在测试博客插入图片之前,我先安装了Hexo Admin,我本以为admin会提供类似于博客园的博客编辑器,事实上还是基于markdown语法的编辑,Admin工具还是有一点好处的,简单使用下来,就是可以实时预览博客内容,还可以一键部署到本地。
安装Admin
1. 执行
npm install --save hexo-admin
2. 启动hexo
hexo s
3. 访问 http://localhost:4000/admin 即可
在博客中插入图片
回到正题,通过查看Markdown图片语法后,知道了原来在Markdown插入图片是要通过插入图片网络链接实现的,还知道了 图床 这一名词。
然后我就寻找合适的图床,得知github也可以当作图床后,就上传一张图片到github测试,但是图片显示不出来,众所周知,有时候访问github都是非常慢的。github访问不稳定,所以打消了使用github作图床的想法。
后来想到了gitlab,测试了一下果然可以。
插入图片语法:

详情请看:Markdown 图片语法 | Markdown 语法教程
插入图片过大怎么修改图片大小,怎么修改位置请看:markdown中插入图片怎么定义图片的大小或比例? - 知乎 (zhihu.com)
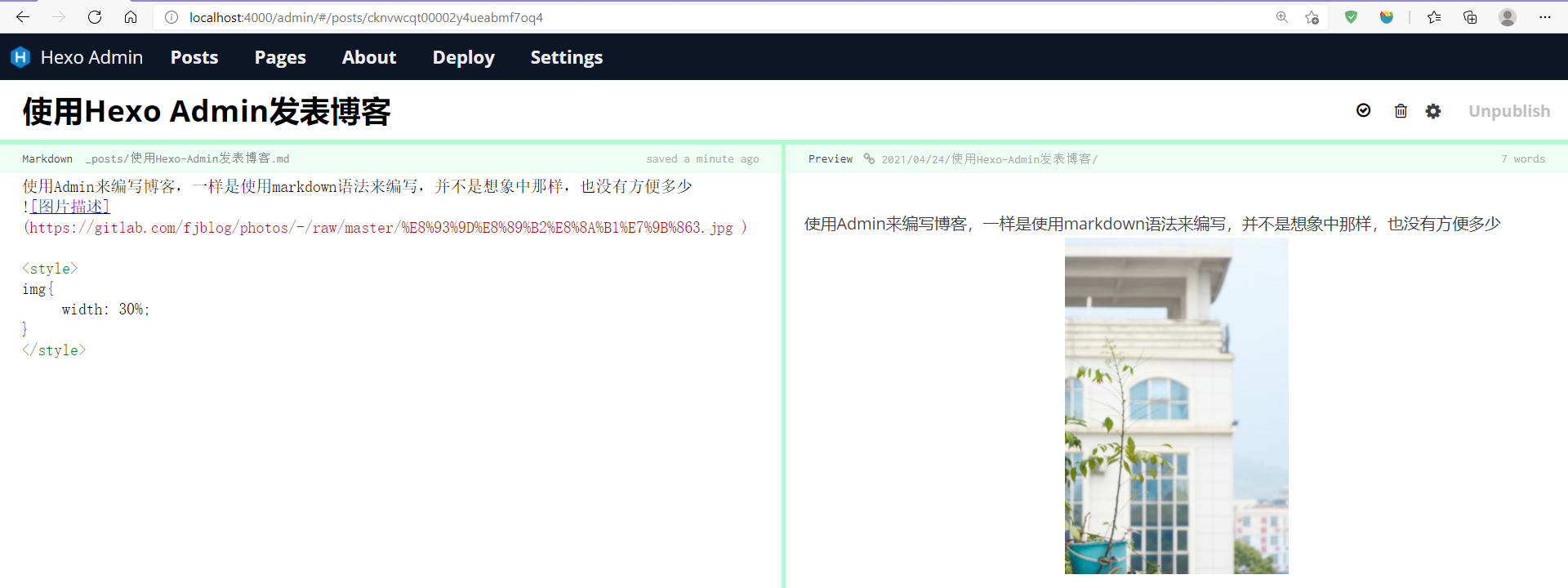
使用Admin编辑博客:

Gitlab还是不稳定,博客加载不出图片,要去gitlab打开图片看一眼,博客才会跟着加载出来。