HTMLElement.offsetWidth 是一个只读属性,返回一个元素的布局宽度。一个典型的(译者注:各浏览器的offsetWidth可能有所不同)offsetWidth是测量包含元素的边框(border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值。
offsetHeight属性与offsetWidth类似。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name='viewport' content='width=device-width' />
<style>
html,
body {
margin: 0;
padding: 0;
height: 1000px;
}
#div1{
200px;
height:200px;
background-color:purple;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById('div1');
setInterval(function(){
oDiv.style.width=oDiv.offsetWidth-1+'px';
},30)
}
</script>
</head>
<body>
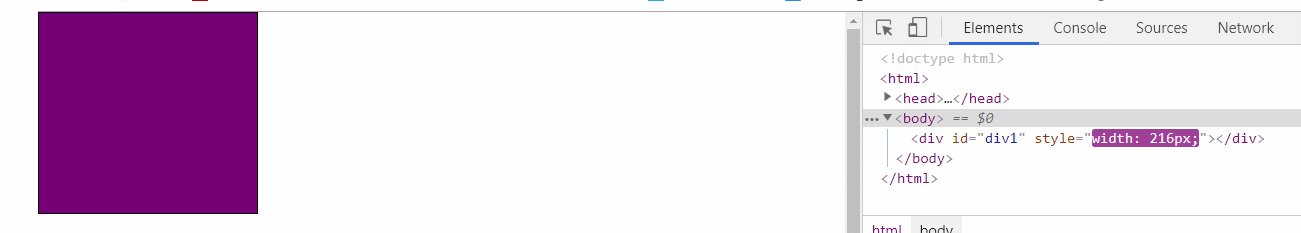
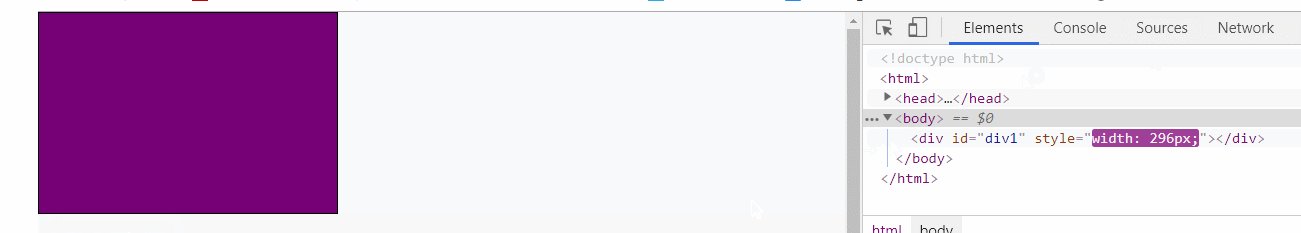
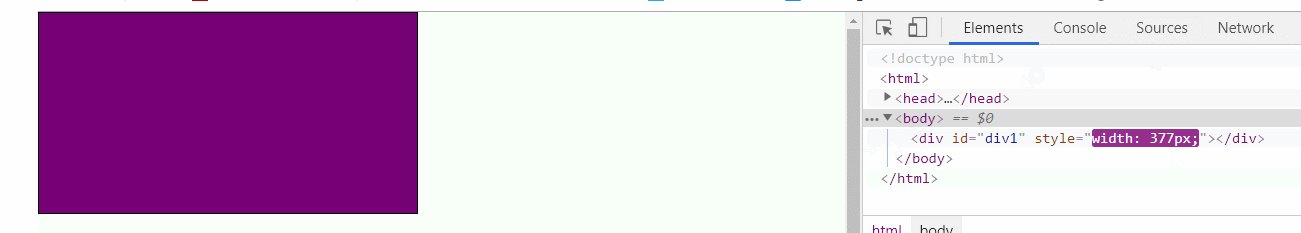
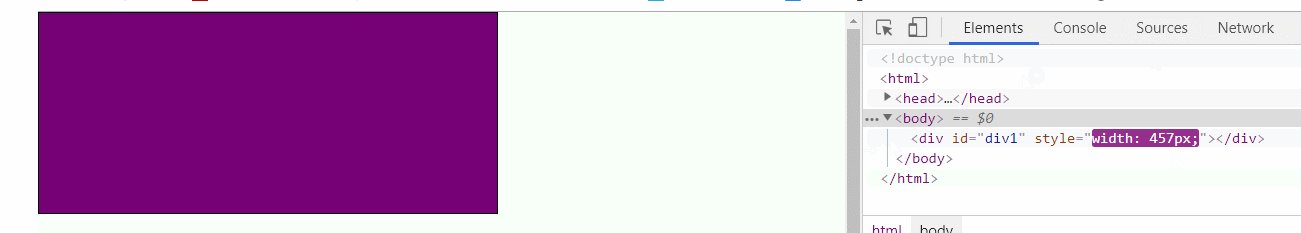
<div id='div1'></div>
</body>
</html>

div增加一段border样式后:
border:1px solid black;
刷新页面: