绝对定位元素(position: absolute)在其相对定位元素(即文档流中最近的非静态定位祖先元素)中,定位祖先元素的宽度为W,垂直高度为H,则存在以下关系:
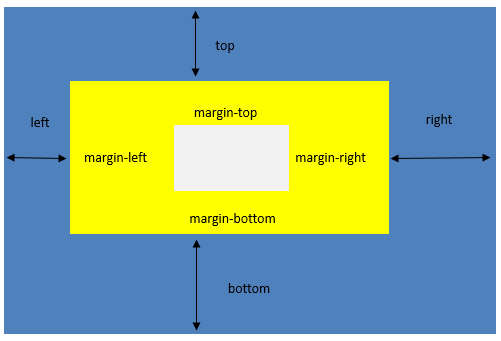
元素水平方向
width + left + right + marginLeft + marginRight = W
垂直方向:
height + top + bottom + marginTop + marginBottom =H

由于绝对定位元素的这种特性,所以可以实现伪元素与宿主元素等尺寸效果以及绝对定位元素的水平垂直居中设置。
1、给宿主元素应用 position: relative 样式,并为伪元素设置 position: absolute,然后再把所有偏移量设置为零,伪元素在水平和垂直方向上都被拉伸至宿主元素的尺寸。这项特征常用于生成元素的上层遮罩效果。

<div class='relative'>
欢迎来到二狗哥的博客
</div>
.relative {
300px;
height:200px;
position:relative;
}
.relative::after {
content:'';
position:absolute;
z-index:999;
background:rgba(255,0,0,.5);
top:0;
right:0;
bottom:0;
left:0;
}
通过对相对定位的元素宿主元素(.relative)添加绝对定位的伪元素,并将其top:0;right:0;bottom:0;left:0,这样浏览器会自动计算伪元素的宽高,得出其宽高与宿主元素(.relative)一样大。
width(伪元素)+right(伪元素)+left(伪元素)+marginLeft(伪元素)+marginRight(伪元素)=width(宿主元素)
上面的例子中,margin值未设置,其默认初始值为0。即计算伪元素的宽度中,right(伪元素)、left(伪元素)、marginLeft(伪元素)、marginRight(伪元素)均为0,那么即伪元素宽度等于宿主元素宽度。
2、;在position:absolute下,top:0;right:0;bottom:0;left:0结合margin:auto的作用,让确定宽高的盒子水平垂直居中于父元素。

<div class='relative'>
<div class='absolute'>
</div>
</div>
.relative {
background: #ccc;
300px;
height: 200px;
position: relative;
}
.absolute {
background: aqua;
position: absolute;
50px;
height: 50px;
margin:auto;
top: 0;
right: 0;
bottom: 0;
left: 0
}
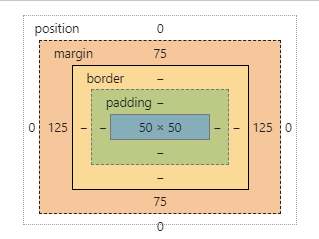
绝对定位元素( .absolute)相对于定位元素( .relative)水平和垂直方向居中。由于绝对定位元素( .absolute)的宽高均已经明确,并且定位数据也明确划定,根据用户代理需要强制计算margin值(auto)来进行定位。
水平方向:
Width(绝对定位元素) + left(绝对定位元素) + right(绝对定位元素) + marginLeft(绝对定位元素) + marginRight(绝对定位元素)= Width(相对定位元素)
代入数值:
50+0+0+ marginLeft(绝对定位元素) + marginRight(绝对定位元素)=300
marginLeft(绝对定位元素) = marginRight(绝对定位元素)=125