whistle——跨平台web调试代理工具
whistle使用详解————http://wproxy.org/whistle/
whistle的Github——https://github.com/avwo/whistle
1、whistle的安装【前置依赖——nodejs】
1.0、需要先安装node————确保node安装最新的版本【nodejs安装包网址——https://nodejs.org/】;
安装完Node后,执行命令——node -v,查看当前Node版本【如果能正常输出Node的版本号,表示Node已安装成功】;

1.1、再安装whistle————执行npm install -g whistle【Mac或Linux的非root用户需要在命令行前面加sudo】;
或者npm默认镜像是在国外,有时候安装速度很慢或者出现安装不了的情况,如果无法安装或者安装很慢,可以使用taobao的镜像安装
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm install -g whistle
whistle安装完成后,执行命令 whistle help 或 w2 help,查看whistle的帮助信息【如果能正常输出whistle的帮助信息,表示whistle已安装成功】

2、whistle的启动
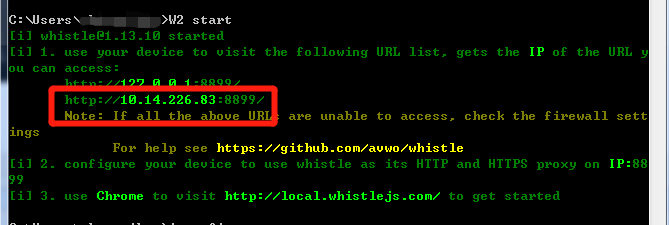
2.1、启动——w2 start或者whistle start

2.2、停止——w2 stop 或者whistle stop
2.3、查看whistle的运行状态——w2 status;
2.4、重启whistle——w2 restart

2.6、调试模式启动whistle(主要用于查看whistle的异常及插件开发)——w2 run

3、代理配置;
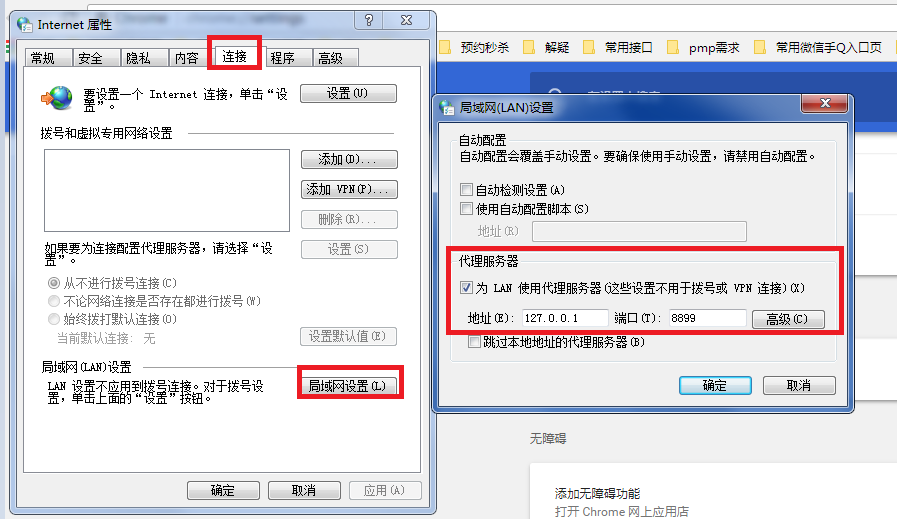
- 代理服务器:127.0.0.1 (如果部署在远程服务器或虚拟机上,改成对应服务器或虚拟机的ip即可)
- 默认端口:8899 (如果端口被占用,可以在启动是时通过
-p来指定新的端口)
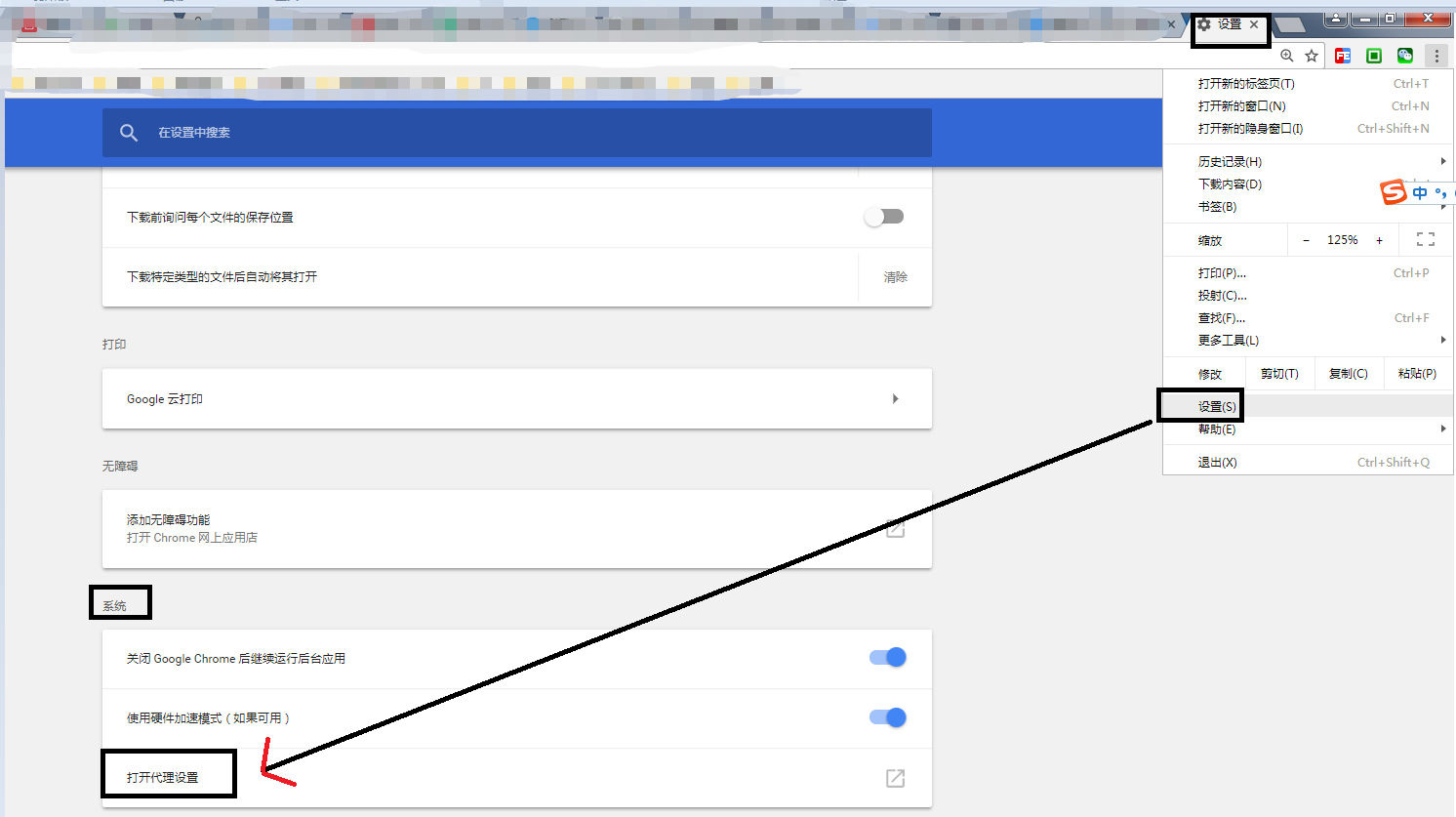
3.1、windows 浏览器代理配置——请参考https://jingyan.baidu.com/article/0aa22375866c8988cc0d648c.html


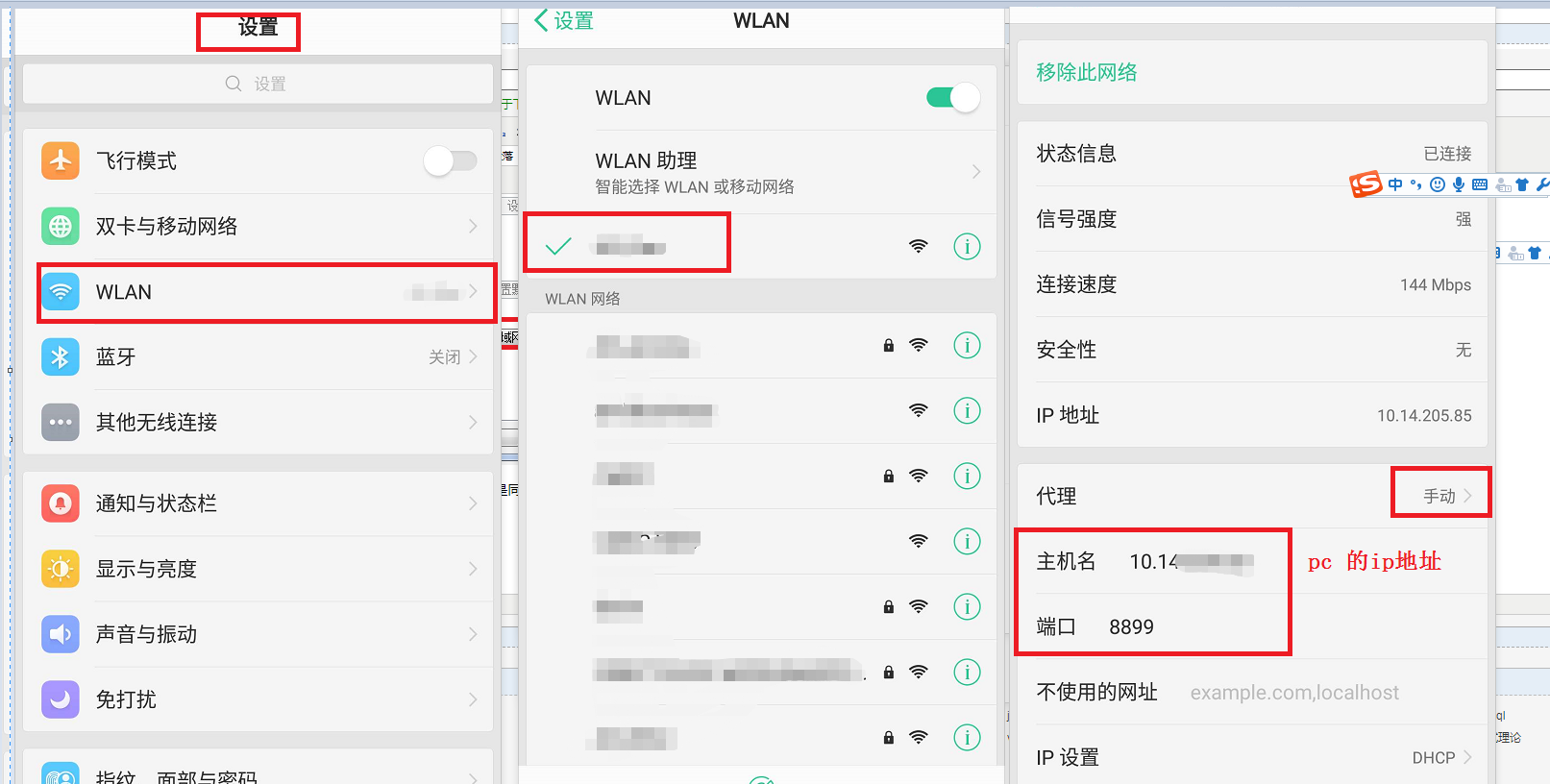
3.2、手机移动端代理配置【需要确保手机和pc连的是同一网络】
以安卓手机为例:进入设置页面

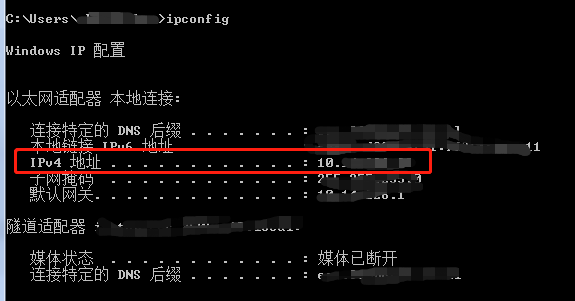
————查看pc ip的地址

或者

4、访问配置页面【通过ip+端口来访问】
启动whistle成功后,即可在pc端Chrome浏览器上访问http://127.0.0.1:8899/或者http://localhost:8899【由于css兼容性问题界面只支持Chrome浏览器】
