1. 单页面点击打开详情页为新窗口打开
const param :any ={
id:row.RELIC_INFO_ID,
categoryCode : row.CATEGORYID,
classCode : row.CLASSID,
reliCode:row.RELICCODE,
};
把普通的路由跳转方式:
this.$router.push({path: 'objectDetail',query:param});
更换成一下方法:
let routeData = this.$router.resolve({
name: "objectDetail", // 要跳转的路径的名称
query: param, // 跳转要携带的参数
params:{catId:param.catId} // 可以不写
});
window.open(routeData.href, '_blank');
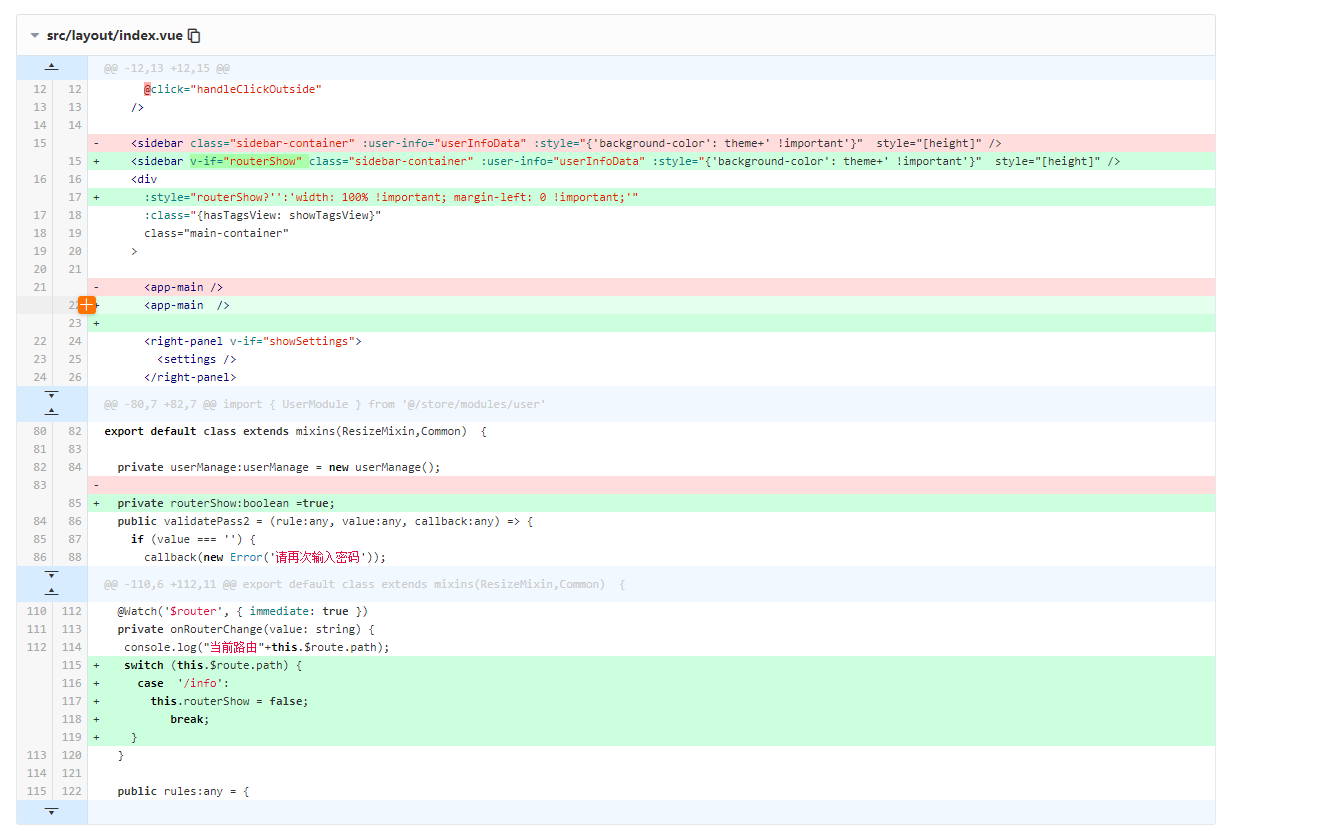
2. 新窗口打开去掉侧边栏
思路: 在写侧边栏的页面,加一个标识,监听路由变化,如果路由是要打开的新窗口的路由,则标识为true, 理由v-if 决定是否创建侧边栏组件