listView布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.homework04.MainActivity" > <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
item布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 图像 --> <ImageView android:id="@+id/image" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/image1" /> <!-- 姓名 --> <TextView android:id="@+id/text_name" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_toRightOf="@id/image" android:textSize="20sp" android:layout_marginTop="10dp" android:text="名侦探柯南"/> <!-- 年龄 --> <TextView android:id="@+id/text_age" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/image" android:layout_alignBottom="@id/image" android:textSize="20sp" android:layout_marginBottom="10dp" android:text="17"/> <!-- 按钮 --> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="50dp" android:layout_toRightOf="@id/text_name" android:layout_marginTop="25dp" android:text="更多" /> </RelativeLayout>
源代码:
package com.example.homework04; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.ListView; import android.widget.SimpleAdapter; public class MainActivity extends Activity { private ListView listview; private SimpleAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 初始化adapter adapter = new SimpleAdapter( MainActivity.this, // 第一个参数:上下文 getData(),// 第二个参数:listview中显示的数据 R.layout.item,// 第三个参数:每行的布局 new String[]{"image", "name", "age", "button"},// 第四个参数:字符串数组 Map中的key的值 new int[]{R.id.image, R.id.text_name, R.id.text_age, R.id.button}); // 第五个参数:item.xml中每个控件的id listview = (ListView) findViewById(R.id.listview); listview.setAdapter(adapter); } // 生成listview显示的数据
private List<Map<String, ?>> getData() {
// TODO Auto-generated method stub
List<Map<String,?>> list = new ArrayList<Map<String,?>>();
int[] image = {R.drawable.image1,R.drawable.image2,R.drawable.image3};
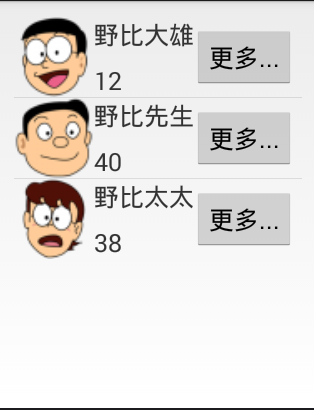
String[] name={"野比大雄","野比先生","野比太太"};
String[] age={"12","40","38"};
for (int i = 0; i < age.length; i++) {
Map<String,Object> map = new HashMap<String, Object>();
map.put("image", image[i]);
map.put("text_name", name[i] );
map.put("text_age", age[i] );
map.put("button", "更多");
list.add(map);
}
return list;
}
}