文章来源:http://www.aspxcs.net/HTML/1057051966.html
使用流程:
1、下载附件后,将web.config和default.aspx删除;【点击下载】
2、将附件中的Web项目进行生成发布;
3、建立自己的应用Web项目;
4、之后:
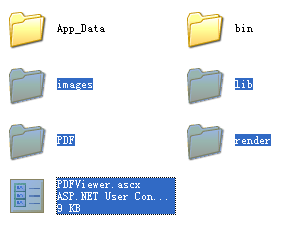
(1)将附件Web项目发布文件夹中的images,PDF,render,lib,PDFViewer.ascx拷贝到新建的web项目文件夹中; 
(2)将附件Web项目发布文件夹中bin目录下生成的PDFLibNet.dll,PDFViewASP.dll,StatefullScrollPanel.dll文件拷贝
到新建的web项目文件夹的bin目录中; 
新建Web项目的解决方案如下图所示: 
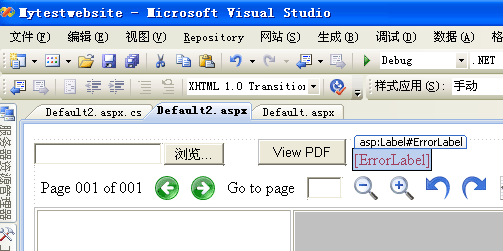
(3)在新建Web项目中将PDFViewer.ascx直接拖到需要使用该控件的页面,并在该页面中放一个FileUpload、一个Button、一个Label 
前台页面代码:
1. <form id="form1" runat="server">
2.
3. <div>
4.
5. <asp:FileUpload ID="FileUpload1" runat="server" Width="224px" />
6.
7. <asp:Button ID="Button1" runat="server" Text="View PDF"
8.
9. onclick="Button1_Click" />
10.
11. <asp:Label ID="ErrorLabel" runat="server" Text="" ForeColor="#CC0000" Visible="False"></asp:Label>
12.
13.
14.
15. </div>
16.
17. <uc1:PDFViewer ID="PDFViewer1" runat="server" />
18.
19. </form>
后台CS代码:
1. using System.Web.Security;
2.
3. using System.Web.UI;
4.
5. using System.Web.UI.HtmlControls;
6.
7. using System.Web.UI.WebControls;
8.
9. using System.Web.UI.WebControls.WebParts;
10.
11. using System.Xml.Linq;
12.
13.
14.
15. public partial class Default2 : System.Web.UI.Page
16.
17. {
18.
19. protected void Page_Load(object sender, EventArgs e)
20.
21. {
22.
23.
24.
25. }
26.
27. protected void Button1_Click(object sender, EventArgs e)
28.
29. {
30.
31. if(this.FileUpload1.HasFile)
32.
33. {
34.
35. if(PDFViewASP.ImageUtil.IsPDF(this.FileUpload1.FileName))
36.
37. {
38.
39. this.ErrorLabel.Visible=false;
40.
41. string savePath=Request.MapPath("PDF")+@"\"+this.FileUpload1.FileName;
42.
43. this.FileUpload1.SaveAs(savePath);
44.
45. PDFViewer1.FileName = savePath;
46.
47. }
48.
49. else
50.
51. {
52.
53. this.ErrorLabel.Text="Only PDF files (*.pdf) are allowed to be uploaded.";
54.
55. this.ErrorLabel.Visible=true;
56.
57. }
58.
59. }
60.
61.
62.
63. }
64.
65. }
后台VB代码:
1. Partial Public Class _Default
2.
3. Inherits System.Web.UI.Page
4.
5.
6.
7. Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
8.
9. End Sub
10.
11.
12.
13. 'Current Upload limit is 25 MB (25000 k)
14.
15. 'Change maxRequestLength in Web.config to set the upload limit
16.
17.
18.
19. 'Current Upload timeout is 5 minutes (300 seconds)
20.
21. 'Change executionTimeout in Web.config to set the upload timeout
22.
23.
24.
25. Protected Sub Button1_Click(ByVal sender As Object, ByVal e As EventArgs) Handles Button1.Click
26.
27. If FileUpload1.HasFile Then
28.
29. If PDFViewASP.ImageUtil.IsPDF(FileUpload1.FileName) Then
30.
31. ErrorLabel.Visible = False
32.
33. Dim savePath As String = Request.MapPath("PDF") & "\" & FileUpload1.FileName
34.
35. FileUpload1.SaveAs(savePath)
36.
37. PDFViewer1.FileName = savePath
38.
39. Else
40.
41. ErrorLabel.Text = "Only PDF files (*.pdf) are allowed to be uploaded."
42.
43. ErrorLabel.Visible = True
44.
45. End If
46.
47. End If
48.
49. End Sub
50.
51.
52. End Class