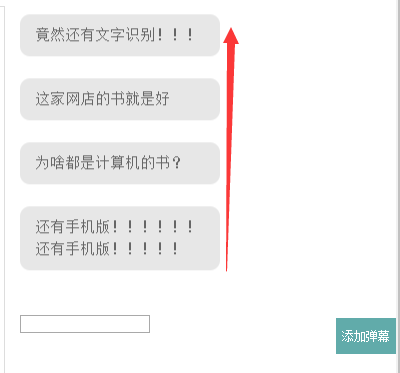
.基于此,实现简易版 弹幕:

HTML
<div class="right_liuyan"> <marquee id="liuyan" scrollAmount=2 width=200 height=300 direction=up > <div class="danmu"> <p>竟然还有文字识别!!!</p> </div> <br /> <div class="danmu"> <p>这家网店的书就是好</p> </div> <br /> <div class="danmu"> <p>为啥都是计算机的书?</p> </div> <br /> <div class="danmu"> <p>还有手机版!!!!!!还有手机版!!!!!</p> </div> <br /> </marquee> <input id="dan_input" type="text" value=""> <button onclick="return addDanMu()">添加弹幕</button> </div>
主要CSS
.danmu{ background-color:rgb(231, 231, 231); border-radius:10px; font-size:15px; padding:10px 15px; }