CSS中background-size属性是background属性中最有用同时也是最复杂的属性。你可以用该属性使用很多变种和不同语法,所有这些都有不同的用例。下面是一个基本的例子:
html {
background: url(greatimage.jpg);
background-size: 300px 100px;
}
这是background-size双值语法的一个示例。你可以使用该属性四种不同的语法:关键字语法、单值语法、双值语法以及多背景语法。
关键字
除了默认值(auto)之外,你可以让双关键字与background-size一起使用:cover和contain。
区别
cover 告诉浏览器确保图片总是覆盖整个容器,即使它必须拉伸图片或者从其中一个边缘剪切掉一点内容。从另从另一方面来说,contain 则表示总是展示全部的图片,即便这样会在侧面或底部留下一点空间。
默认关键字—auto—告诉浏览器基于图片的实际尺寸和宽高比自动计算尺寸。
单值
如果你仅提供一个值(例如 background-size:400px;),则计算宽度并且高度设置为auto。你能使用任何你喜欢的CSS大小单位,包括像素、百分比、em、视口单位等等。
双值
如果提供两个值,第一个值设置背景图片宽度,第二个值设置高度。像单值语法一样,你可以使用任何你喜欢的度量单位。
多个图像
你还可以组合上面的任何方法并将它们应用于多个图像,只需要在每个语法之间添加逗号即可。例如:
html {
background: url(greatimage.jpg), url(wonderfulimage.jpg);
background-size: 300px 100px, cover;
/* 第一个图像是 300x100, 第二个图像覆盖了全部区域*/
}
使用多个背景图片时,请记住背景图片的堆叠顺序。
演示
此演示展示了cover、contain和多背景图混合像素和关键字的示例。


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>background-size</title>
<meta name='description' content='background-size'>
<meta name='keywords' content='background-size'>
<style>
div {
900px;
height: 400px;
border: 1px solid black;
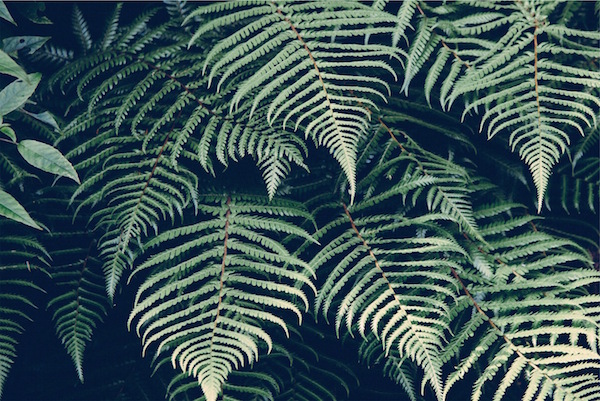
background-image: url(ferns-unsplash.jpg);
background-repeat: no-repeat;
}
#cover {
background-size: cover;
}
#contain {
background-size: contain;
}
#multi {
background-image: url(rectangle-overlay.png), url(ferns-unsplash.jpg);
background-size: 300px 100px, cover;
}
/* styling for pen, unrelated to background-size */
body {
font-family: sans-serif;
}
</style>
</head>
<body>
<!-- image from unsplash.com -->
<h2>background-size: cover;</h2>
<div id="cover">
</div>
<h2>background-size: contain;</h2>
<div id="contain">
</div>
<h2>Multiple Images</h2>
<p>Semi-transparent white overlay at top left and fern image. Overlay sized in pixels, fern image set to cover. </p>
<div id="multi">
</div>
</body>
</html>
background-size: cover;
background-size: contain;
多个图片
左上角的半透明白色覆盖层和蕨图像。 叠加的图片设置像素大小,蕨图像设置关键字cover。