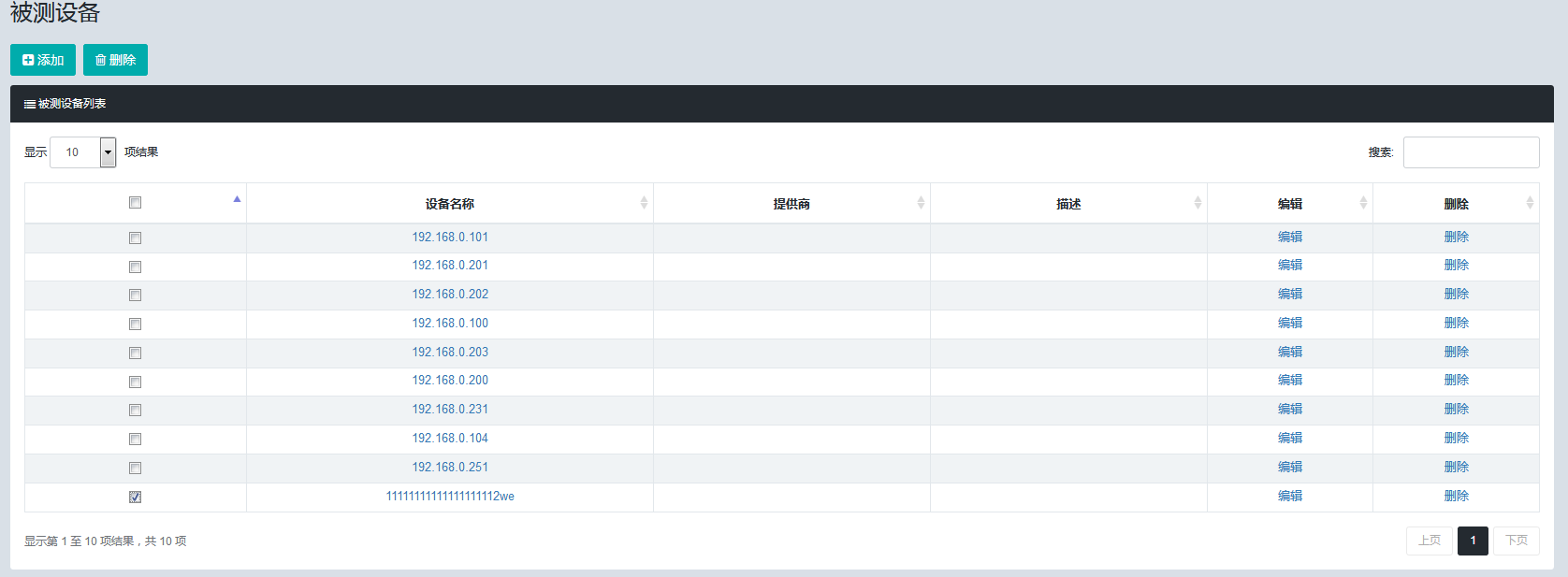
1.问题描述:

点击删除后:table中的被选中设备确实被删除了,但是data-table并没有重新加载出来,
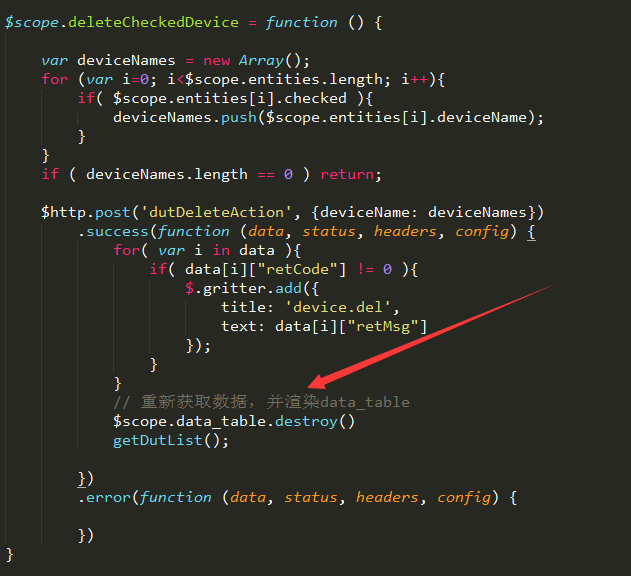
查看js代码:

先对$scope.data_table进行了destroy(),然后重新加载了设备列表:
而AngularJS对‘ngRepeatFinished’指令进行监控,一旦页面发出ngRepeatFinished指令,那么$scope.data_table就会进行渲染

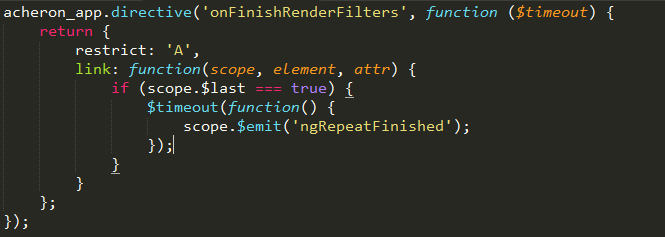
而ngRepeatFinished这个指令是通过另一个指令(onFinishRenderFilters)发出的:

那么我们去页面中找到onFinishRenderFilters这个指令的发出的地方,即table中e 在entities中循环完了,就会发出on-finish-render-filters指令:

那么问题来了,页面table中的被选设备已经被删除了,data-table也已经被destroy了,那么为什么data-table没有重新渲染呢?
经过很长时间的寻找:终于发现ng-repeat中使用的不是平时所用的 e in entities 而是 ng-repeat="e in entities track by $index", 进而发现 track by的一些特性:

也就是说,在这个例子中,track by在ng-repeat中,那么table中仅仅是被删除的设备记录被重新渲染了,其他没有变得部分没有被重新渲染,也没有发出on-finish-render-filters,从而就没有
触发ngRepeatFinished指令,所以data-table没有被重新渲染出来。