一:前端react搭建环境的配置
1.安装 create-react-app 命令 (基于 webpack + es6)
npm install -g create-react-app
2.使用 create-react-app 创建一个名字叫做 my-app 的项目
create-react-app my-app
如果创建项目过程中,提示node版本低,不兼容,那么执行 yarn config set ignore-engines true 解决该问题。
3.进入 my-app 目录
cd my-app
4.启动
npm start
# or
yarn start
二:后端api接口的配置(api接口是后端人员提供的,我们前端就只负责会用就可以啦,如何用,请看下文)
1.检查api文件夹下是否含有依赖包,如果没有,需要安装

2.下载依赖包成功之后需要启动服务,需要执行该命令
nodemon app,js
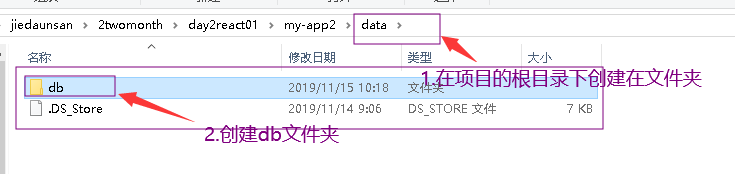
三:开启数据库的步骤
注意:这里分俩种情况,如果安装mongdb的时候安装路径是默认的,也就是安装在c盘的话,直接在db的目录下执行mongdb,

执行完该步骤之后就可以连接到数据库了
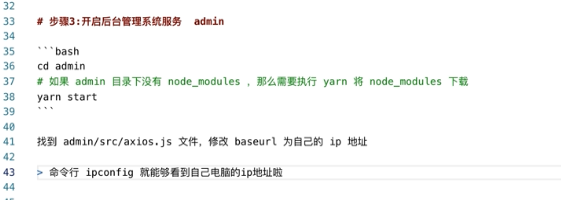
三:如何启动后台管理系统
1.检查是否已经安装了依赖包

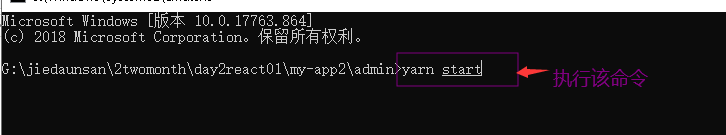
2:启动后台管理系统的服务
执行一下该命令:yarn start

这样子就可以完整的启动一个react项目啦