问题一
1、需求:
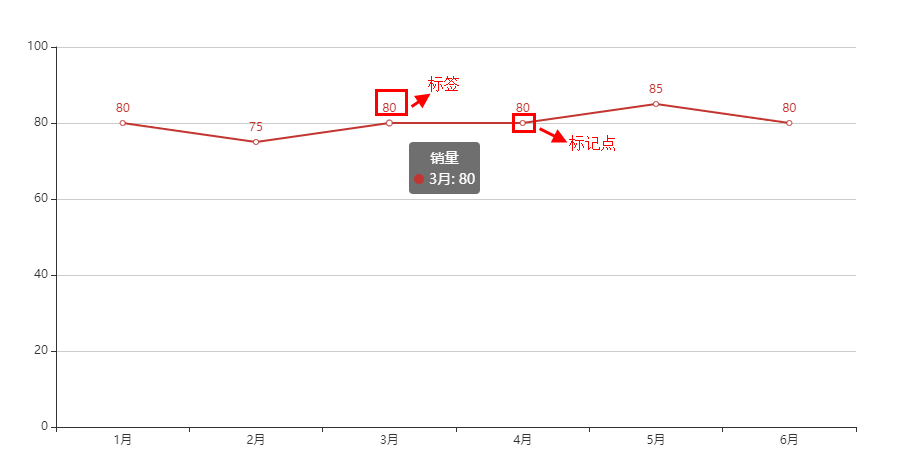
有两个选项:显示标记点、显示标签。用户可勾选这两个选项设置这两项。

相关的配置项:
// 显示标签
label: {
show: true
}
// 显示标记点 标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
symbol:'emptyCircle'
2、遇到的问题:
当symbol:'none'时,label标签不显示
3、解决办法:
symbol:'circle',
symbolSize:1,
hoverAnimation: false // 是否开启 hover 在拐点标志上的提示动画效果
问题二
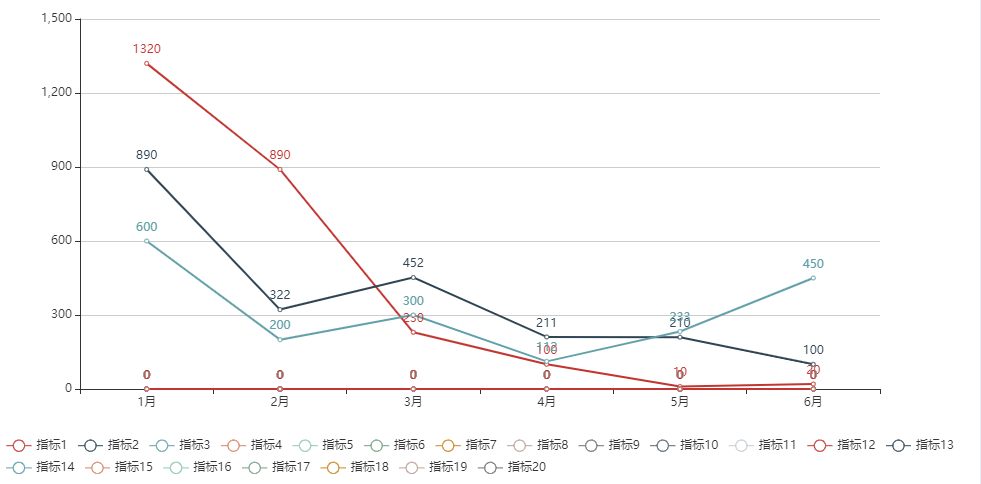
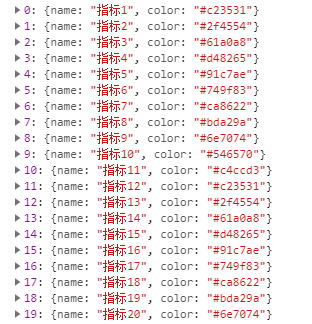
1、需求:获取指标对应的颜色

2、遇到的问题:
使用 myChart.getOption().color[index] 最多只获取到11种颜色。最多能获取到的颜色跟当前图设置的主题色有关。

3、解决的办法:
推荐使用:myChart.getModel().getSeriesByIndex(index).getData().getVisual('color')

问题三
1、需求:图表中展示用户设置的目标值标线

相关的配置:
markLine 图表的标线
2、遇到的问题:设置的目标值超过返回数据的最大值或者小于最小值时,标线不显示
3、解决的办法:
yAxis中动态设置最大值和最小值
markLine: {
data: [
{ xAxis: 0, yAxis: target, symbol: 'circle'}
],
label: {
normal: {
show: true,
position: 'right',
formatter: '2020年目标',
},
}
}
this.option.yAxis = {
max: extent => extent.max > target ? extent.max : target,
min: extent => extent.min < target ? extent.min : target
}
问题四
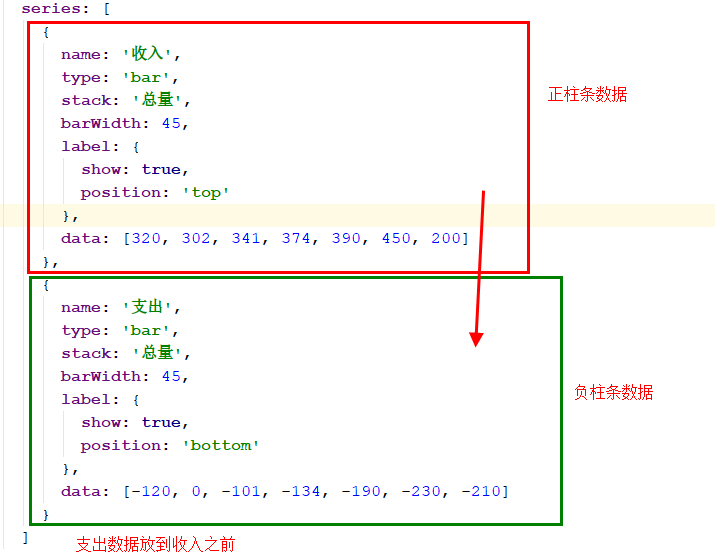
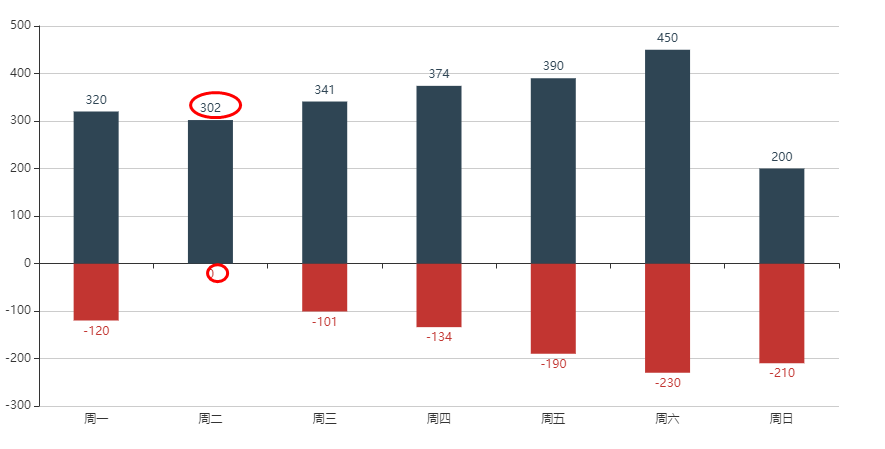
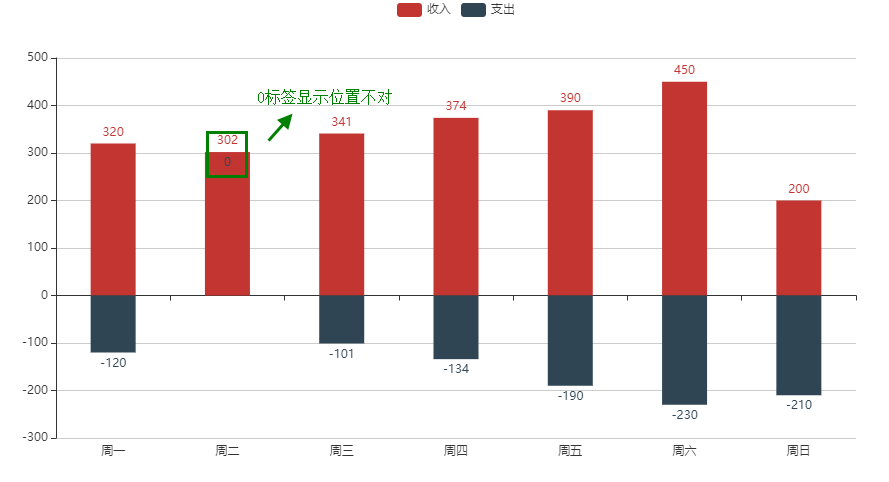
1、需求:堆叠柱状图在正负柱条的顶部或底部展示标签

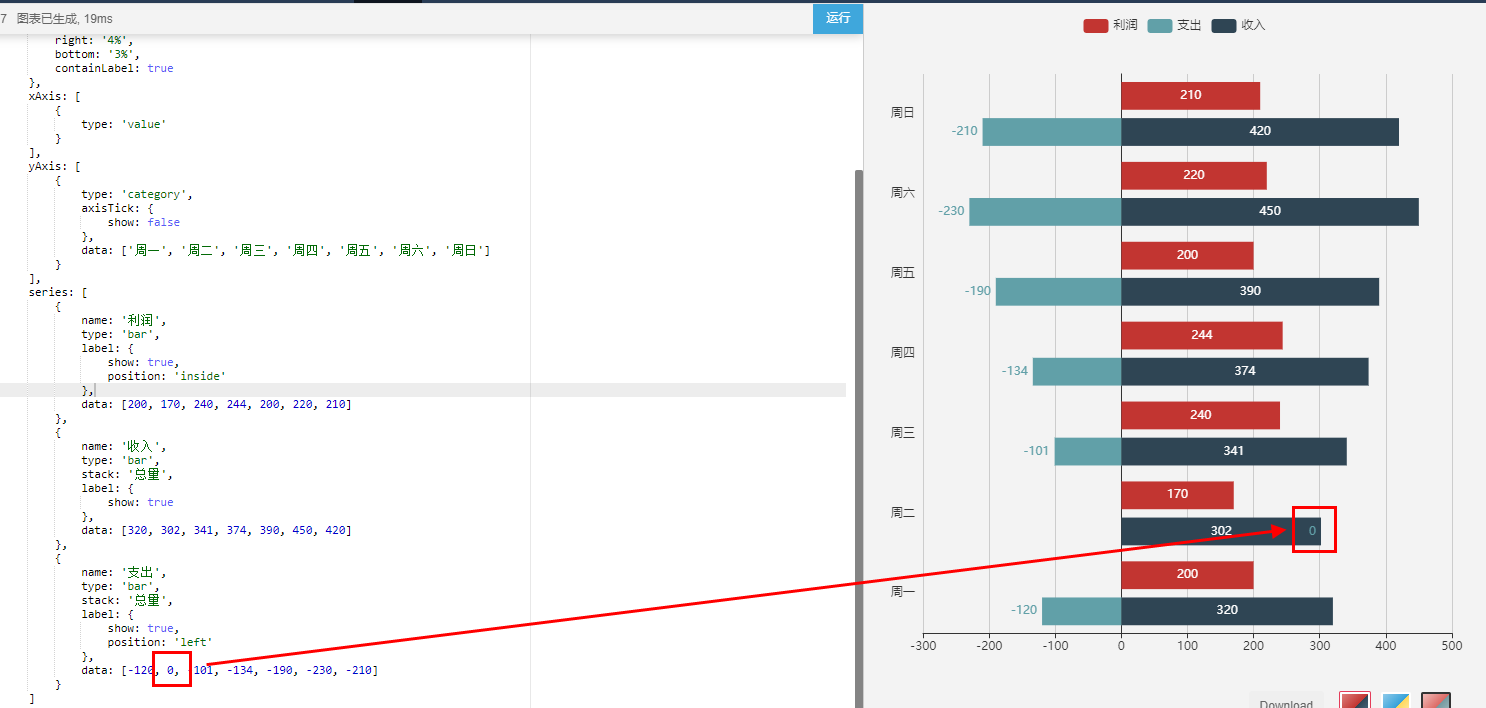
2、遇到的问题:负柱条数值为0时,标签显示位置不正确。(这个是echarts的bug吗?)

这个可以去echarts官方示例中调试 https://echarts.apache.org/examples/zh/editor.html?c=bar-negative

3、解决的办法:在最后生成的series数据中,要保持负柱条的数值在正柱条数据之前。