
HTML代码:
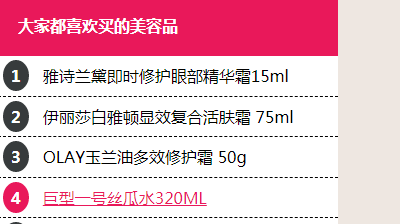
<li> <span>4</span> <a href="#">巨型一号丝瓜水320ML</a></li>
核心CSS:
li:hover a{ color:#E9185A; text-decoration:underline; } li:hover span{ background-color:#E9185A; }
<li> 是 <span>和 <a> 的父容器,通过
父元素:hover 子元素2 { 。。。。。 }
父元素:hover 子元素2 { 。。。。。 }