一、环境准备
1.webstorm创建vue项目后只有空壳,没有文件
2.先安装vue
npm install -g vue-cli
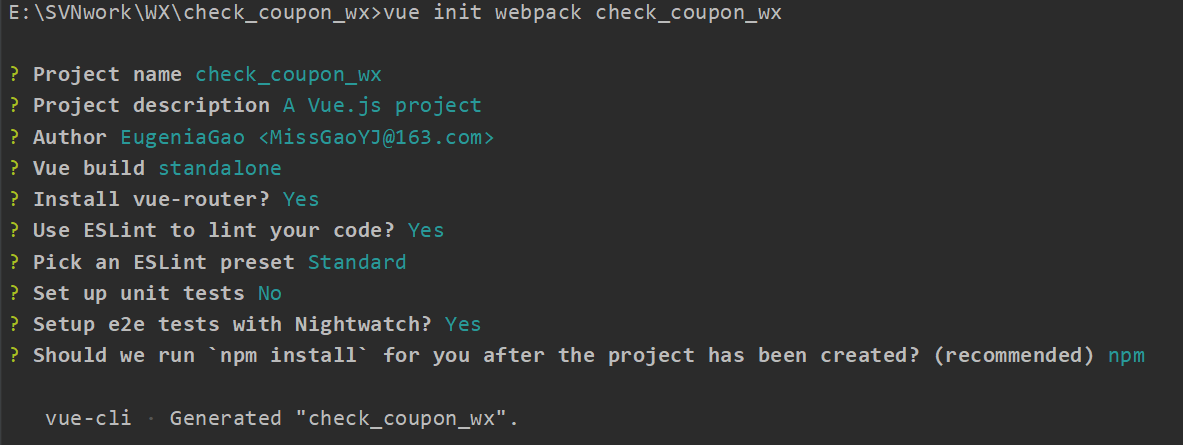
3.进行初始化vue模板(等待一会)
vue init webpack [项目名称]

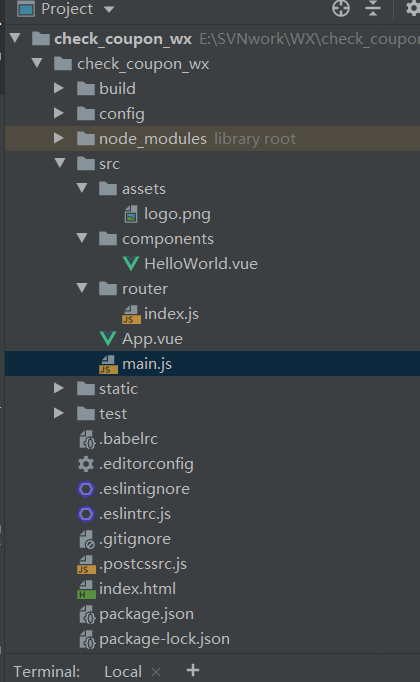
创建完成之后的目录结构,注意这个两级的目录,下面那个才是真的项目!!!!

3.npm run dev 运行测试环境

4.给出了链接直接访问
http://localhost:8082
4.我要做的是vue来搭建微信公众号的,但是移动端的不知道要怎么查看界面,所以直接先把界面写好,计划
5.我把app.vue和main。js中的代码都删了,留下空白的网页

二、进行开发,因为不熟悉,需要引入很多的框架
1. 因为我要先写静态页面,所以先选择移动端适配的UI
1.1 想要先写登录界面,技术选型?------VUX
VUX 是基于 WeUI 和 Vue.js 的 移动端 UI 组件库,提供丰富的组件满足移动端(微信)页面常用业务需求。
那就先引入vux吧
当我这样想的时候就是一个错误的开始了,一步一个坑,搞了一天半,还在坑里爬不出来
然后我决定重新开始[哭~~~~~]
vux可以直接初始化,!!!!!--------------搞什么手动配置,对新手太不友好了,我做的是移动端,所以最佳选择还是vux~~~~~~
新建一个空文件夹,打开cmd,然后开始以下命令
node和npm的安装就跳过。
npm install vue-cli -g
vue init airyland/vux2 projectPath
cd projectPath
npm install –registry=https://registry.npm.taobao.org
npm run dev
————————————————
版权声明:本文为CSDN博主「1登峰造极」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_33323469/article/details/79671465

太香了,正是我想要的
vux组件库文档
https://doc.vux.li/zh-CN/components/divider.html
想要的是uniapp被嵌套那样的,所以引入flyioflyio-------引入ajax-----相当于网络请求库
npm install flyio --save
npm install qs
安装成功后在package.json中就能看到
参考文档
https://www.kancloud.cn/zengqs1976/uni-app/1176137
添加请求/响应拦截器

import fly from 'flyio' // import qs from 'qs' // import wx from '../wx/index' // let fly = new Fly() var openid = ''; // 请求拦截器 fly.interceptors.request.use(function(request){ if(!openid){ // 请求openid // this.lock() }else if(request.body.hasOwnProperty('openId')&&request.body['openId'] != openid){ request.body['openId'] = openid } // wx.showNavigationBarLoading() // request.headers['Content-Type'] = 'application/x-www-form-urlencoded' // request.body = qs.stringify(request.body) return request }) // 响应拦截器 fly.interceptors.response.use(function(response){ if((!openid)&&(response.data.state == 1)){ if(response.data.data&&response.data.data.openId){ openid = response.data.data.openId } fly.interceptors.request.unlock() } // wx.hideNavigationBarLoading() return response.data }, function(err){ // wx.hideNavigationBarLoading() // wx.showToast({ // title: err.message, // icon: 'none' // }) // return } ) export default fly
