想写写前言啥的,发现自己是前言无能星人。
简单吐吐槽好了,来到新公司,接手公司之前的项目,我想着也就是改改bug,慢慢来吧,粗略看了看这个项目的代码,目前仅看了html和css样式的,忍不住吐血三升。
html标签一层包着一层,好多标签在我看来是多余的,毫无作用的。
css样式层级太深就算了,命名居然是用拼音的。我安慰自己,拼音多好啊,不用担心命名冲突,多好。
看了好几个css样式文件后,发现css样式“层级+命名”的字节数都快和css属性持平了。心塞塞。
正好领导安排我按照命名规范整理css样式以及清理html代码。我忍不住泪流满面。这是重写了吧,是重写了吧!
一、精简命名
命名不合理会大大限制你的CSS重用性,我想我们都希望写出精简高效的CSS代码,如果CSS重用性越高,想必就越高效。
如何命名才能让CSS发挥最大的重用性潜力呢?我个人倾向于“面向属性命名”。
面向属性的命名方式,需要我们将属性进行分离。
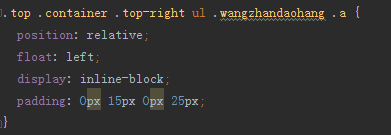
示例:

如果是我,我会采用以下方式:
.pr{
position:relative;
}
.fl{
float:left;
}
.a{
display:inline-block;
padding:0 15px 0 25px;
}
这样分离出来的样式 .pr 和 .fl 就可以在其他地方复用。
当然,如果网站本身的架构不是对每个侧栏内容进行模块化处理的话,分离还是有点危险的。想想看,如果那天产品经理说底部padding值要改成10像素,啊哦,如果你的网站架构不合理,有这种命名的东西到处都是,而你记不住,那就会改到你急火攻心,吐血三升而亡的。所以,对于分离,要注意“千万不要将网站的通用样式进行分离”。
二、精简命名的法则
精简命名遵循两大法则:无层级、无标签
CSS命名就应该最简单、最直接。为什么不要层级?为什么不要标签?我将从以下三点进行说明。
1. 限制重用
我们会使用层级(.div .p),会使用标签(p.p),可能是习惯(没多想),或是为了避免冲突。如果不是为了改变CSS优先级的话,这种命名方式还是尽量少用。你限制越多,越抑制了CSS的重用性。例如.div .p {}这种写法,里面的CSS重用性多大,完全限死在了class为.div的元素下,根本没有重用性可言;又如p.test,这个p标签往这儿一放,同样CSS样式的div、li、span等标签就不能再使用。
2. CSS文件大小

由上图可知,命名层级很深,css可重用性完全没有。层级+css样式命名,通篇下来,可能“层级+css命名”的字节数和你的css属性的字节数一样大。
可以看看下图这样子的命名,这样子的CSS排版是不是更舒服,更简洁。

3. 降低了渲染效率
关于浏览器渲染速度,下面举个例子大家一起讨论下:

原谅我命名毫无规范可言,重点是下面,其他的可以无视。
现在要给这里的p标签一个样式,比如说{ font-size:14px;color:#333;},那么下面四种写法哪个渲染速度最快?

在《高性能网站进阶指南》一书曾提到CSS的渲染方式是“从右往左”渲染的,就拿.div p{}举例,先渲染页面上所有的p标签,再去寻找class名为div的元素。同理,.div.p{}也是如此。后面两种方式的渲染速度相差不大,但是p.p比.p多出了一个步骤,在渲染完.p样式后,还要去寻找判断渲染的是否是p标签。有以上分析可知,.p这种命名方式的渲染效率是最高的。
如果整个css文档都是这种写法,那么浏览器渲染差异最大就200~300毫秒。当然这个时间我们是感觉不到的。
CSS命名,只要出现了层级,出现了标签,就是一次额外的渲染,层级越多,渲染的开销也就越大,这就是为什么一些前辈的文章会建议要尽量避免过深的层级。这也是为什么要“无层级”,“无标签”。
三、无层级、无标签的命名规则,如何避免css样式命名冲突?
由于css样式面向属性命名,没有层级限制,没有标签限制,那么如何避免命名冲突?
- 项目组成员遵循相同的命名规则。
- 同一模块,使用同一前缀
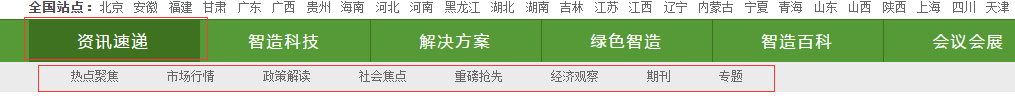
示例:智造通项目中,资讯速递这个导航下,还有8个小导航。

假如我们为热点聚焦模块下的某个p标签写一个样式:
热点聚焦:Hot focus
那么,该样式名为:.hf-p{} 这个p只是代指,可根据实际内容而定
在下图中,同一类目下,存在多个a标签。此时没个a标签都使用面向对象命名的话,就显得比较累赘。很多人可能会直接.div a{}书写a标签css样式(包括我)。在综合html代码开销、css样式可重用性后,这里a标签可以使用简单命名。如class=”new-a”

总结:在实际编码中,层级可能无法避免,请诸君在层级无法避免,除了使用层级控制不能用其他方式解决问题的时候再来使用。