1、http状态码有哪些?分别代表是什么意思?
(1)、成功2×× 成功处理了请求的状态码。
200 服务器已成功处理了请求并提供了请求的网页。
204 服务器成功处理了请求,但没有返回任何内容。
(2)、重定向3×× 每次请求中使用重定向不要超过 5 次。
301 请求的网页已永久移动到新位置。当URLs发生变化时,使用301代码。 搜索引擎索引中保存新的URL。
302 请求的网页临时移动到新位置。搜索引擎索引中保存原来的URL。
304 如果网页自请求者上次请求后没有更新,则用304代码告诉搜索引擎机器 人,可节省带宽和开销。
(3)、客户端错误4×× 表示请求可能出错,妨碍了服务器的处理。
400 服务器不理解请求的语法。
403 服务器拒绝请求。
404 服务器找不到请求的网页。服务器上不存在的网页经常会返回此代码。
410 请求的资源永久删除后,服务器返回此响应。该代码与 404(未找到)代码相似,但在资源以前存在而现在不存在的情况下,有时用来替代404 代码。如果资源已永久删除,应当使用 301 指定资源的新位置。
(4)、服务器错误5×× 表示服务器在处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请求出错。
500 服务器遇到错误,无法完成请求。
503 服务器目前无法使用(由于超载或停机维护)。通常,这只是暂时状态。
2、说说创建ajax的过程
(1)、创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)、创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)、设置响应HTTP请求状态变化的函数.
(4)、发送HTTP请求.
(5)、获取异步调用返回的数据.
(6)、使用JavaScript和DOM实现局部刷新.
3、一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
分为4个步骤:
(1)、当发送一个URL请求时,不管这个URL是Web页面的URL还是Web页面上每个资源的URL,浏览器都会开启一个线程来处理这个请求,同时在远程DNS服务器上启动一个DNS查询。这能使浏览器获得请求对应的IP地址。
(2)、浏览器与远程Web服务器通过TCP三次握手协商来建立一个TCP/IP连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,而后服务器应答并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
(3)、一旦TCP/IP连接建立,浏览器会通过该连接向远程服务器发送HTTP的GET请求。远程服务器找到资源并使用HTTP响应返回该资源,值为200的HTTP响应状态表示一个正确的响应。
(4)、此时,Web服务器提供资源服务,客户端开始下载资源。
4、说说你对网站重构的理解?
网站重构:在不改变外部行为的前提下,简化结构、添加可读性,而在网站前端保持一致的行为。也就是说是在不改变UI的情况下,对网站进行优化,在扩展的同时保持一致的UI。
对于传统的网站来说重构通常是:
(1)、表格(table)布局改为DIV+CSS
(2)、使网站前端兼容于现代浏览器(针对于不合规范的CSS、如对IE6有效的)
(3)、对于移动平台的优化
(4)、针对于SEO进行优化
(5)、深层次的网站重构应该考虑的方面
(6)、减少代码间的耦合
(7)、让代码保持弹性
(8)、严格按规范编写代码
(9)、设计可扩展的API
(10)、代替旧有的框架、语言(如VB)
(11)、增强用户体验
(12)、通常来说对于速度的优化也包含在重构中
(13)、压缩JS、CSS、image等前端资源(通常是由服务器来解决)
(14)、程序的性能优化(如数据读写)
(15)、采用CDN来加速资源加载
(16)、对于JS DOM的优化
(17)、HTTP服务器的文件缓存
5、网页验证码是干嘛的,是为了解决什么安全问题。
a、区分用户是计算机还是人的公共全自动程序。可以防止恶意破解密码、刷票、论坛灌水;
b、有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试。
6、请说出三种减少页面加载时间的方法。
(1)、优化图片
(2)、图像格式的选择(GIF:提供的颜色较少,可用在一些对颜色要求不高的地方)
(3)、优化CSS(压缩合并css,如margin-top,margin-left...)
(4)、网址后加斜杠(如www.campr.com/目录,会判断这个“目录是什么文件类型,或者是目录。)
(5)、标明高度和宽度(如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。 当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容。从而加载时间快了,浏览体验也更好了。)
(6)、减少http请求(合并文件,合并图片)。
7、你有用过哪些前端性能优化的方案?
(1)、提升页面静态资源加载速度
a、减少http请求
b、压缩静态资源文件大小,减少文件体积大小
(2)、加快页面的渲染展示速度
a、css和js文件的位置
b、规范img标签的使用
c、精简页面标签,减少dom元素
d、规范css代码
8、说说什么是SQL注入?如何防止SQL注入?
就是通过把`SQL`命令插入到`Web`表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。 总的来说有以下几点:
a、永远不要信任用户的输入,要对用户的输入进行校验,可以通过正则表达式,或限制长度,对单引号和双"-"进行转换等。
b、永远不要使用动态拼装SQL,可以使用参数化的SQL或者直接使用存储过程进行数据查询存取。
c、永远不要使用管理员权限的数据库连接,为每个应用使用单独的权限有限的数据库连接。
d、不要把机密信息明文存放,请加密或者hash掉密码和敏感的信息。
9、说说XSS的原理及防范?
XXS原理
Xss(cross-site scripting)攻击指的是攻击者往Web页面里插入恶意`html`标签或者javascript代码。比如:攻击者在论坛中放一个 看似安全的链接,骗取用户点击后,窃取cookie中的用户私密信息;或者攻击者在论坛中加一个恶意表单, 当用户提交表单的时候,却把信息传送到攻击者的服务器中,而不是用户原本以为的信任站点。
XSS防范方法
(1)、代码里对用户输入的地方和变量都需要仔细检查长度和对"<"、"">"、";"、"’"等字符做过滤;其次任何内容写到页面之前都必须加以`encode`,避免不小心把`html tag 弄出来。这一个层面做好,至少可以堵住超过一半的XSS攻击。
(2)、避免直接在cookie`中泄露用户隐私,例如email、密码等等。
(3)、通过使cookie和系统ip 绑定来降低cookie 。泄露后的危险。这样攻击者得到的cookie没有实际价值,不可能拿来重放。
(4)、尽量采用POST而非GET提交表单
10、XSS与CSRF有什么区别吗?如何做到CSRF的防御?
XSS是获取信息,不需要提前知道其他用户页面的代码和数据包。CSRF是代替用户完成指定的动作,需要知道其他用户页面的代码和数据包。
要完成一次CSRF攻击,受害者必须依次完成两个步骤:
a、登录受信任网站A,并在本地生成Cookie。
b、在不登出A的情况下,访问危险网站B。
CSRF的防御
a、服务端的CSRF方式方法很多样,但总的思想都是一致的,就是在客户端页面增加伪随机数。
b、使用验证码
11、什么是 "use strict"? 使用它的好处和坏处分别是什么?
ECMAscript 5添加了第二种运行模式:"严格模式"(strict mode)。顾名思义,这种模式使得`Javascript`在更严格的条件下运行。 设立"严格模式"的目的,主要有以下几个:
- 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
注:经过测试`IE6,7,8,9`均不支持严格模式。
缺点: 现在网站的`JS` 都会进行压缩,一些文件用了严格模式,而另一些没有。这时这些本来是严格模式的文件,被merge 后,这个串就到了文件的中间,不仅没有指示严格模式,反而在压缩后浪费了字节。
12、eval是做什么的?
它的功能是把对应的字符串解析成JS代码并运行;
应该避免使用eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行)。
13、说说使用AJax有哪些好处和有哪些坏处?
ajax的优点
a、通过异步模式,提升了用户体验
b、优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用
c、Ajax在客户端运行,承担了一部分本来由服务器承担的工作,减少了大用户量下的服务器负载。
d、Ajax的最大的特点
Ajax可以实现动态不刷新(局部刷新)
readyState属性 状态 有5个可取值: 0=未初始化 ,1=启动 2=发送,3=接收,4=完成
ajax的缺点
a、ajax不支持浏览器back按钮。
b、安全问题 AJAX暴露了与服务器交互的细节。
c、对搜索引擎的支持比较弱。
d、破坏了程序的异常机制。
e、不容易调试。
14、说说TCP传输的三次握手策略?
a、为了准确无误地把数据送达目标处,TCP协议采用了三次握手策略。用TCP协议把数据包送出去后,TCP不会对传送 后的情况置之不理,它一定会向对方确认是否成功送达。握手过程中使用了TCP的标志:SYN和ACK。
b、发送端首先发送一个带SYN标志的数据包给对方。接收端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息。最后,发送端再回传一个带ACK标志的数据包,代表“握手”结束
c、若在握手过程中某个阶段莫名中断,TCP协议会再次以相同的顺序发送相同的数据包。
15、谈谈你对性能优化问题的理解?
代码层面:避免使用css表达式,避免使用高级选择器,通配选择器。
缓存利用:缓存Ajax,使用CDN,使用外部js和css文件以便缓存,添加Expires头,服务端配置Etag,减少DNS查找等
请求数量:合并样式和脚本,使用css图片精灵,初始首屏之外的图片资源按需加载,静态资源延迟加载。
请求带宽:压缩文件,开启GZIP
16、HTTP request报文结构是怎样的?
(1)、请求报文介绍一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成。
下图给出了请求报文的一般格式。

a、请求行
请求行由请求方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔。例如,GET /index.html HTTP/1.1。
HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。这里介绍最常用的GET方法和POST方法。
GET:当客户端要从服务器中读取文档时,使用GET方法。GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制。例如,/index.jsp?id=100&op=bind。
POST:当客户端给服务器提供信息较多时可以使用POST方法。POST方法将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据。
b、请求头部
请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔。请求头部通知服务器有关于客户端请求的信息,典型的请求头有:
User-Agent:产生请求的浏览器类型。
Accept:客户端可识别的内容类型列表。
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。
c、空行
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
d、请求数据
请求数据不在GET方法中使用,而是在POST方法中使用。POST方法适用于需要客户填写表单的场合。与请求数据相关的最常使用的请求头是Content-Type和Content-Length。
(2)详细解说
HTTP请求由三部分组成,分别是:请求行、消息报头、请求正文。
请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本,格式如下:
Method Request-URI HTTP-Version CRLF。
其中 Method表示请求方法;Request-URI是一个统一资源标识符;HTTP-Version表示请求的HTTP协议版本;CRLF表示回车和换行(除了作为结尾的CRLF外,不允许出现单独的CR或LF字符)。
请求方法(所有方法全为大写)有多种,各个方法的解释如下。
GET:请求获取Request-URI所标识的资源。
POST:在Request-URI所标识的资源后附加新的数据。
HEAD:请求获取由Request-URI所标识的资源的响应消息报头。
PUT:请求服务器存储一个资源,并用Request-URI作为其标识。
Delete:请求服务器删除Request-URI所标识的资源。
TRACE:请求服务器回送收到的请求信息,主要用于测试或诊断。
CONNECT:保留将来使用。
OPTIONS:请求查询服务器的性能,或者查询与资源相关的选项和需求。
方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed);当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当符合下述方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。
(3)、HTTP响应报文
HTTP响应也由三个部分组成,分别是:状态行、消息报头、响应正文。
状态行格式如下: HTTP-Version Status-Code Reason-Phrase CRLF
其中,HTTP-Version表示服务器HTTP协议的版本;Status-Code表示服务器发回的响应状态代码;Reason-Phrase表示状态代码的文本描述。状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
1xx:指示信息--表示请求已接收,继续处理。
2xx:成功--表示请求已被成功接收、理解、接受。
3xx:重定向--要完成请求必须进行更进一步的操作。
4xx:客户端错误--请求有语法错误或请求无法实现。
5xx:服务器端错误--服务器未能实现合法的请求。
常见状态代码、状态描述的说明如下。
200 OK:客户端请求成功。
400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
403 Forbidden:服务器收到请求,但是拒绝提供服务。
404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
500 Internal Server Error:服务器发生不可预期的错误。
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,举个例子:HTTP/1.1 200 OK(CRLF)。
17、说说网站前端网页优化的14条原则是什么?
(1)、减少HTTP请求次数
(2)、使用CDN(Content Delivery Network,内容分发网络)
(3)、增加Expires Header
(4)、压缩页面元素
(5)、把样式表放在头上
(6)、把脚本文件放在底部
(7)、避免CSS表达式
(8)、把JavaScript和CSS放到外部文件中
(9)、减少DNS查询次数
(10)、最小化JavaScript代码
(11)、避免重定向
(12)、删除重复的脚本文件
(13)、配置ETags
(14)、缓存Ajax
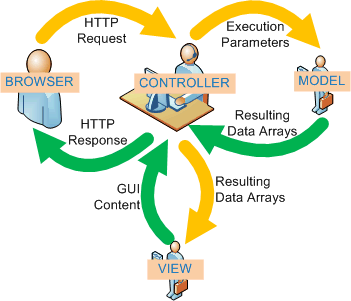
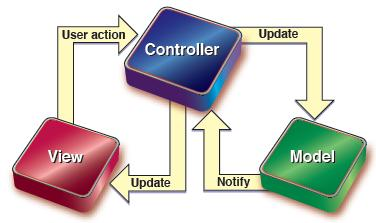
18、说说你对MVC的理解?
(1)、概念
MVC是三个单词的缩写,分别为: 模型(Model),视图(View) 和控制Controller)。 MVC模式的目的就是实现Web系统的职能分工。 Model层实现系统中的业务逻辑,通常可以用JavaBean或EJB来实现。 View层用于与用户的交互,通常用JSP来实现。 Controller层是Model与View之间沟通的桥梁,它可以分派用户的请求并选择恰当的视图以用于显示,同时它也可以解释用户的输入并将它们映 射为模型层可执行的操作。

(2)、MVC如何工作
MVC是一个设计模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。
a、视图
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮 演着重要的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和象XHTML,XML/XSL,WML等一些标识语言和Web services. 如何处理应用程序的界面变得越来越有挑战性。MVC一个大的好处是它能为你的应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。
b、模型
模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。例如它可能用象EJBs和ColdFusion Components这样的构件对象来处理数据库。被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
c、控制器
控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。

(3)、MVC的优点
a、低耦合性
b、高重用性和可适用性
c、较低的生命周期成本
d、快速的部署
e、可维护性
f、有利于软件工程化管理
(4)、MVC的缺点
a、由于它没有明确的定义,所以完全理解MVC并不是很容易。使用MVC需要精心的计划,由于它的内部原理比较复杂,所以需要花费一些时间去思考。
b、你将不得不花费相当可观的时间去考虑如何将MVC运用到你的应用程序,同时由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。一旦你的构件经过了测试,你就可以毫无顾忌的重用它们了。
c、根据开发者经验,由于开发者将一个应用程序分成了三个部件,所以使用MVC同时也意味着你将要管理比以前更多的文件,这一点是显而易见的。这样好像我们的工作量增加了,但是请记住这比起它所能带给我们的好处是不值一提。 MVC并不适合小型甚至中等规模的应用程序,花费大量时间将MVC应用到规模并不是很大的应用程序通常会得不偿失。
d、MVC设计模式是一个很好创建软件的 途径,它所提倡的一些原则,像内容和显示互相分离可能比较好理解。但是如果你要隔离模型、视图和控制器的构件,你可能需要重新思考你的应用程序,尤其是应 用程序的构架方面。如果你肯接受MVC,并且有能力应付它所带来的额外的工作和复杂性,MVC将会使你的软件在健壮性,代码重用和结构方面上一个新的台 阶。
19、如果网页内容需要支持多语言,你会怎么做?
解答方向:在设计和开发多语言网站时,有哪些问题你必须要考虑
编码使用UTF-8,空间域名需要支持多浏览地址,准备多套模板。
在设计和开发多语言网站时,需要考虑
- 应用字符集的选择
- 语言书写习惯&导航结构
- 数据库驱动型网站
- css 盒子会因为内容尺寸不一样出现不对齐偏移
20、如何优化网页的打印样式?
<link rel="stylesheet" type="text/css" media="screen" href="xxx.css" />
其中media指定的属性就是设备,显示器上就是screen,打印机则是print,电视是tv,投影仪是projection。
<link rel="stylesheet" type="text/css" media="print" href="yyy.css" />
但打印样式表也应有些注意事项:
a、打印样式表中最好不要用背景图片,因为打印机不能打印CSS中的背景。如要显示图片,请使用html插入到页面中。
b、最好不要使用像素作为单位,因为打印样式表要打印出来的会是实物,所以建议使用pt和cm。
c、隐藏掉不必要的内容。(`@print div{display:none;}`)
d、打印样式表中最好少用浮动属性,因为它们会消失。
如果想要知道打印样式表的效果如何,直接在浏览器上选择打印预览就可以了。
21、说说你对哈希表的认识?
散列表(Hash table,也叫哈希表),是根据关键码值(Key value)而直接进行访问的数据结构。也就是说,它通过把关键码值映射到表中一个位置来访问记录,以加快查找的速度。这个映射函数叫做散列函数,存放记录的数组叫做散列表。
给定表M,存在函数f(key),对任意给定的关键字值key,代入函数后若能得到包含该关键字的记录在表中的地址,则称表M为哈希(Hash)表,函数f(key)为哈希(Hash) 函数。
a、若关键字为k,则其值存放在f(k)的存储位置上。由此,不需比较便可直接取得所查记录。称这个对应关系f为散列函数,按这个思想建立的表为散列表。
b、对不同的关键字可能得到同一散列地址,即k1≠k2,而f(k1)=f(k2),这种现象称为碰撞(英语:Collision)。具有相同函数值的关键字对该散列函数来说称做同义词。综上所述,根据散列函数f(k)和处理碰撞的方法将一组关键字映射到一个有限的连续的地址集(区间)上,并以关键字在地址集中的“像”作为记录在表中的存储位置,这种表便称为散列表,这一映射过程称为散列造表或散列,所得的存储位置称散列地址。
c、若对于关键字集合中的任一个关键字,经散列函数映象到地址集合中任何一个地址的概率是相等的,则称此类散列函数为均匀散列函数(Uniform Hash function),这就是使关键字经过散列函数得到一个“随机的地址”,从而减少碰撞。
22、什么是Etag?
浏览器下载组件的时候,会将它们存储到浏览器缓存中。如果需要再次获取相同的组件,浏览器将检查组件的缓存时间,假如已经过期,那么浏览器将发送一个条件GET请求到服务器,服务器判断缓存还有效,则发送一个304响应,告诉浏览器可以重用缓存组件。
那么服务器是根据什么判断缓存是否还有效呢?答案有两种方式,一种是前面提到的ETag,另一种是根据Last-Modified。
23、说说栈和队列的区别?
a、栈的插入和删除操作都是在一端进行的,而队列的操作却是在两端进行的。
队列先进先出,栈先进后出。
b、栈只允许在表尾一端进行插入和删除,而队列只允许在表尾一端进行插入,在表头一端进行删除
24、说说栈和堆的区别?
栈区(stack)由编译器自动分配释放 ,存放函数的参数值,局部变量的值等。
堆区(heap) 一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收。
堆(数据结构):堆可以被看成是一棵树,如:堆排序;
栈(数据结构):一种先进后出的数据结构。
25、关于Http 2.0 你知道多少?
HTTP/2引入了"服务端推(serverpush)"的概念,它允许服务端在客户端需要数据之前就主动地将数据发送到客户端缓存中,从而提高性能。
HTTP/2提供更多的加密支持
HTTP/2使用多路技术,允许多个消息在一个连接上同时交差。
它增加了头压缩(header compression),因此即使非常小的请求,其请求和响应的header都只会占用很小比例的带宽。