效果图

用到的是css的 linear-gradient,使用线性渐变来设置背景色
首先设置一个圆角,先上HTML,就只是一个单单的容器
<div class="con"> hey,boy </div>
用点css美观一下
.con{
200px;
height: 120px;margin: auto;
background: #58a;
text-align: center;
color: white;
}
实现一个切角 45deg
.con{
background: linear-gradient(45deg,transparent 15px,#58a 0);
}
效果如下

这里有一个知识点,个人理解 当将当前渐变色宽度设置为0 时,该颜色渐变宽度将会选择之前出现的颜色宽度的最大值,直到结束,所以将颜色#58a 宽度设置为0,其任然会填充剩余部分
下面我们来写俩个角,很多人可能会直接想45deg再写一次,像下面这样
.con{
background: linear-gradient(45deg,transparent 15px,#58a 0),
linear-gradient(-45deg,transparent 15px,#58a 0);
}
看上去也没有什么毛病,但是却会没有一个切角

因为切角被相互覆盖掉了,设置 background-size, background-repeat 同时设置渐变起始位置
.con{
background: linear-gradient(45deg,transparent 15px,#58a 0) bottom left,linear-gradient(-45deg,transparent 15px,#58a 0) bottom right;
background-size: 50% 50%;
background-repeat: no-repeat;
}
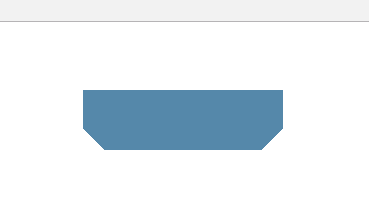
效果如下,已经完成了一半

其实上班部分也差不多的原理分别设置135deg和-135deg
像这样
.con{
background: linear-gradient(45deg,transparent 15px,#58a 0) bottom left,
linear-gradient(-45deg,transparent 15px,#58a 0) bottom right,
linear-gradient(135deg,transparent 15px,#58a 0) top left,
linear-gradient(-135deg,transparent 15px,#58a 0) top right;
background-size: 50% 50%;
background-repeat: no-repeat;
}
完成,

注:容器宽度最好为偶数,为奇数时候中间会出现一条线
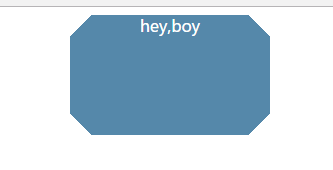
添加一个圆切角
.con{ border: none; background: #58a; background: radial-gradient(circle at bottom right,transparent 25px,#58a 0) bottom right, radial-gradient(circle at bottom left,transparent 25px,#58a 0) bottom left, radial-gradient(circle at top left,transparent 25px,#58a 0) top left, radial-gradient(circle at top right,transparent 25px,#58a 0) top right; background-size: 50% 50%; background-repeat: no-repeat; color: white; padding-top: 1em; text-align:center; line-height: 1.5; filter: drop-shadow(2px 5px 3px rgba(0,0,0,.5)); }