开发遇到,写个随笔,以防我的金鱼记忆
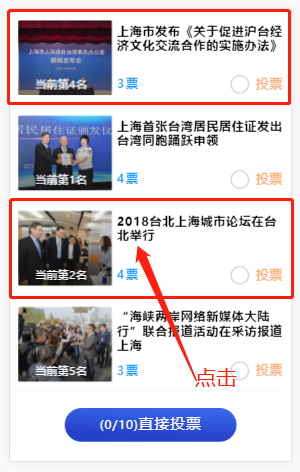
场景:一个页面从后台拿到20条数据,把他们展现在页面上,当点击某一个item时,需要展示这个item的详情,通常不会去把页面调走,就在本页面通过 display: none; 来展示。问题是,点击某一条item时,不去请求后台接口,就展示当前item的详情(详情数据在首次后台拿取数据list的时候一并返回)
上图:


之请求一次后台接口,就实现掉上述功能。那么把后台传来的数据保存在自己的定义数组中即可,点击item时就可以直接拿出开使用
,以减少请求次数(前提是后台返回给你的足够的信息)
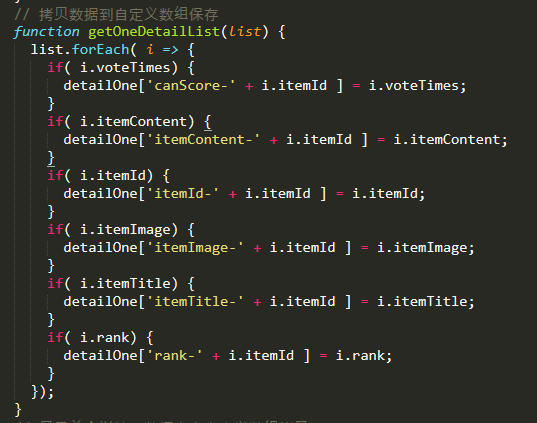
1.定义一个对象 detailOne{};把后台拿到的数据存储到自己的这个对象中保存

2、插入数据的时候,直接拿我们自定义的对象中的拷贝内容即可

原理如此,不同情况分别对待
以上方法是原生方法,JS还给我们提供了一个更加方便的办法,map()方法来进行映射,如图例子:

经过map()方法后,原始数据已经变成了我们期望的数据类型。更加方便!且该方法不会修改原始数据,会返回一个新的数组。它通过对
数组的每一项进行遍历映射,返回一个新的映射后的数组!
转载注明出处,如果有更好的办法可以实现,欢迎小伙伴指教,共同进步(这只是一种实现方法)