flex布局中的align-items和align-content的区别
一.简介
在学习flex布局过程中,align-items和align-content两个属性比较相似,而且一些教程中并没有明确指出他们之间的异同点,这里做个简单总结.
二.相同点
两者都是设置交叉轴上垂直对齐方式的属性
三.不同点
align-items仅对主轴为一行的容器项目有效,align-content仅对交叉轴上有剩余空间且有多行项目时有效align-items属性是把每一个项目作为一个整体,align-content属性是把整体项目作为一个整体
四.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
flex-flow: row wrap;
align-items: center;
/* 对于单行项目来说,该属性是无效的.仅在多个主轴有效,也就是多行项目有效 项目整体对齐 */
align-content: center;
/* 无论是对于单行项目还是多行项目都是有效的 单个项目作为一个整体对齐*/
align-items: center;
400px;
height: 400px;
outline: 1px solid;
}
p {
300px;
}
p:first-child {
background-color: chocolate;
}
p:last-child {
background-color: chartreuse;
}
</style>
<title>Document</title>
</head>
<body>
<div class="box">
<p>111</p>
<p>222</p>
</div>
</body>
</html>
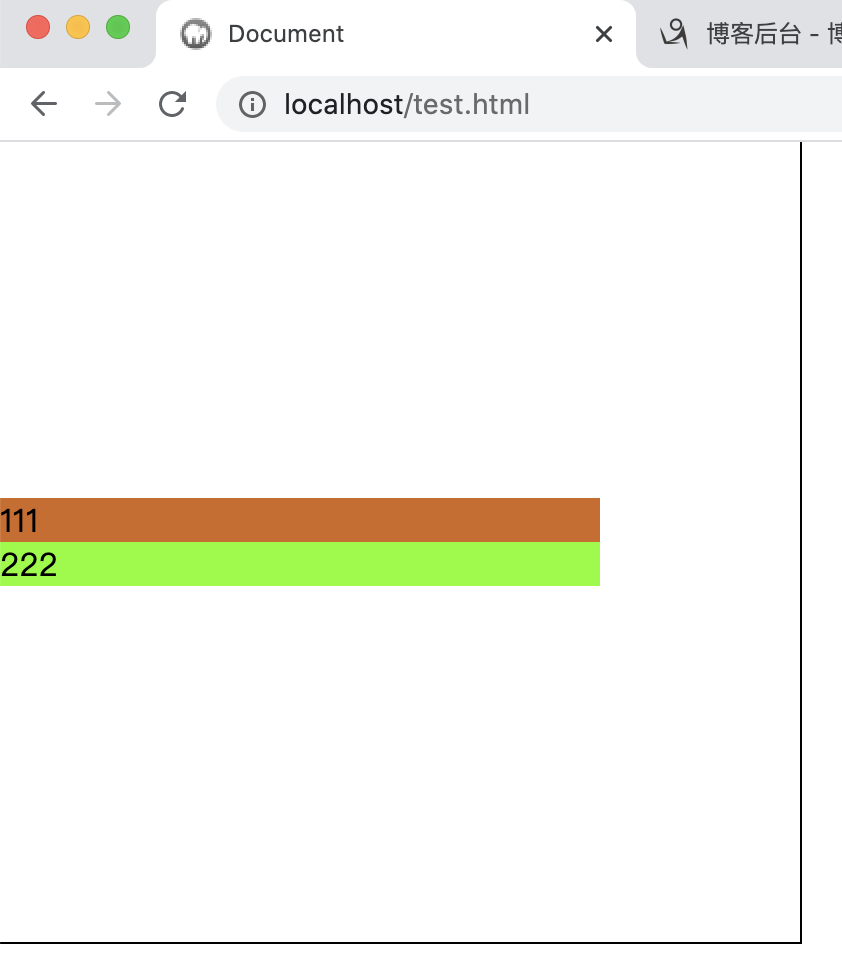
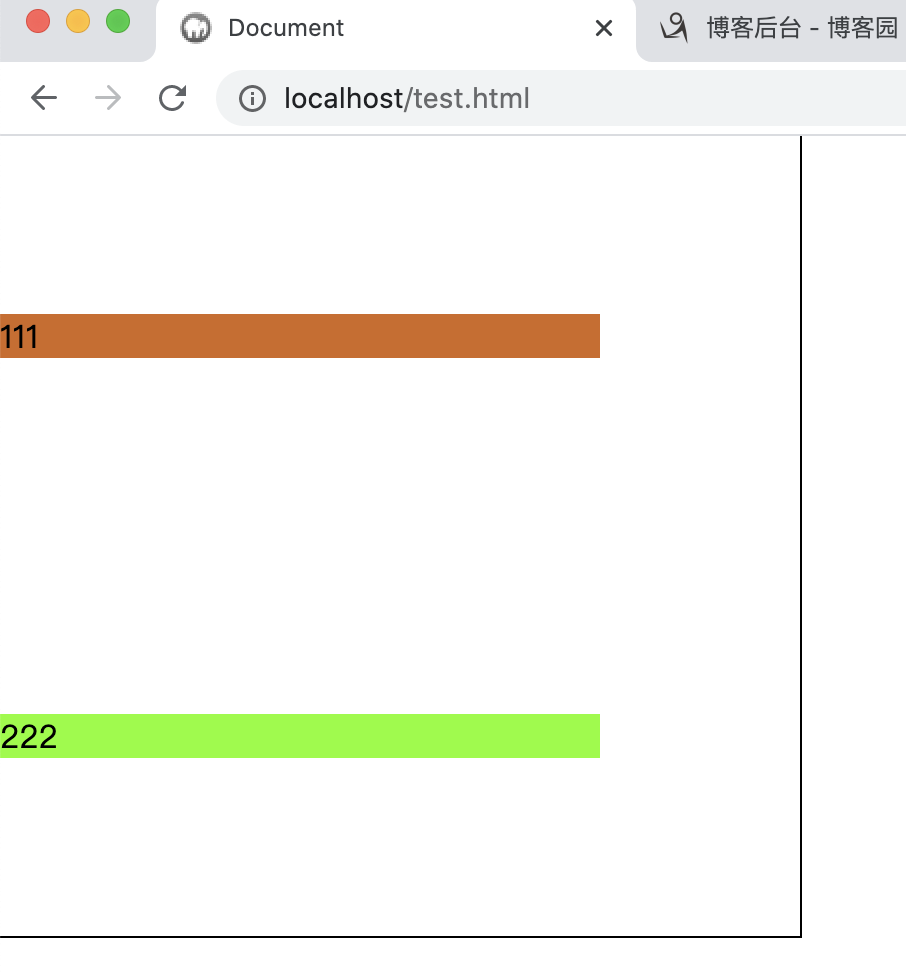
五.效果图
align-items属性效果

align-content属性效果