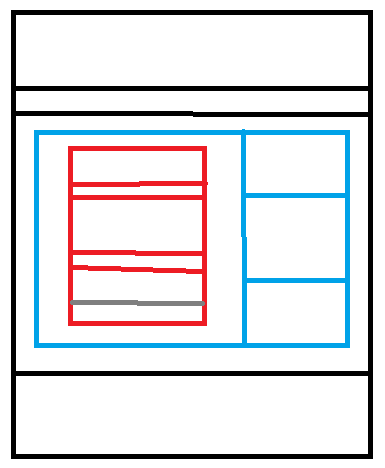
第一步:布局(表格布局)
table 1(黑色表格):四行一列
table2(蓝色表格):3行两列【合并第一列三个单元格】
table3(红色表格):6行1列

创建table1(4行1列)
<table width="80%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table>

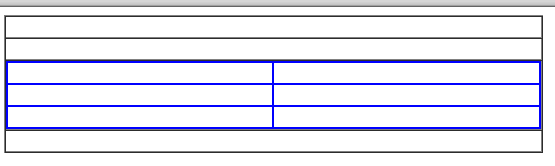
tale1中第三行加入创建table2(蓝色表格):3行两列
<table width="80%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td><table width="100%" border="1" cellspacing="0" cellpadding="0" bordercolor="red"> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table></td> </tr> <tr> <td> </td> </tr> </table>

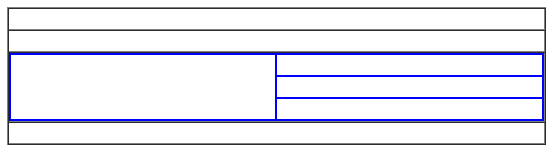
【合并第一列三个单元格】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table width="80%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td><table width="100%" border="1" cellspacing="0" cellpadding="0" bordercolor="blue"> <tr> <td rowspan="3"> </td> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table></td> </tr> <tr> <td> </td> </tr> </table> </body> </html>

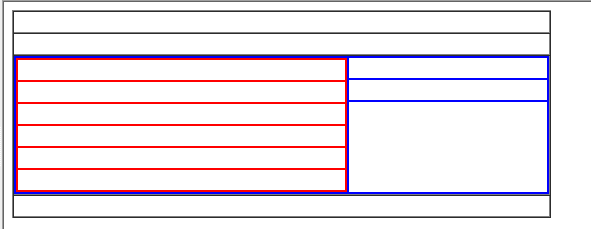
表格2中创建table3(红色表格):6行1列
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table width="80%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td><table width="100%" border="1" cellspacing="0" cellpadding="0" bordercolor="blue"> <tr> <td rowspan="3"><table width="100%" border="1" cellspacing="0" cellpadding="0" bordercolor="red"> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table></td> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table></td> </tr> <tr> <td> </td> </tr> </table> </body> </html>

二、内容填充