引入antdesign中Carousel走马灯时遇到问题?
Uncaught Error: Element ref was specified as a string (slick) but no owner was set. You may have multiple copies of React loaded. (details: https://fb.me/react-refs-must-have-owner). at invariant (invariant.js:42) at coerceRef (react-dom.development.js:6736) at reconcileSingleElement (react-dom.development.js:7553) at reconcileChildFibers (react-dom.development.js:7656) at reconcileChildrenAtExpirationTime (react-dom.development.js:7780) at reconcileChildren (react-dom.development.js:7771) at updateHostComponent (react-dom.development.js:8024) at beginWork (react-dom.development.js:8257) at performUnitOfWork (react-dom.development.js:10244) at workLoop (react-dom.development.js:10308) ...
问题出在npm 引用了两个react版本,参考官网:https://facebook.github.io/react/warnings/refs-must-have-owner.html
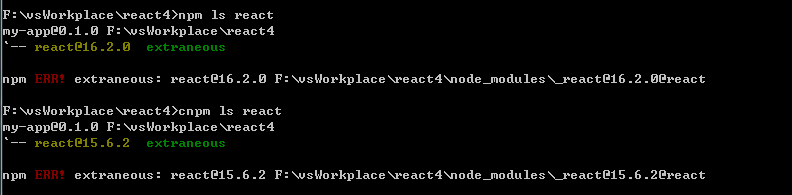
使用命令 npm ls react(如果你使用cnpm,注意查看) 发现有两个版本,这里将原有的node_modules删除后重新npm install (或cnpm install)安装依赖就好了。