使用VS创建网页
新建Web项目(新建→ASP.Net Web应用程序),新建html页面(添加→新建项→Web→HTML页) 查看页面的方式: 切换到“设计”视图,可以在这里查看初步的预览效果,不是很准,可以在“设计”视图从工具箱中拖放控件可视化的设计,设计复杂页面的时候很少直接可视化设计。 在编辑器上点右键,选择“在浏览器中查看”。无法进行调试。 将要查看的页面设为起始页(在文件上点击右键“设为起始页”),然后点击“启动调试”。可以调试。 学没有JS、C#代码的时候用“在浏览器中查看”。修改页面不用关闭浏览器再打开,刷新就可以。 自动提示快速完成页面,结束标签<自动补全,Ctrl+J自动提示。
什么是浏览器?
浏览器就是接收浏览者的操作(打开一个网址、点击一个链接、点击一个按钮),然后帮浏览者去Web服务器请求网页内容(HTML格式返回),然后展现成人眼能够看得懂的可视化页面的软件。
IE==浏览器?IE是浏览器的一种,还有Netscape 、FireFox、Opera、Chrome等,注意遨游(Maxthon)、世界之窗、搜狗浏览器、360浏览器等并不是一种独立于IE的浏览器,其内核还是IE的内核,只不过换了一个外壳而已,所以用遨游的不能嘲笑用IE的,否则就露怯了。试着用WebBrowser控件自己开发一个浏览器
所谓的Trident 引擎就是IE的WebBrowser控件。现在很多非IE核心的浏览器用的是WebKit引擎,比如遨游3或搜狗的双核、Chrome、Safari。
装IE Collection,用里面的IE6讲课,速度非常快,在浏览方式中将IE6设为默认就可以。但是不能调试。
浏览器兼容性
浏览器兼容性问题:描述文件是一个统一的,但是就像口语翻译一样,不同的翻译翻译出来的东西也是不一样的。不同浏览器品牌对HTML的支持是有差异的,所以同一个网页在IE上和FireFox上看起来可能长得不一样,最明显的就是以前QQ空间上的页面在FireFox上显示就有问题,甚至有的页面在IE6、IE7、IE8上长的也不一样。因此Web开发过程中的一个重要的也是最头疼的问题就是浏览器的兼容。测试FireFox(简称FF)、Chrome等浏览器安装各自的软件就可以,测试不同版本的IE可以用IETester
最初原因就是Web刚起步的时候没有一个统一的HTML标准,后来虽然有了标准的W3C组织提出的HTML标准,但是各个浏览器厂商还是各自为政,没有完全遵守这个标准。
HTML和XML的联系、区别
HTML描述文本长什么样的
XML 描述存的什么数据
XHTML可扩展超文本置标语言(eXtensible HyperText Markup Language,XHTML)
DHTML 是Dynamic HTML的简称,就是动态的html。 HTML、样式表和JavaScript 的组合
格式标签:<p></p>创建段落;<br />回车,也可以写成<br>,在HTML中有一些标签可以不关闭,<br>就是一个,这是和XML不同的地方(常考),但是为了遵循XHTML规范,推荐像XML一样严格关闭。<br/><img src="1.gif"/>
属性值:HTML中属性值即可以用单引号括起来、也可以用双引号括起来、甚至不用引号都可以(不推荐),单双要配对。
注释:HTML使用和XML一样的<!--注释内容-->来做注释。
从HTML到XHTML过渡的变化比较小,主要是为了适应XML。最大的变化在于文档必须是良构的,所有标签必须闭合,也就是说开始标签要有相应的结束标签。另外,XHTML中所有的标签必须小写。而按照HTML 2.0以来的传统,很多人都是将标签大写,这点两者的差异显著。在XHTML中,所有的参数值,包括数字,必须用双引号括起来(而在SGML和HTML中,引号不是必须的,当内容只是数字、字母及其它允许的特殊字符时,可以不用引号)。所有元素,包括空元素,比如img、br等,也都必须闭合,实现的方式是在开始标签末尾加入斜扛,比如<img … /> 、<br />。省略参数,比如<option selected>,也不允许,必须用<option selected="selected">
静态页面、动态页面(*)
网站页面分为静态页面和动态页面两种
静态页面:没有实现任何功能的网页,有一个html页面文件保存在服务器上,浏览器要这个页面的时候服务器就把这个页面文件发给浏览器;
动态页面:实现了具体的功能。服务器上没有浏览者要看的页面,而是服务器动态生成的HTML页面发给浏览器,动态语言的服务器端可以用C#、VB.Net、PHP、Java、C等编写。
Div、Span
层:<div></div>将内容放到层中,就以将这些内容当成一个整体进行处理,比如整体隐藏、整体移动等。div非常强大和常用。类似于WinForm的Panel。
span:div是将内容放到一个矩形的区块中,会影响布局,而span只是把一段内容定义成一个整体进行操作,但不影响布局、显示。
层内文字连续英文不换行的问题,word-break:break-all;
溢出处理。overflow:scroll,overflow:hide
样式表、CSS
CSS(层叠样式表)是用来美化页面用的,可以对页面元素进行更精细的设置,样式主要描述元素的字体颜色、背景颜色、边框等。CSS主要有元素内联、页面嵌入和外部引用三种使用方式。CSS是描述元素的皮肤!
元素内联,直接将样式写入元素的style属性中,<input type="text" readonly="readonly" style="background-color: #FF00FF" />,适用于样式没有可复用性的场合。
页面嵌入:在head中加入 <style type="text/css"> input{border-color:Yellow;color:Red;} </style> 表示页面中所有input都是采用指定的样式。适合于样式复用,减小页面体积 外部引用,将css内容写入css后缀的文件 textarea{background:yellow} 然后在页面中引用,在head中加入 <link type="text/css" rel="Stylesheet" href="s1.css" /> 适合于多个页面共享css。
推荐把尽可能多的样式写到单独的css文件中,这样可以复用,美工人员和开发人员很好的分工。 只有页面特有的样式才写到<style>中 只有元素特有的样式才写到元素的style属性中。 如果不同级别的样式有冲突,详细级别、子元素的会覆盖更高级别、父元素的。就近原则
常见样式
css计量单位:css中表示宽度、距离时有多种计量单位:px(像素)、30%(百分比)、em(相对单位)等。20px。
background-color:Red;背景颜色;color:文本颜色 复合样式 background border
border-style:solid;边框风格,实线solid(默认是没有),还有dotted(点)等值;border-color:边框颜色;border-width:边框宽度(默认是0)。例子:style="border-color:Red;border-1px;border-style:dotted;"
display:元素是否显示,可选值none(不显示,不占地儿)、block (显示为块级元素,此元素前后会带有换行符。)、inline(显示为内联元素,元素前后没有换行符 )等。 cursor,鼠标在元素上时显示的光标图标,可选值:cursor(默认光标)、pointer(超链接上的手)、text(输入Bean)、wait(忙沙漏)、help(帮助)等。还可以通过cursor:url(dinosau2.ani)使用ani、cur格式的自定义光标图片。
LI不显示圆点:LIST-STYLE-TYPE: none;一般设在li或者ul上
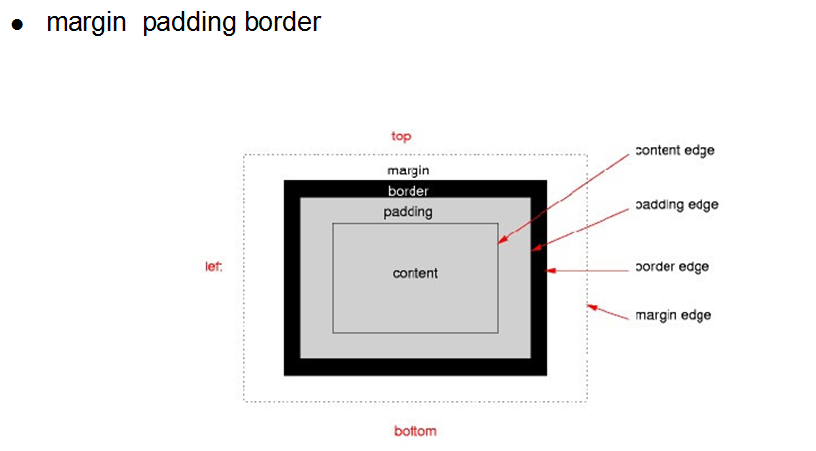
盒子模型

3种样式表的用法 (就近原则) 样式表常用属性
样式选择器
对于非元素内联的样式需要定义样式选择器,通俗的说就是这个样式适合于哪些元素,三种:标签选择器、class选择器和id选择器。 标签选择器 input{border-color:Yellow;color:Red;},对于指定的标签采用统一的样式 class选择器,以定义一个命名的样式,然后在用到它的时候设定元素的class属性为样式的名称,还可以同时设定多个class,名称之间加空格
样式名称开头加“.” .warning{background:Yellow;} .highlight{font-size:xx-large;cursor:help;} <table><tr><td class="highlight">aaa</td><td class="warning">bb</td><td class="highlight warning">ccc</td></tr></table> 同一个标签可以应用多个类选择器
.warning { background:Yellow; } .highlight { font-size:xx-large; cursor:help; } <table> <tr><td class="highlight">aaa</td><td class="warning">bb</td><td class="highlight warning">ccc</td></tr> </table>
标签+class选择器
class选择器也可以针对不同的标签,实现同样的样式名对于不同的标签有不同的样式,只要在样式名前加标签名即可。 input.accountno{text-align:right;color:Red;} label.accountno{font-style:italic;} <input class="accountno" type="text" value="111111111111111" /> <label class="accountno">333333333333333333</label>
input.accountno { text-align:right; color:Red; } label.accountno { font-style:italic; } <input class="accountno" type="text" value="111111111111111" /> <label class="accountno">333333333333333333</label>
id选择器
为指定id的元素设定样式,id前加# #username { font-size:xx-large; } <input id="username" type="text" value="aaaaaaaaaaaa" /> style、class可以同时组合使用 <input id="username" class="accountno" style="font-size:xx-large" type="text" value="aaaaaaaaaaaa" />
包含选择器:
P strong{ background-color:Yellow}
表示P标签内的strong标签内的内容使用的样式
<strong>fadsfasdfads</strong>
<p><strong>adfasfd</strong></p>
组合选择器,同时为多个标签设定一个样式
H1,H2,input{background-color:Green} <h1>nihao</h1>
<input type="text" value="test" />
伪选择器
伪选择器:为标签的不同状态设定不同的样式:
A:visited:超链接点击过的样式;A:active:选中超链接时的样式;A:link:超链接未被访问时的状态;A:hover:鼠标移到超链接时的状态。
A:visited {TEXT-DECORATION: none}
A:active {TEXT-DECORATION: none}
A:link {TEXT-DECORATION: none}
A:hover {TEXT-DECORATION: underline}
说明:TEXT-DECORATION: none表示超链接不显示下划线。
A:visited { TEXT-DECORATION: none } A:active { TEXT-DECORATION: none } A:link { TEXT-DECORATION: none } A:hover { TEXT-DECORATION: underline }
细边框表格
设置了表格的border=“1px” 因为表格边线有重叠,所以表格的边线显示比较粗。可以使用css去重重叠
one 使用css 先给Table加上1px的border-top,border-left 再给td加上1px的border-right,border-bottom Two border-collapse:collapse;
使用ul和li制作横向和纵向菜单
网页布局
框架布局 表格布局 DIV+CSS布局
Frameset 框架页里不能有body <frameset rows="30%,70%" > <frame src="top.htm" noresize/> <frameset cols="20%,80%"> <frame src="left.htm" noresize/> <frame src="main.htm" noresize/> </frameset> </frameset> iframe <iframe src="iframe.htm" name="0" width="0" height="0"></iframe>
Div+CSS布局
网页布局就是“这块内容显示在左边,那两块内容并排显示,那块内容漂浮在页面上”。
不要使用<table>进行布局,因为:
table可能会在所有tr、td加载完成以后才显示,所以加载完成之前界面是一片空白;
用table布局会将布局方式写在html中,违反了“语义性”原则;
用table会影响搜索引擎的抓取,不利于SEO。
因此Table用来表达真实表格状数据的东西,布局用Div(层)+Css来做,Div用来圈定元素,CSS用来定义元素的位置。
Div+CSS就是将要布局的内容用<div>切成块,然后使用css描述每个块的大小、位置等。
布局最重要的一个属性就是float,查看此文档的描述。 初学不用研究太深,能读懂、会用就可以,备注有很多案例。

http://www.blueidea.com/tech/site/2006/3574.asp Div+CSS布局:http://www.aa25.cn/layout/ Div+CSS布局: 960.gs 案例:顶部菜单 <style type="text/css"> #nav ul { list-style-type:none; } #nav ul li { float:left; margin:0 10px; } .menuSeparator {1px;height:18px;background:Red} </style> <div id="nav"> <ul> <li><a href="http://www.itcast.cn">传智播客</a></li> <li class="menuSeparator"></li> <li><a href="http://www.rupeng.com">如鹏网</a></li> <li class="menuSeparator"></li> <li><a href="http://www.google.com">谷歌</a></li> </ul> </div> li中的项横排显示是float:left;的作用,margin:0 10px;的作用是不让各个项之间紧挨着。项之间的分割竖线是用一个宽度为1,高度为18的红色背景的li做的。
文档流
文档流:将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素。
position:absolute;绝对定位,
即完全脱离文档流, 相对于position属性非static值的最近父级元素进行偏移
position:fixed;固定定位,
即完全脱离文档流, 相对于视区进行偏移.
position:relative;相对定位, 这个属性值保持对象所在文档流中的位置,相对于元素在文档流中位置进行偏移. 但保留原占位.可以设置top, left, right, bottom定位 position:static; 默认值 文档流
案例,网页右下角的广告图片(假冒QQ消息) IE6不支持position: fixed; 使用资源 51xp.gif <style type="text/css"> #jb51_yxj { position: fixed; background-color: #fff; 250px; bottom: 0px; overflow: hidden; right: 0px; } </style> 页面中插入多个回车,以出现滚动条: <div id="jb51_yxj"> <img src="51xp.gif" /> </div>
