任务二:
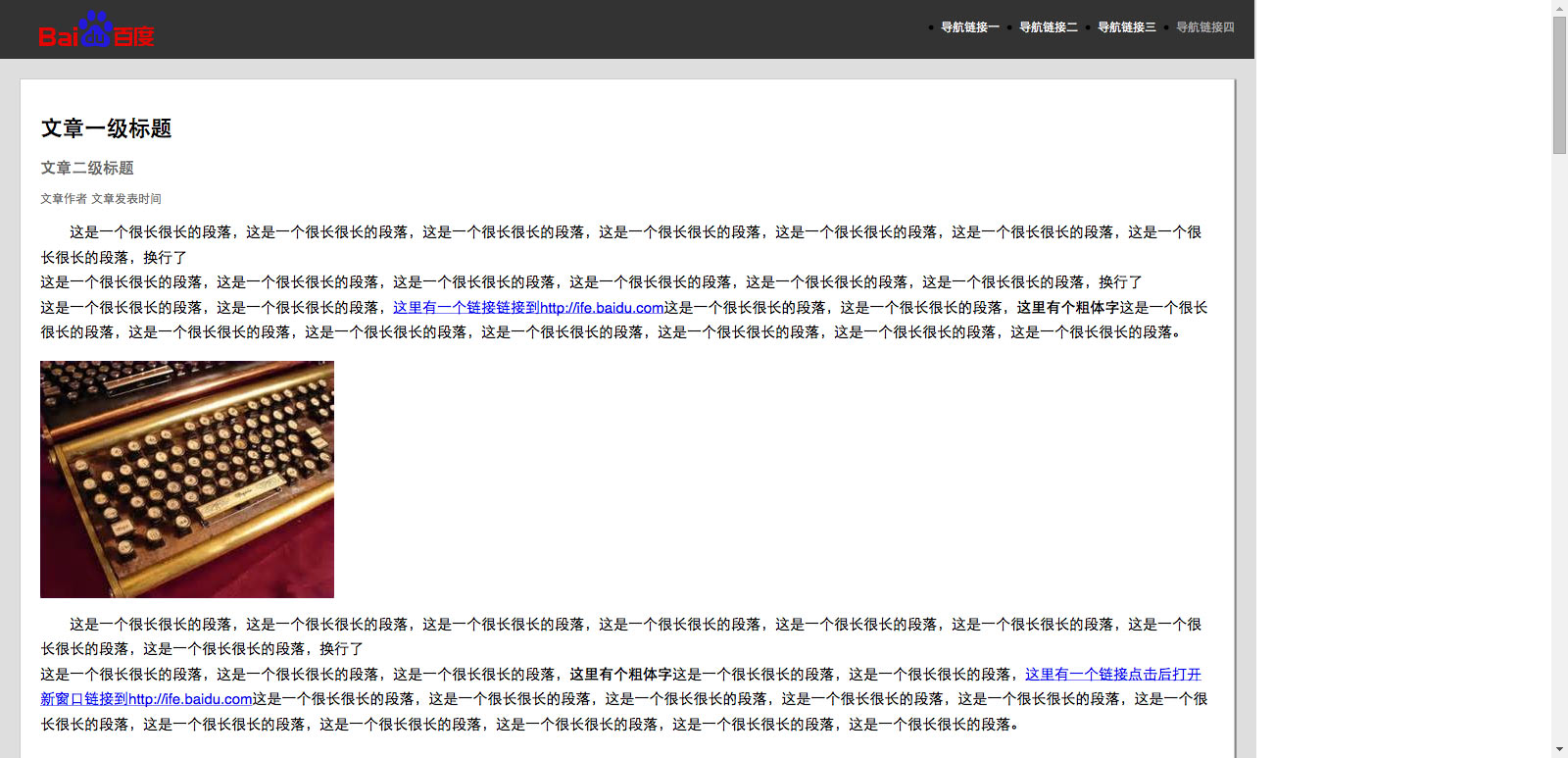
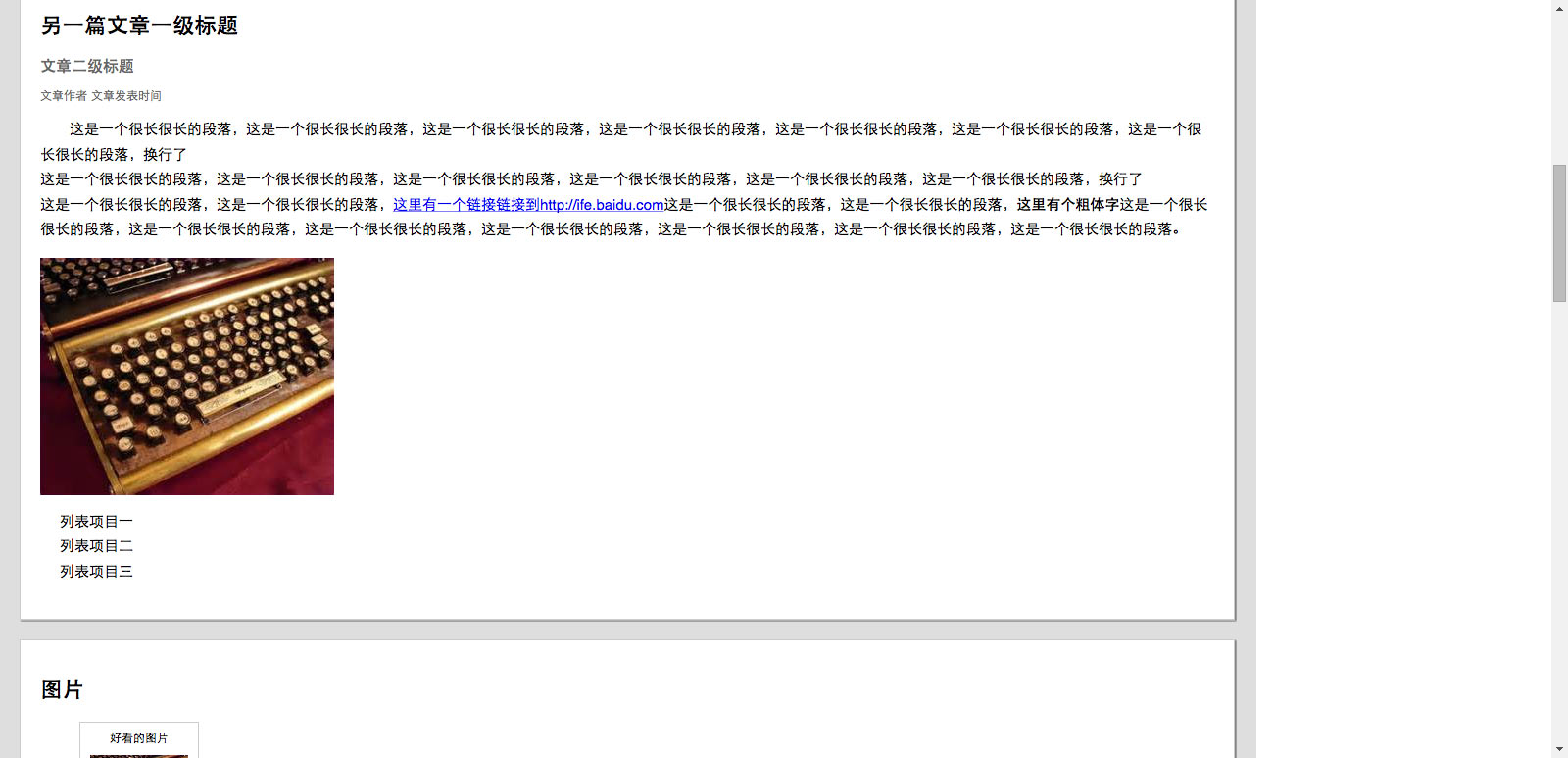
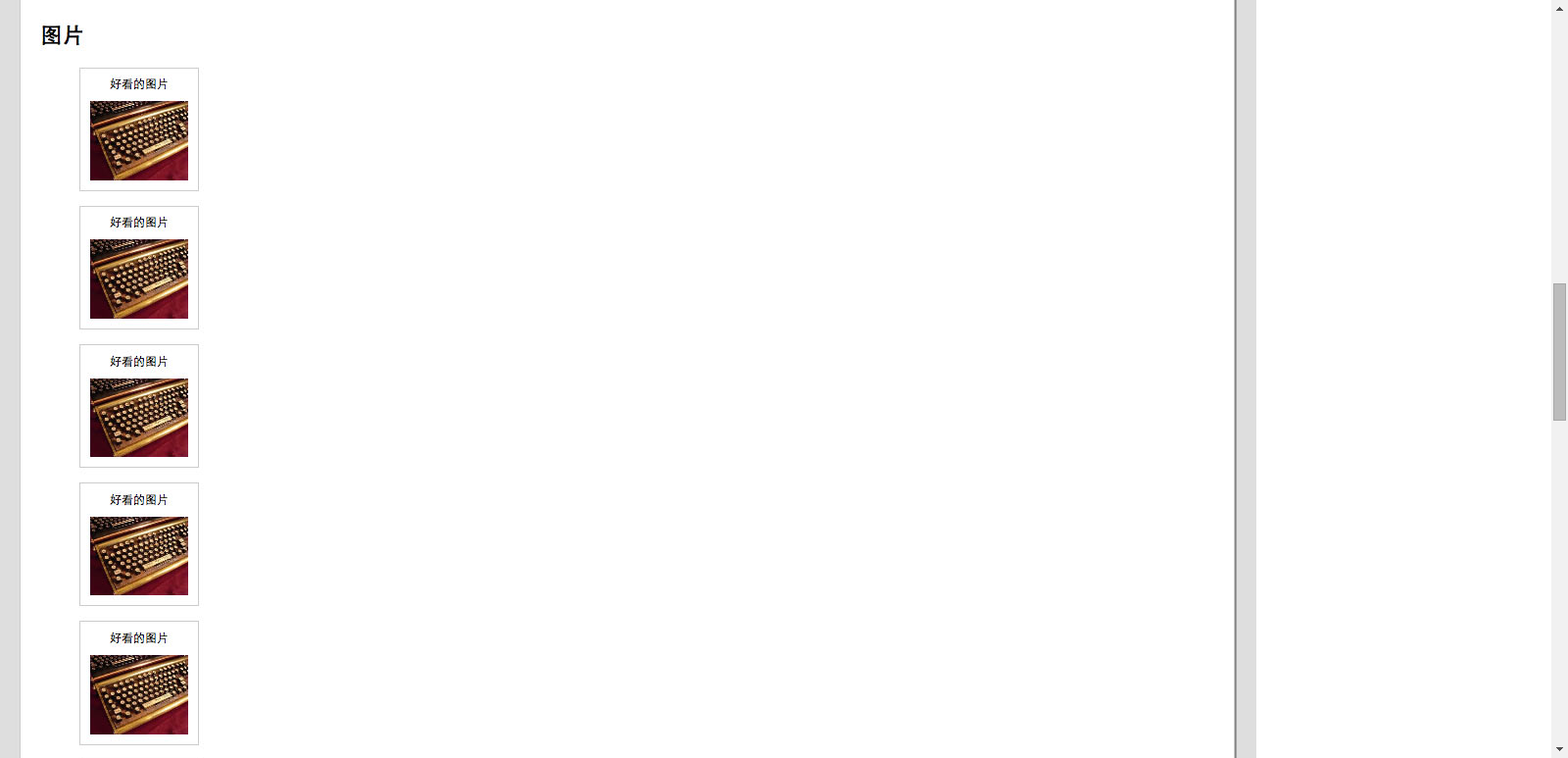
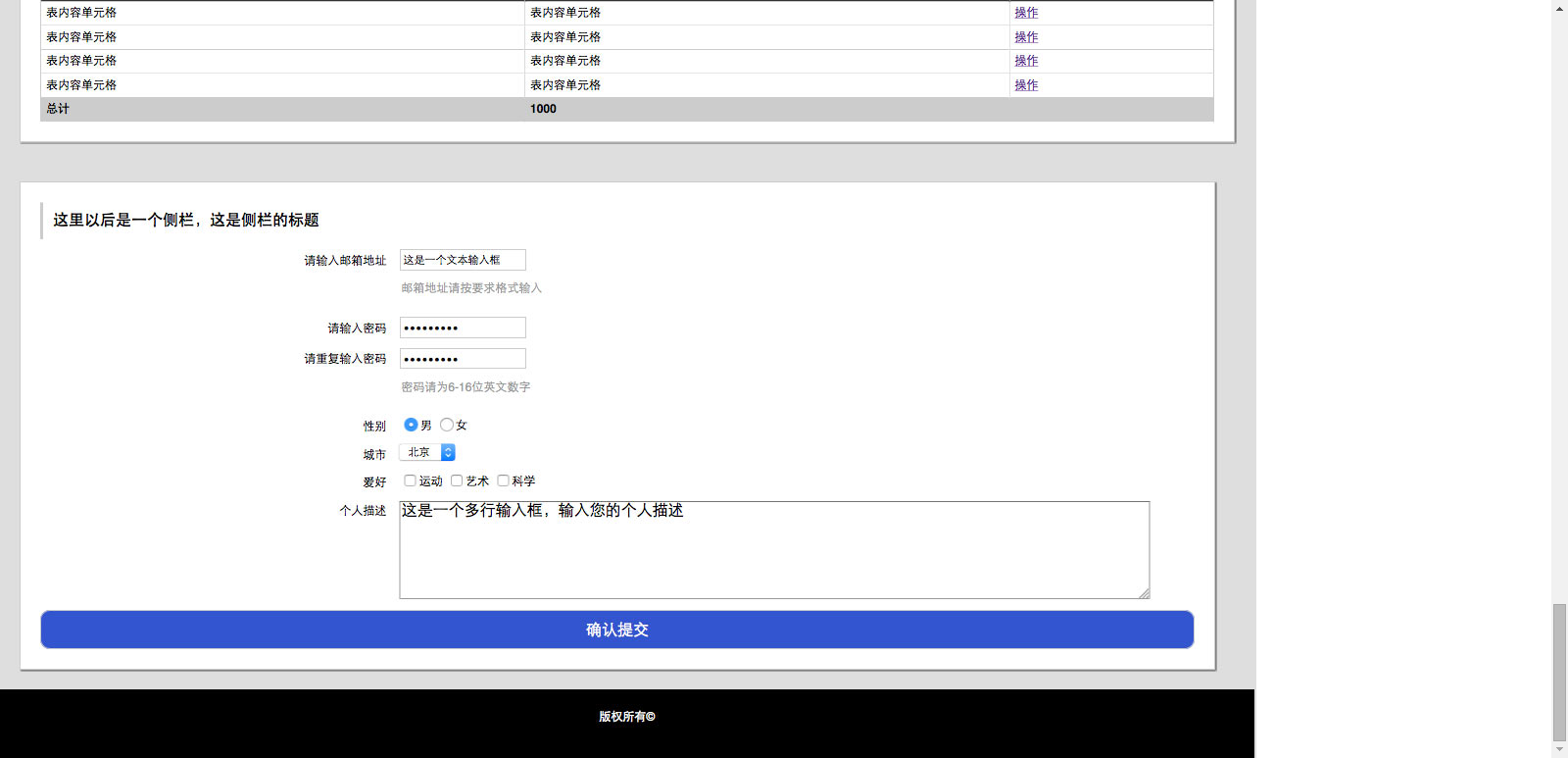
基于第一个任务“零基础HTML编码”代码,参考下图,在步骤一代码基础上增加CSS样式代码的编写。




在线参考学习资料:
HTML简介(任务一内容):https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Introduction
CSS简介:https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Getting_started
MOOC:http://www.imooc.com/learn/9
-----------学习中 稍后更新学习成果---------------
学习笔记:
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
两者可相互转换
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
使用固定定位position:fixed;的,你试一下拉动滚动条
红框一直处于视觉右下角
再把fixed改为绝对定位absolute,再拉动滚动条,红框位置相对于你的视觉会改变