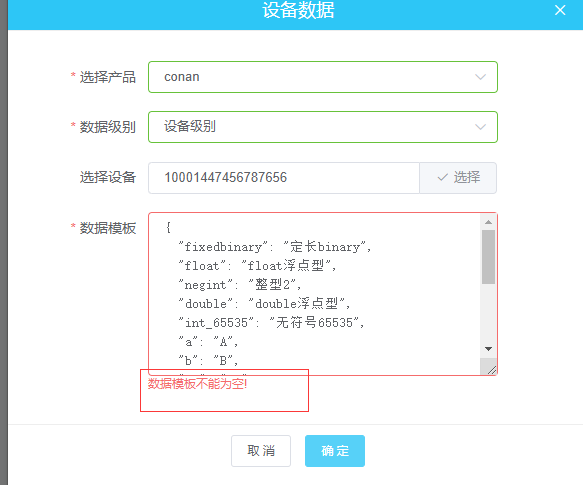
一.如图:有值但是验证失败

二.
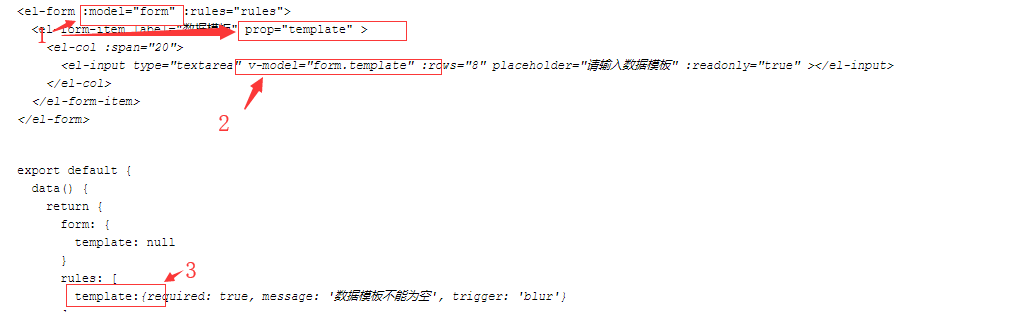
1 <el-form :model="form" :rules="rules"> 2 <el-form-item label="数据模板" prop="template" > 3 <el-col :span="20"> 4 <el-input type="textarea" v-model="form.template" :rows="8" placeholder="请输入数据模板" :readonly="true" ></el-input> 5 </el-col> 6 </el-form-item> 7 </el-form> 8 9 export default { 10 data() { 11 return { 12 form: { 13 template: null 14 } 15 rules: [ 16 template:{required: true, message: '数据模板不能为空', trigger: 'blur'} 17 ] 18 } 19 } 20 }
以上是正确的验证例子。
三.
目前碰到过两种情况会导致验证失败,而且使用自定义验证方法的时候发现value的值为undefined:
1.prop和v-model的值名称不一致
1必须和2名称保持一致,3处的变量也需和2处的prop保持一致
2.在data{}里面没有声明变量也会导致验证失败,使获取的值value值为undefined。