1.官网地址
2.属性及使用示例
2.1调用
|
html: <input type="text" readonly class="date" data-link-field="date" /> <input type="hidden" id="date" /> js: $('.date').datetimepicker(); |
选中的日期会被存放在id为date的input里。
2.2 format(日期时间格式)
该属性控制日期的显示方式。属性具体说明如下
| 符号 | 意义 |
| yyyy | 年,全称。如2017 |
| yy | 年,简称。只显示后面2位。如17 |
| MM | 月,全称。月份显示为英文/中文。如April/四月 |
| M | 月,简称。如Apr/四 |
| mm | 月,全称。如03 |
| m | 月,简称。如3 |
| HH | 时,全称,12小时制。前面补0,如05 |
| H | 时,简称,12小时制。前面不补0,如5 |
| hh | 时,全称,24小时制。前面补0 |
| h | 时,全称,24小时制。前面不补0 |
| ii | 分,全称,前面补0 |
| i | 分,全称,前面不补0 |
| ss | 秒,全称,前面补0 |
| s | 秒,全称,前面不补0 |
| P | 大写的P,12小时制且大写'AM'或'PM' |
| p | 小写的p,12小时制且小写'am'或'pm' |
示例1:2017-03-30 上午 09:50
|
$('.form_dateTime').datetimepicker({ |
示例2:2017-03-30
|
$('.form_dateTime').datetimepicker({ |
示例3:仅选择时间
|
$('.form_time').datetimepicker({ |
hh:ii 选中的时间是24小时制 HH:ii 选中的时间是12小时制的(如果选中的是17:50,在页面上显示为05:50)


也可以在input里面设置format:
|
<input type="text" value="2012-05-15 21:05" id="datetimepicker" data-date-format="yyyy-mm-dd hh:ii"> |
format的格式可以根据表格说明DIY,哈哈。
2.3 weekStart 一周从那一天开始
类型:Integer
默认值:0(0-6表示星期日到星期六)
示例:从星期三开始
|
$('.form_dateTime').datetimepicker({ |
显示截图:

2.4 startDate 开始时间
类型:Date
startDate之前的日期都不能选择。
示例:只能选择当前时间之后的时间
| $('.form_dateTime').datetimepicker({ startDate:new Date() }); |
显示结果: 如下图所示,今天之前的日期都是灰色,并且不可选择。

2.5 endDate 结束时间
类型:Date
endDate之后的时间都不可以选择。
2.6 daysOfWeekDisabled 一周禁用的日期
类型:String,Array
默认值:'',[]
0-6表示星期日-星期六。
示例:''格式,星期一、五不能选
| $('.form_date').datetimepicker({
daysOfWeekDisabled:'1,5' |
示例:[]格式,星期一、五不能选
|
$('.form_date').datetimepicker({ |
显示结果:如下图所示,星期一、五的日期呈灰色,不能选中。

2.7 autoclose 是否自动关闭日期选择器
类型:Boolean
默认值:false,不自动关闭。
true:自动关闭
2.8 startView 日期时间选择器打开之后首先显示的视图。
类型:Number,String
默认值:'2','month'
具体属性说明如下:
| 值 | 意义 |
| 0 | 从小时视图开始,选时分 |
| 1 | 从天视图开始,选时 |
| 2 | 从月视图开始,选天 |
| 3 | 从年视图开始,选月 |
| 4 | 从十年视图开始,选年 |
示例:从小时视图开始
| $('.form_date').datetimepicker({
startView: 0 |
显示结果:左右按钮变化的是时分。

2.9 minView 日期时间选择器所能提供的最精确的时间选择视图
类型:Number,String
默认值:0,'hour'
具体属性说明如下:
| 值 | 意义 |
| 0 | 从小时视图开始,选时分 |
| 1 | 从天视图开始,选时 |
| 2 | 从月视图开始,选天 |
| 3 | 从年视图开始,选月 |
| 4 | 从十年视图开始,选年 |
示例:从年视图开始
| $('.form_date').datetimepicker({
minView: 3 |
选完月后,不再出现下级时间选择面板。
2.10 maxView 日期选择器最高能展示的范围视图
类型:Number, String
默认值:4, 'decade'
2.11 todayBtn 是否显示'today'按钮
类型:Boolean, "linked"
默认值: false
如果值为true或'linkd',则日期底部显示'today'按钮,用以选择当前日期。
如果是true的话,'today'按钮仅仅将视图转到当天的日期,如果是'linked',当天日期将被选中。
| $('.form_date').datetimepicker({
todayBtn: true |
显示结果:

2.12 todayHighlight 当天日期高亮
类型:Boolean
默认值:false
false:不高亮;true:高亮
2.13 keyboardNavigation 方向键改变日期
类型:Boolean
默认值:false
false:方向键不能改变日期;true:方向键可以改变日期
2.14 language 语言
类型:String
默认值:en
en:英文;zh-CN:中文
需要中文显示日历时,可以引入中文包,也可以自己写一段汉化js覆盖。
汉化js代码如下:
|
$.fn.datetimepicker.dates['zh'] = { |
2.15 forceParse 强制解析
类型:Boolean
默认值:true
在输入的值不是你规定的格式(format)时,会尽量解析成你规定格式
2.16 minuteStep 步进值
类型:Number
默认值:5
步进值用于构建小时视图。以分钟为单位。如下图所示,分钟5分钟为一个值。

2.17 pickerPosition 选择框的位置
类型:String
默认值:bottom-right
其他值:bottom-left,top-right,top-left
2.18 showMeridian 是否显示上午/下午
类型:Boolean
默认值:false
false:不显示;true:显示
在选择时分的界面,是否显示上午/下午
2.19 initialDate 初始化日期时间
类型:Date,String
默认值:new Date()
在打开时默认选择当时的时间,显示在时间日期选择器上。
3.使用
3.1绑定输入框,并设置format选项
使用js设置format属性:
|
html: <input type="text" value="2012-05-15 21:05" class="date" data-link-field="date" /> <input type="hidden" value="" id="date" /> js: $('#datetimepicker').datetimepicker({ format: 'yyyy-mm-dd hh:ii' }); |
或在input里直接设置format属性:
|
html: <input type="text" value="2012-05-15 21:05" class="date" data-link-field="date" data-date-format="yyyy-mm-dd hh:ii" /> <input type="hidden" value="" id="date" /> js: $('#datetimepicker').datetimepicker(); |
选择的时间被存放在id为'date'的input中。
3.2作为组件使用:
|
html: <div class="form-group"> js: $('.form_datetime').datetimepicker(); |
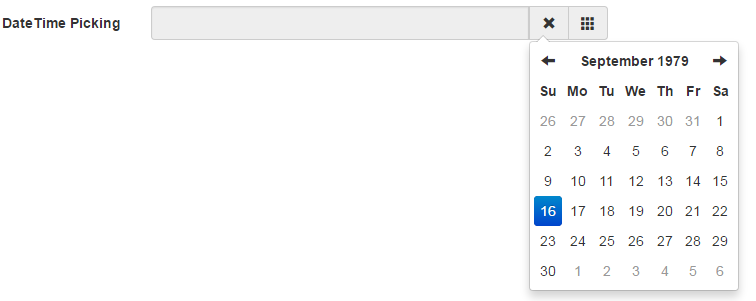
显示结果:

说明:
①.通过div的样式'.form_datetime'来初始化时间日期选择器。
②.第一个span样式是关闭按钮,第二个span样式是日历图标。
属性说明:
data-date:日期时间选择器面板上初始选中的值。与initialDate作用相同
data-date-format:设置日期时间格式。
data-link-field:映射值,该属性的只能是另一个标签的id。将选中的日期时间映射到data-link-field的值所在的标签。
如上例中,将选中的日期时间存放在<input type="hidden" id="dtp_input1" value="" />中。
3.3时间范围选择联动
开始日期不能大于结束日期,结束日期不能小于开始日期。
|
<div class="form-group"> |
|
$('.startDate').datetimepicker({ $('.startDate).datetimepicker('hide'); $('.endDate').datetimepicker('setStartDate',startTime); |