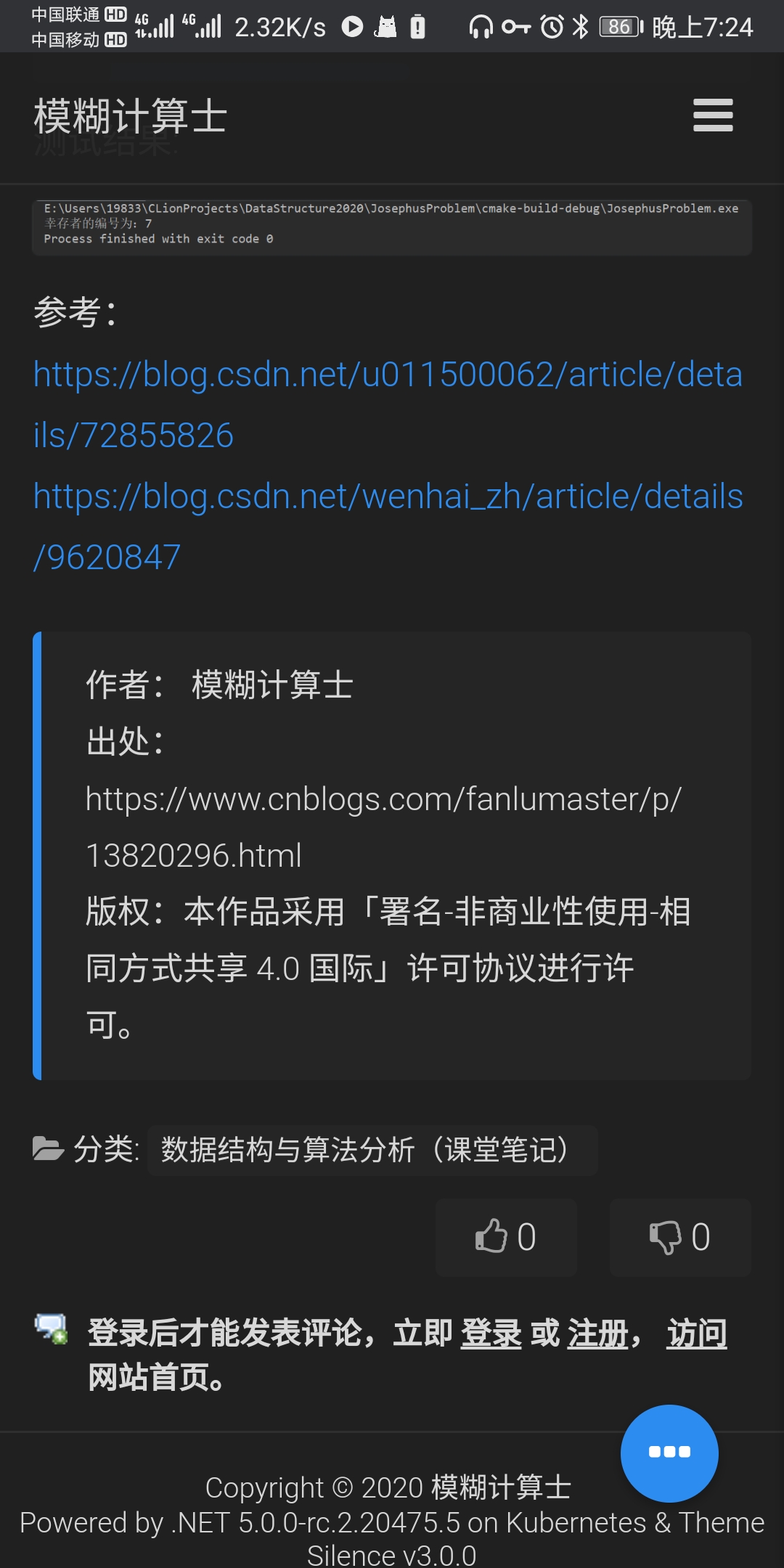
今天在手机端浏览我的博客园博客时,发现了一个问题,就是这个 Silence 主题,它的最后的出处后面的链接不会自动换行:

然而在网页端是显示正常的,因为网页端比较宽:

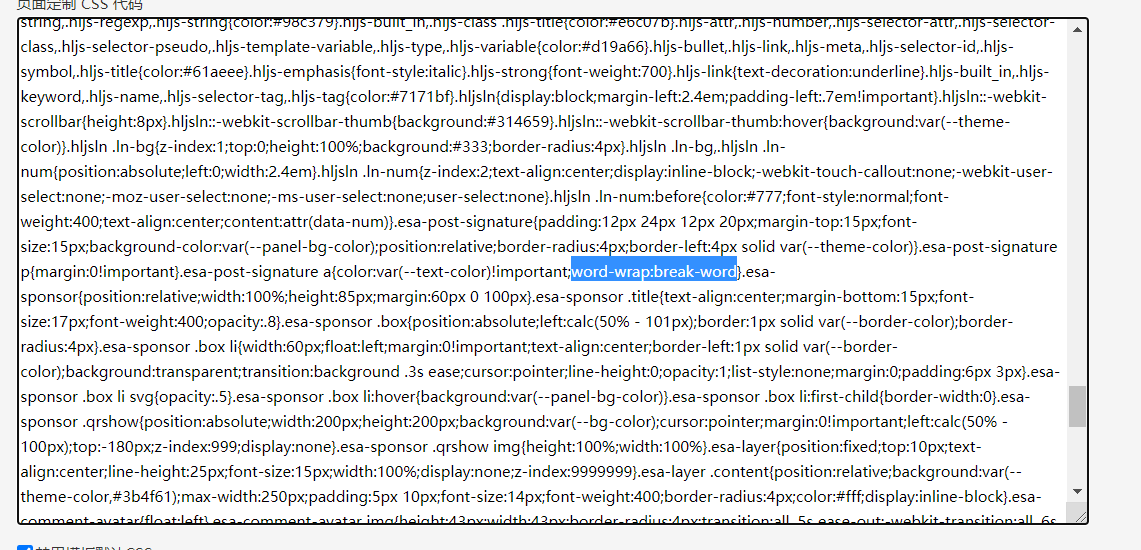
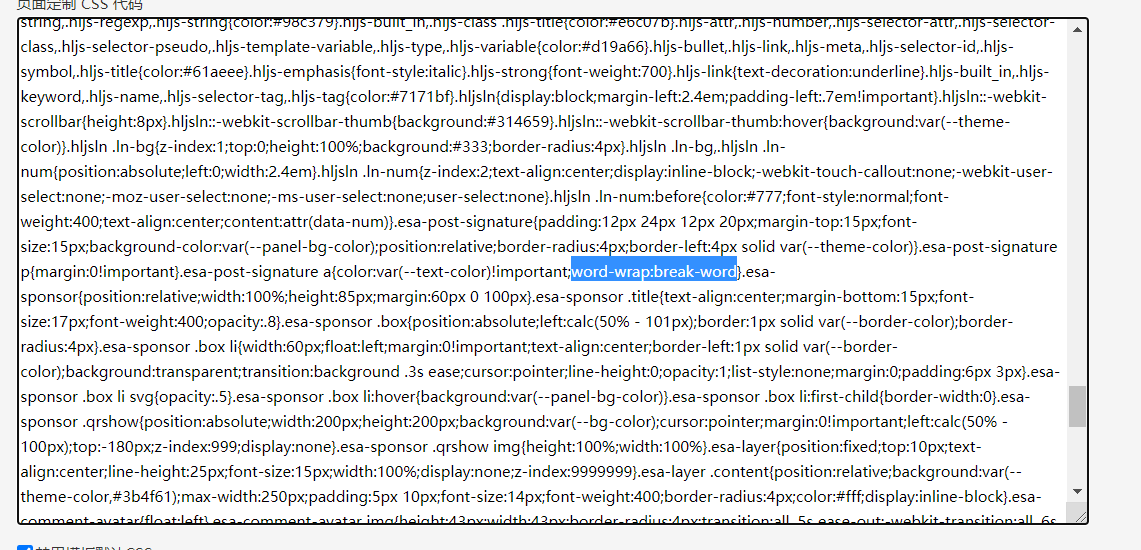
然后是解决方案,只需要在 CSS 文件中添加这一句就好:

CSS 语句是:
word-wrap:break-word;
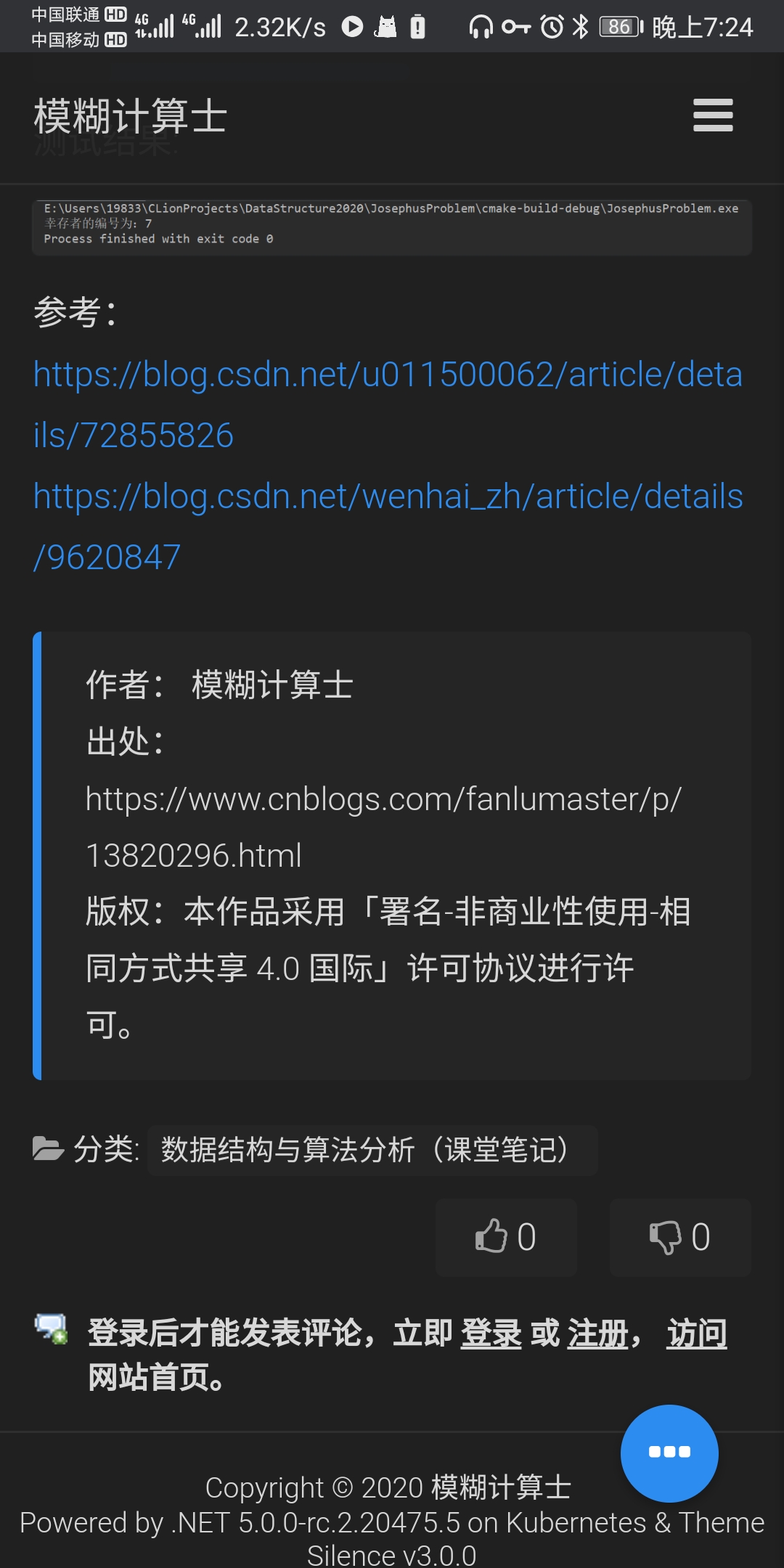
修改之后的效果:

今天在手机端浏览我的博客园博客时,发现了一个问题,就是这个 Silence 主题,它的最后的出处后面的链接不会自动换行:

然而在网页端是显示正常的,因为网页端比较宽:

然后是解决方案,只需要在 CSS 文件中添加这一句就好:

CSS 语句是:
word-wrap:break-word;
修改之后的效果: