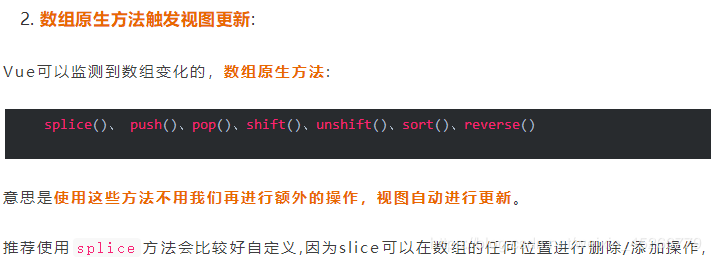
1.使用数组方法splice
this.arr = [{item1},{item2},{item3},{item4}] item1.a= 0 this.arr.splice(0, 1, item1)
注意:
由于 JavaScript 的限制,Vue 不能检测以下变动的数组:
1.当你利用索引直接设置一个项时,例如:arr[1] = newValue
2.当你修改数组的长度时,例如:arr.length = newLength
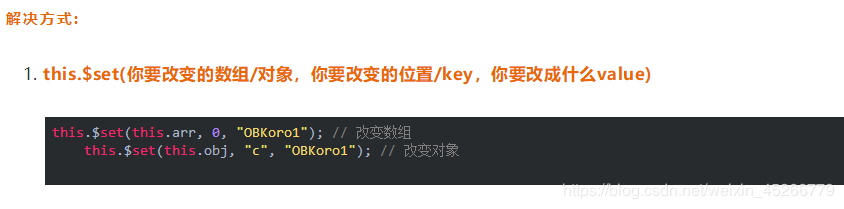
2.使用this.$set修改 this.$set(this.arr, 0, 'value') this.$set(this.helloForm, 'key', 'value')


3.修改之后 添加 this.$forceUpdate() 强制更新