在CSS中background-color属性将纯色应用为元素背景。下面是一个例子:
html {
background-color: #82a43a;
}
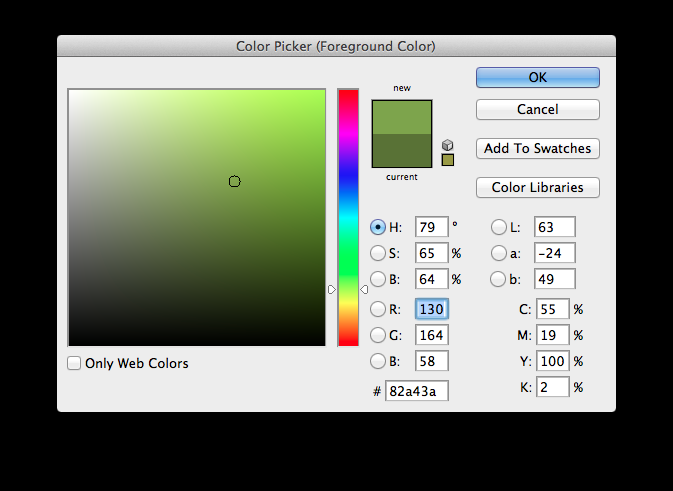
上面使用的示例(#82a43a)称为16进制代码,它是CSS表示单一颜色的几种方式之一。有多种方法可以发现正确的16进制代码。任何使用过设计工具的人都会看到一个与此类似的颜色选择器:

请注意中下部分的16进制代码。
16进制代码是CSS中声明颜色的一种方式。你也可以使用一系列的名称,例如:
.page-wrap { background: white; }
footer { background: black; }
.almonds { background: blanchedAlmond; }
这些颜色并不是很灵活,但是他们可以在必要时派上用场。它们比16进制代码更容易记住,并且数量有很多。
另一种方式去声明一个颜色是使用RGB、RGBa、HSL或HSLa:
#page-wrap {
background: rgba(0, 0, 0, 0.8); /* 80% Black */
}
.widget {
background: hsla(170, 50%, 45%, 1);
}
与16进制代码不同,这些值允许透明度(alpha),这可能非常有用。了解更多关于RGBa或HSLa的信息。