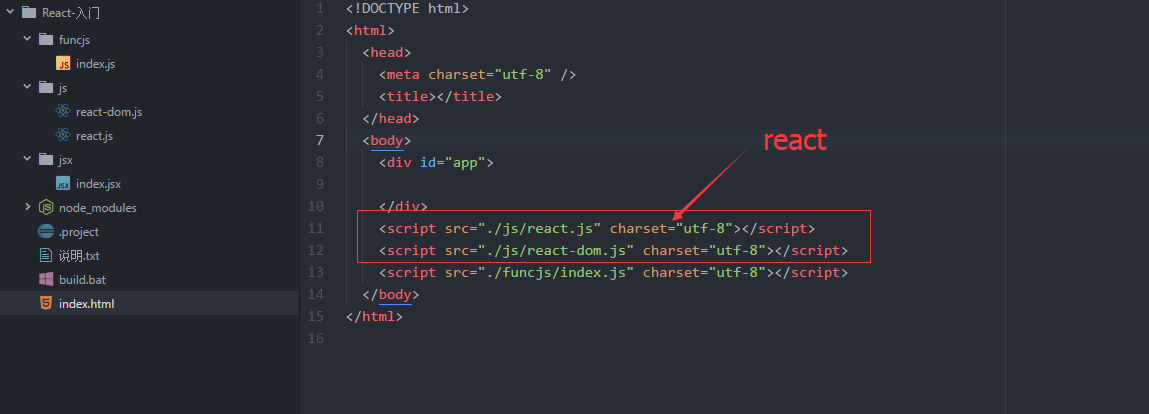
就是一个简单的web项目

react.js 文件下载地址https://github.com/facebook/react/releases
我下载的是最新的15.6
另外还需要安装jsx语法的tranformer,sx文件转换为js文件
具体步骤如下
1. 安装node.js (为了使用npm包管理器);
2. 命令行cd进入项目目录;
3.安装 jsx语法tranformer
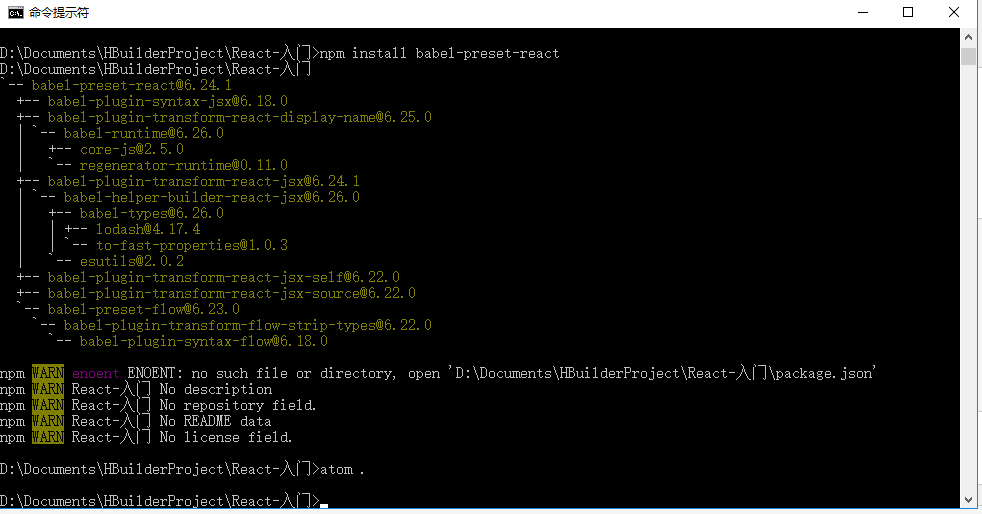
npm install --global babel-cli
npm install babel-preset-react
4.在项目目录下执行 transformer
babel --presets react jsx --watch --out-dir funcjs
最好做成windows批处理文件。
该命令是持续性的批处理,jsx目录中任何js文件的修改,就会立即transform到指定的funcjs目录中

build.bat(转译命令,双击运行)

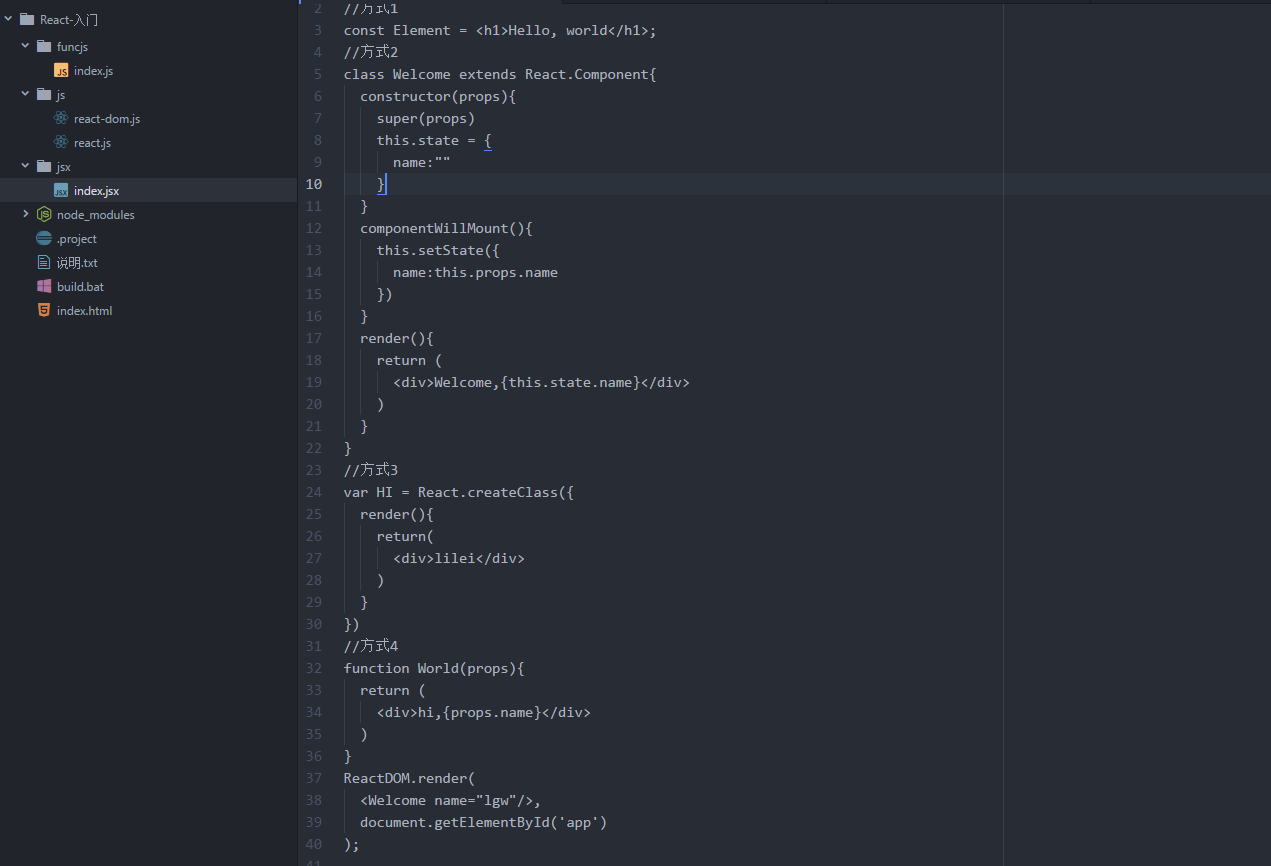
index.jsx

效果