今天有点空,写点关于静态类和JSON方面的东西。
我们先看一个最简单的静态类,只有公共字段没有方法。
var Person = { id: 1, name: "Jerry" };
不知大家有没发现和JSON格式有点像,下面再JSON
var Person = { "id": 1, "name": "Jerry" };
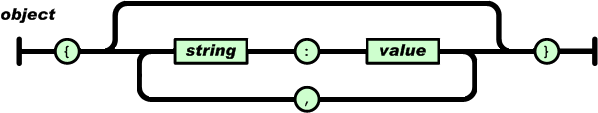
大家应该发现了JSON对象和静态类的区别,静态类的键名是字符串有双引号,而静态类公共字段或方法是没有的,但就使用来说没有任何区别。我不明白JSON标准为什么是这样的,下面的图来自http://www.json.org/我个人比较喜欢第一种格式,下来就一验证工具类来介绍一下静态类。
首先,需要一个正则枚举
//正则 - 可以看成是静态类,也可以看成是枚举
var Regex = {
number: /^\d+/
};
var Regex = {
number: /^\d+/
};
下面就是验证工具类了,当然不是很强大,我这里只是一个小示例,说明静态类的用法。
//验证工具类 - 静态类
var Validate = {
//图标 - 公共字段,本人还不知道怎么实现私有字段
iconOk: "ok",
iconError: "error",
//静态方法 - 枚举
match: function(regex, text) {
//主义在内部使用字段,方法需要this关键字
if (regex.test(text))
document.getElementById("error").innerHTML = this.iconOk;
else
document.getElementById("error").innerHTML = this.iconError;
}
};
var Validate = {
//图标 - 公共字段,本人还不知道怎么实现私有字段
iconOk: "ok",
iconError: "error",
//静态方法 - 枚举
match: function(regex, text) {
//主义在内部使用字段,方法需要this关键字
if (regex.test(text))
document.getElementById("error").innerHTML = this.iconOk;
else
document.getElementById("error").innerHTML = this.iconError;
}
};
<input type="text" onblur="Validate.match(Regex.number,this.value)" />
<div id="error"></div>
一个简单的验证工具就完成了,新手有兴趣可以把这个工具强大一下!<div id="error"></div>