GitHub Pages的使用
官网使用教程:https://pages.github.com/
工具:vs code(配置了git)
学习前提条件:无,(会git最好)
当然还要有GitHub账户:github.com
正文
一、登陆到github账户页面,点击+号new repository新建仓库,并且按照教程的要求命名为username.github.io这里的username是自己的账户名称。
二、在自己的git客户端克隆这个仓库:git clone 地址
三、将准备好的网页命名为:index.html 放入刚刚克隆好的仓库文件夹中。
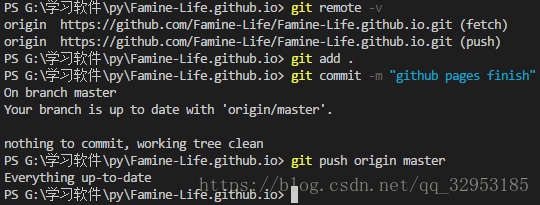
四、上传到远程仓库:https://username.github.io
如图:
五、浏览器打开网址:http://username.github.io 测试。
比如: