网站有很多个页面,就需要使用分页来为每个页面做导航

点击及鼠标悬停分页样式
圆角样式
悬停过度效果
带边框的分页
分页间隔
分页字体大小
居中分页

面包屑导航

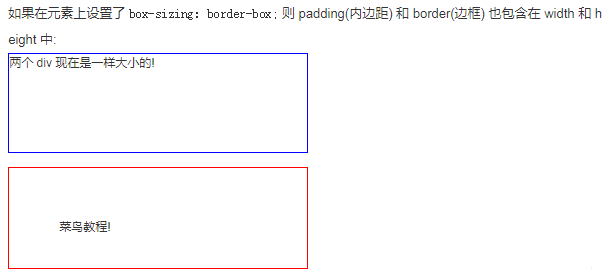
box-sizing 属性 在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)


当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式
弹性盒子的性质
- 通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器
- 弹性容器内包含了一个或多个弹性子元素
- 弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行
制定弹性子元素在父容器中的位置
沿主轴线对齐
在纵轴方向上的对齐
子元素换行的方式
设置各个行的对齐
弹性子元素的属性
- 排序
- 对齐
- 居中
- 分配空间等