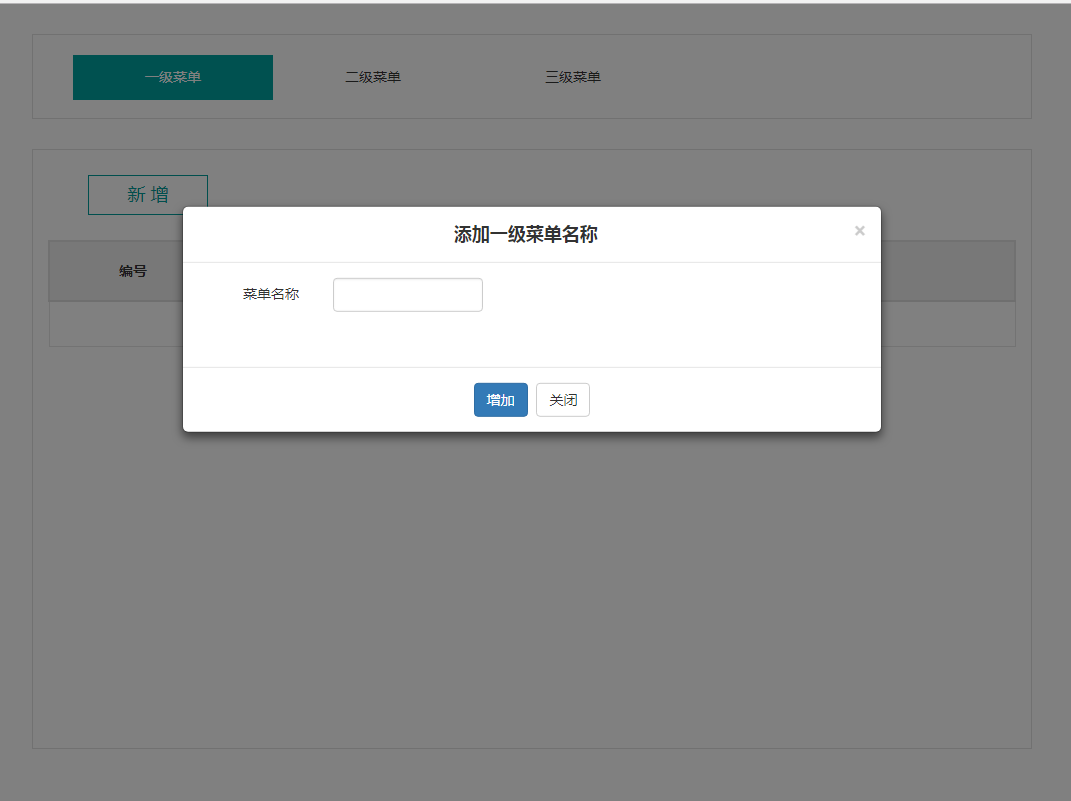
如下图案例1:
html:
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>table切换</title> <link rel="stylesheet" href="bootstrap.css" /> <link rel="stylesheet" href="doctor.css" /> </head> <body> <div class="center"> <div class="menu"> <ul> <li>一级菜单</li> <li>二级菜单</li> <li>三级菜单</li> </ul> </div> <div class="container"> <div class="centbox"> <div> <div class="centop"> <button class="addmenus" id="onemun">新 增</button> </div> <table class ='table' border="1" cellspacing="0" cellpadding="0" class="divtbodyverx"> <thead style="border: 2px solid #e1e1e1;"> <tr class="tab_trmaintain"> <th>编号</th> <th>菜单名称</th> <th>操作</th> </tr> </thead> <tbody class="tab_tbodys" id="tabbodyes"> <tr class="tab_trtain"> <td></td> <td></td> <td class="btn_deit_del"> <div class="uldeitl"> <div id="deit_btns"><img src="images/gai.png"> 编辑</div> <div id="del_btns"><img src="images/select.png"> 删除</div> </div> </td> </tr> </tbody> </table> </div> <!--tab2--> <div style="display:none;"> <div class="centop"> <button class="addmenus" id="twomun">新 增</button> </div> <table class ='table' border="1" cellspacing="0" cellpadding="0" class="divtbodyverx"> <thead style="border: 2px solid #e1e1e1;"> <tr class="tab_trmaintain"> <th>编号</th> <th>菜单名称</th> <th>名称</th> <th>操作</th> </tr> </thead> <tbody class="tab_tbodys" id="tabbodyes"> <tr class="tab_trtain"> <td></td> <td></td> <td></td> <td class="btn_deit_del"> <div class="uldeitl"> <div id="deit_btns"><img src="images/gai.png"> 编辑</div> <div id="del_btns"><img src="images/select.png"> 删除</div> </div> </td> </tr> </tbody> </table> </div> <!--tab3--> <div style="display:none;"> <div class="centop"> <button class="addmenus" id="threemun">新 增</button> </div> <table class ='table' border="1" cellspacing="0" cellpadding="0" class="divtbodyverx"> <thead style="border: 2px solid #e1e1e1;"> <tr class="tab_trmaintain"> <th>编号</th> <th>菜单名称</th> <th>菜单名称</th> <th>操作</th> </tr> </thead> <tbody class="tab_tbodys" id="tabbodyes"> <tr class="tab_trtain"> <td></td> <td></td> <td></td> <td class="btn_deit_del"> <div class="uldeitl"> <div id="deit_btns"><img src="images/gai.png"> 编辑</div> <div id="del_btns"><img src="images/select.png"> 删除</div> </div> </td> </tr> </tbody> </table> </div> </div> </div> </div> <!--模态框 --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" style=" 700px"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h5 class="modal-title" id="myModalLabel" style="text-align: center; font-size: 18px; font-weight: bold;"> 添加一级菜单名称 </h5> </div> <div class="modal-body"> <form class="form-inline"> <input type="hidden" id="tid"> <div class="form-group"> <label for="exampleInputName2">菜单名称</label> <input type="text" class="form-control" id="reservationnumber"> </div> </form> </div> <div class="modal-footer" style="text-align: center"> <button type="button" class="btn btn-primary" onclick="addtime()" id="adds">增加</button> <button type="button" class="btn btn-primary" id="update" onclick="update()" style="display: none" id="update">修改</button> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div> </div> </div> <!--模态框 --> <div class="modal fade" id="twomyModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" style=" 700px"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h5 class="modal-title" id="myModalLabel" style="text-align: center; font-size: 18px; font-weight: bold;"> 添加二级菜单名称 </h5> </div> <div class="modal-body"> <form class="form-inline"> <input type="hidden" id="tid"> <div class="form-group"> <label for="exampleInputName2">选择菜单 </label> <select id="orgId_x"> <option value='-1'>选择菜单</option> </select> </div> </form> </div> <div class="modal-footer" style="text-align: center"> <button type="button" class="btn btn-primary" onclick="addtime()" id="adds">增加</button> <button type="button" class="btn btn-primary" id="update" onclick="update()" style="display: none" id="update">修改</button> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div> </div> </div> <!--模态框 --> <div class="modal fade" id="threemyModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" style=" 700px"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h5 class="modal-title" id="myModalLabel" style="text-align: center; font-size: 18px; font-weight: bold;"> 添加三级菜单名称 </h5> </div> <div class="modal-body"> <form class="form-inline"> <input type="hidden" id="tid"> <div class="form-group"> <label for="exampleInputName2">选择菜单 </label> <select id="orgId_x"> <option value='-1'>选择菜单</option> </select> </div> </form> </div> <div class="modal-footer" style="text-align: center"> <button type="button" class="btn btn-primary" onclick="addtime()" id="adds">增加</button> <button type="button" class="btn btn-primary" id="update" onclick="update()" style="display: none" id="update">修改</button> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div> </div> </div> </body> <script src="jquery-2.1.1.min.js"></script> <script src="bootstrap.min.js"></script> <script src="doctor.js"></script> </html>
CSS
body{margin:0px;padding:0px;} .center{ width: 1000px; height: 700px; margin: 0 auto; margin-top: 30px; } .center ul{width:100%;height:45px;list-style-type:none;margin-top: 20px;} .center ul li{float:left;width:200px;line-height:45px;text-align:center;} .center ul li:hover{ background:#009D9A ; color: white; cursor: pointer; } .center ul li a{text-decoration:none;} .menu{ width: 100%; height: 85px; border: 1px solid #e1e1e1 } .container{width:100%;height:600px;margin-top: 30px;border: 1px solid #e1e1e1;} .act{background:#00A09E;color: white;} .centop{ width: 100%; height: 70px; margin-left: 40px; padding-top: 25px; } .centop .addmenus{ width: 120px; height: 40px; background: white; color: #009D9A; border: 1px solid #009D9A; font-size: 18px; } .centbox{ width: 100%; height: 530px; } .table{ margin-top:20px; } .table > tbody > tr > td{ border:none !importai; } .tab_trmaintain{ height:60px; background:#eeeeee; } .divtbodyverx{ height:615px; overflow-x: hidden; position: absolute; } .tab_trtain{ height:45px; } .tab_trtain td{ text-align:center; vertical-align: middle !important; } .tab_trmaintain th , .tab_trtain th{ text-align:center; vertical-align: middle !important; } .table > tbody,.table > tr ,.table> th{ border: 1px solid #e5e5e5 !important; } .table >tr > th{ text-align: center !important; } .uldeitl{ display: flex; flex-direction: row; align-items: center; justify-content: center; } #deit_btns{ color: #337ab7; font-size: 16px; } #del_btns{ color: red; font-size: 16px; } #deit_btns img , #del_btns img{ width: 18px; height: 18px; } /*motaikuanf*/ .form-inline .form-group{ margin-bottom: 40px; margin-left: 45px; } .form-inline .form-control{ margin-left: 30px; width: 150px; } .form-group select{ width: 159px; height: 35px; border-radius: 5px; margin-left: 15px; } .form-group .sel{ width: 165px; height: 35px; border-radius: 5px; margin-left: 15px; } .form-group label{ font-weight: normal; } .docorg { background-color:rgb(238, 238, 238); } .pagez li{ display: inline; margin-left: 150px; } /*mo*/
JS
$(function(){ $("ul li").each(function(){ var index=$(this).index(); $("ul li").eq(0).addClass("act"); $(this).click(function(){ //alert(index); $(this).addClass("act").siblings().removeClass("act"); $(".centbox>div").eq(index).stop(true).show().siblings().stop(true).hide(); }) }) }) $(function(){ $("#onemun").click(function(){ $('#myModal').modal('show') }) $("#twomun").click(function(){ $('#twomyModal').modal('show') }) $("#threemun").click(function(){ $('#threemyModal').modal('show') }) })