clear:both;
1.要了解的:什么是浮动。浮在某面板之上。
例如:float:left; 向左停靠, 就是让需要设置浮动的元素,跟在指定元素后面。
先上实例:
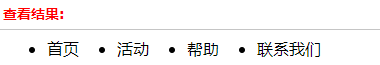
比较常用导航:
.nav_ul li{ float:left} /* 这样每个li标签就会横着排列 */
<ul class="nav_ul">
<li >首页</li>
<li>活动</li>
<li>帮助</li>
<li>联系我们</li>
</ul>

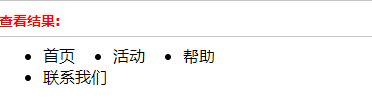
如果给:
<li class="last_li">联系我们</li> 增加样式:.last_li{clear:both;}
那么效果展示如下: