公司想做官网,框架我自己定,然后就选了vue,那现在就来加深一遍vue的环境的搭建吧
1、安装node.js,这里就不再多说了,很简单,如果之前有安装就不用再安装了,可node -v查看node版本
2、基于node.js,利用淘宝npm镜像安装相关依赖,在cmd里直接输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org,回车,等待安装;
npm install -g cnpm --registry=https://registry.npm.taobao.org,回车,等待安装;
3、安装全局vue-cli脚手架,用于帮助搭建所粗的模板框架,
1)cnpm install -g vue-cli,回车
2)输入vue回车,若是看见vue的信息,则表示安装成功;
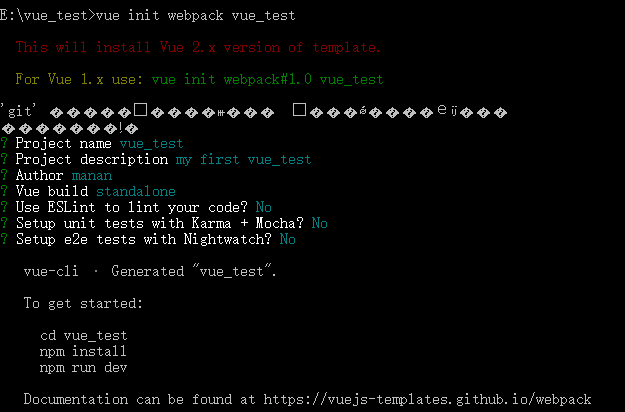
4、创建项目,在cmd里输入:vue init webpack vue_test(项目名称),回车,等一下依次出现`git`下的项,按下图操作:

5、安装依赖,在cmd里输入:
1)cd vue_test(项目名称),进入到具体项目文件夹;
2)输入 cnpm install,回车,等会儿
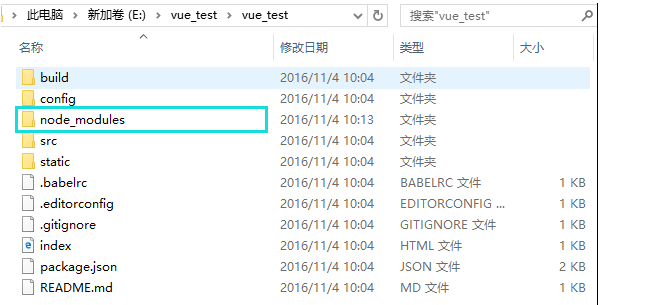
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖),基于脚手架创建的项目 目录如下:

6、测试环境是否搭建成功
1)第一种方法:cnpm run dev
2)第二种方法:在浏览器输入:localhost:8080,运行后,效果如下图所示:

这样,就成功了
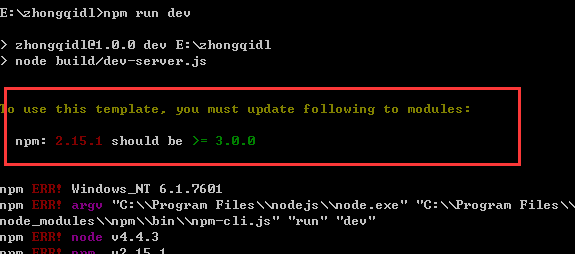
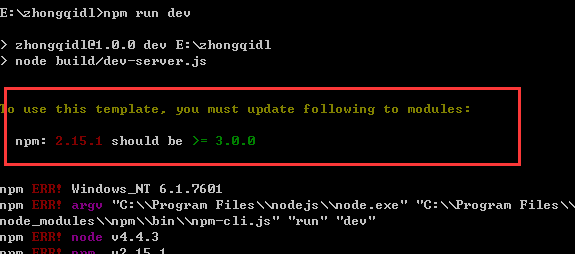
7、如果有如下图所示的错误:


那就升级npm,输入命令:npminstall -gnpm,就可以自动升级到最新版本了