分页加载:JS是单线程,请求大量数据会阻塞其他的进程,分页加载不仅可以让页面流畅,还减少了服务器的压力
记录一个开发笔记,有更好的解决方案了在补充,仅作为日后回忆用,因为我是金鱼(7秒记忆,哈)

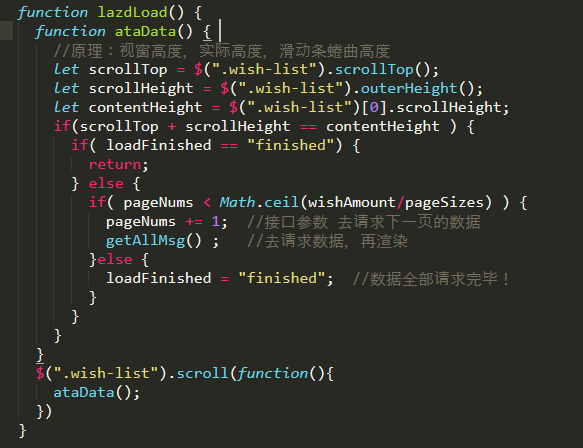
上面的代码展示了页面(可滑动section或div)滑动到底部时,请求下一页的数据并渲染。
loadFinished自定义参数,用来判断数据是否全部请求完了,即后台数据已全部请求过了
wishAmount / pageSizes :第一个参数表示全部数据的个数,第二个表示一页返回几条数据。pageNums:这个参数表示请求第几页数据,Math.ceil(...)表达式则是把数据划分成了多少页。每次请求下一页的数据,知道 if 条件不成立,loadFinished 赋值 “finished”,就不会再去请求接口了。