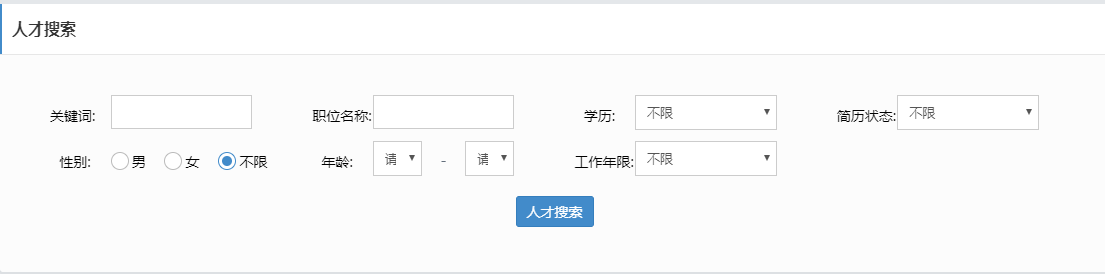
1.问题所在:之前做了一个搜索,用的是form表单,每行都有文字和搜索框,屏幕缩小就会发现,文字会因为盒子的缩小而换行,影响布局。

2.解决方法:在最外层盒子form上添加css, white-space:nowrap;(规定段落中的文本不进行换行)

CSS white-space 属性
属性
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |