自用实用CSS样式
1.清除DIV浮动
<span style="font-family:KaiTi_GB2312;">clear: both;</span>
原效果:

对下面移位的标签加入该CSS后效果如下:
<span style="font-family:KaiTi_GB2312;">element.style {
clear: both;
}</span>
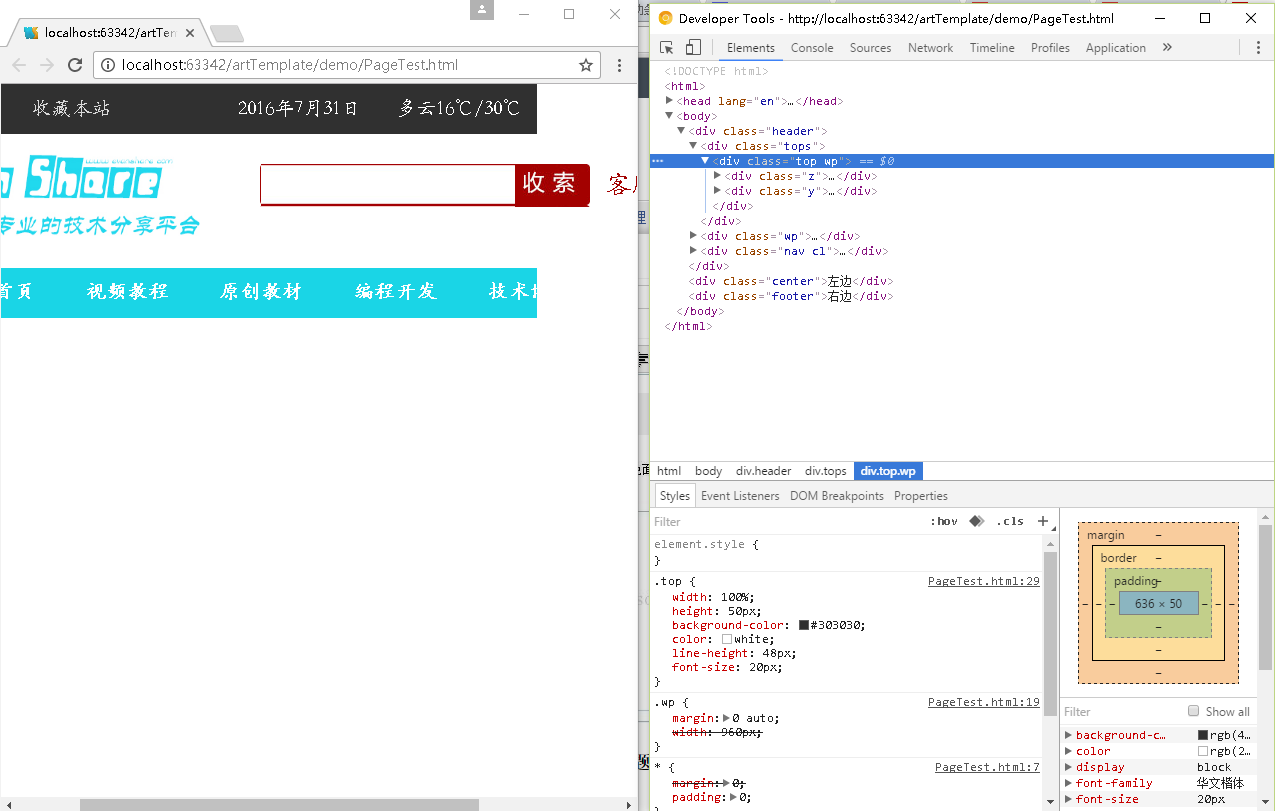
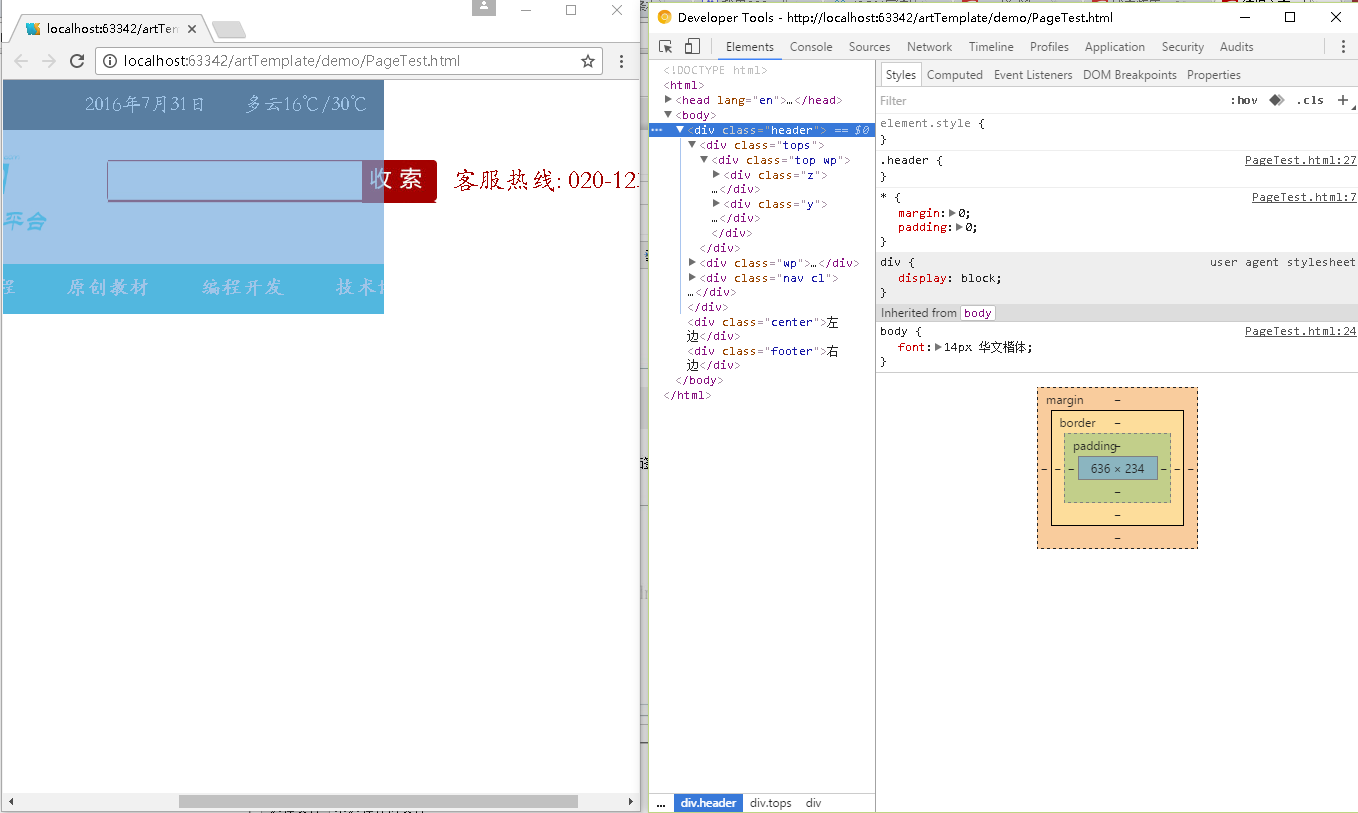
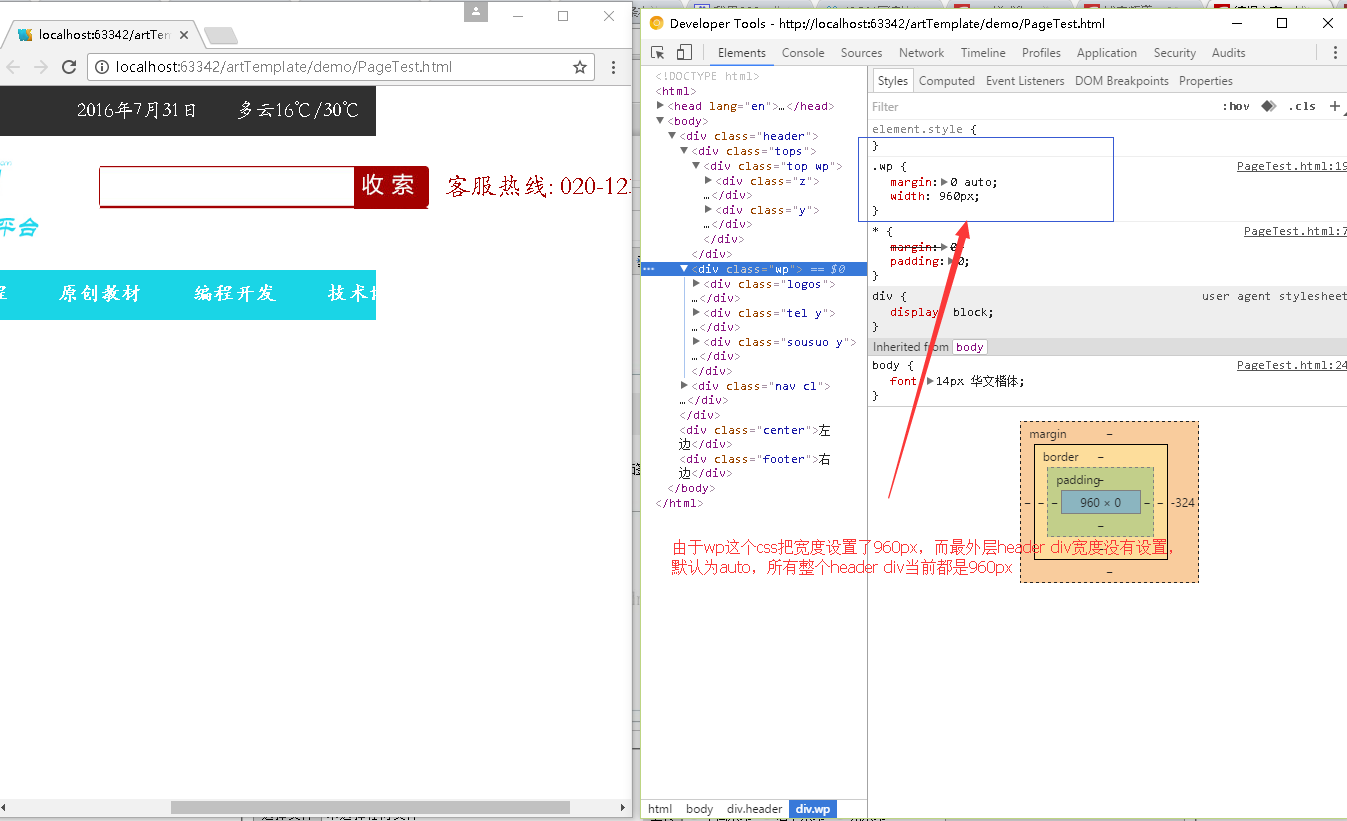
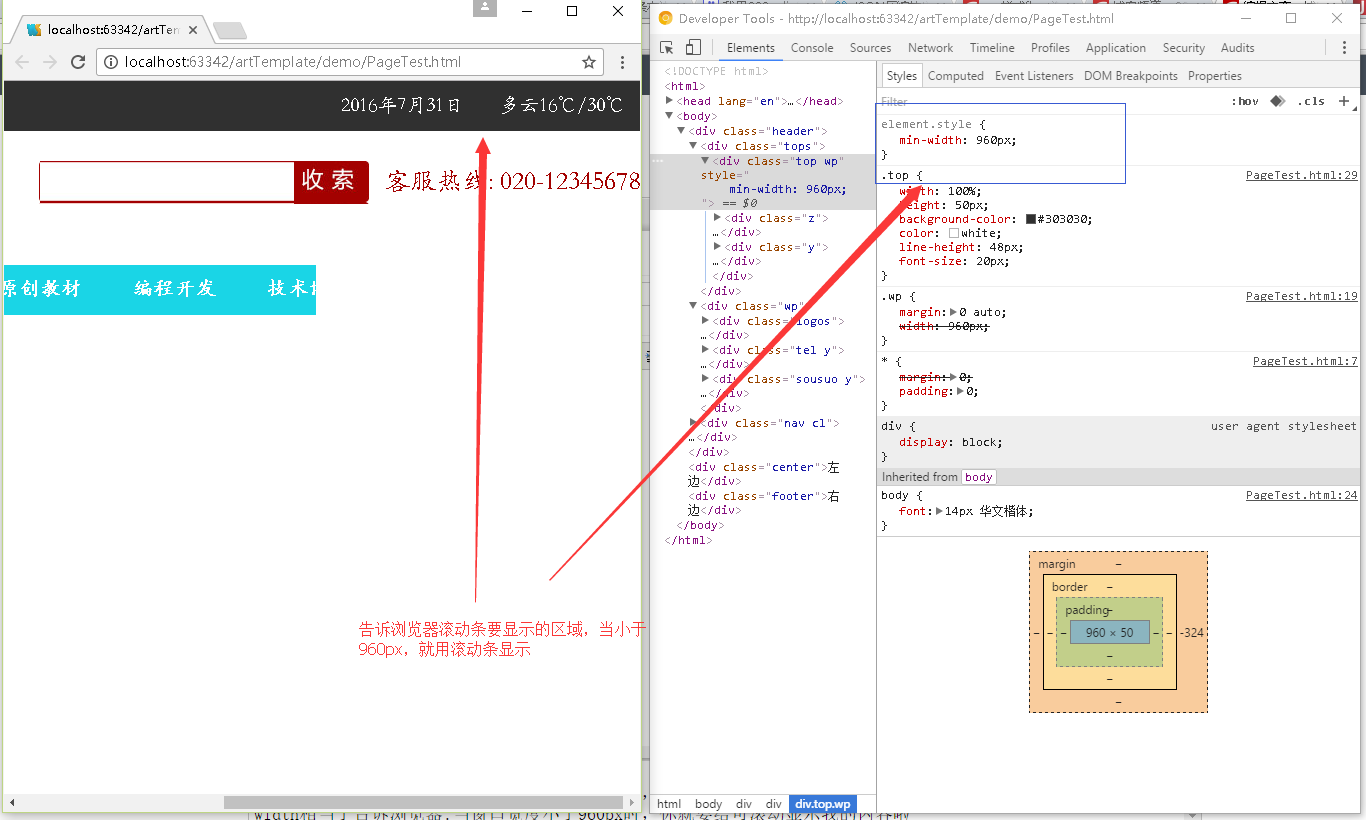
2.使用min-width解决缩小浏览器窗口滚动条右边部分留白问题
使用min-width前,我们可以看到class="top"这个div,当前width为636px,但是由于top这个div的最外层的div当前已经被固定为960px,所以当窗口小于960px的时候,滚动条往右拉时对右边宽度超出636px那部分并没有起作用,因为浏览器虽然有滚动条了,但并不知道我们哪个位置需要开始使用滚动条显示



对于这种情况,我们只需要加入min-960px,因为我们当前网页的内容都显示在宽度为960px区域内,设置Min-width相当于告诉浏览器:当窗口宽度小于960px时,你就要给可滚动显示我要展示的区域啦

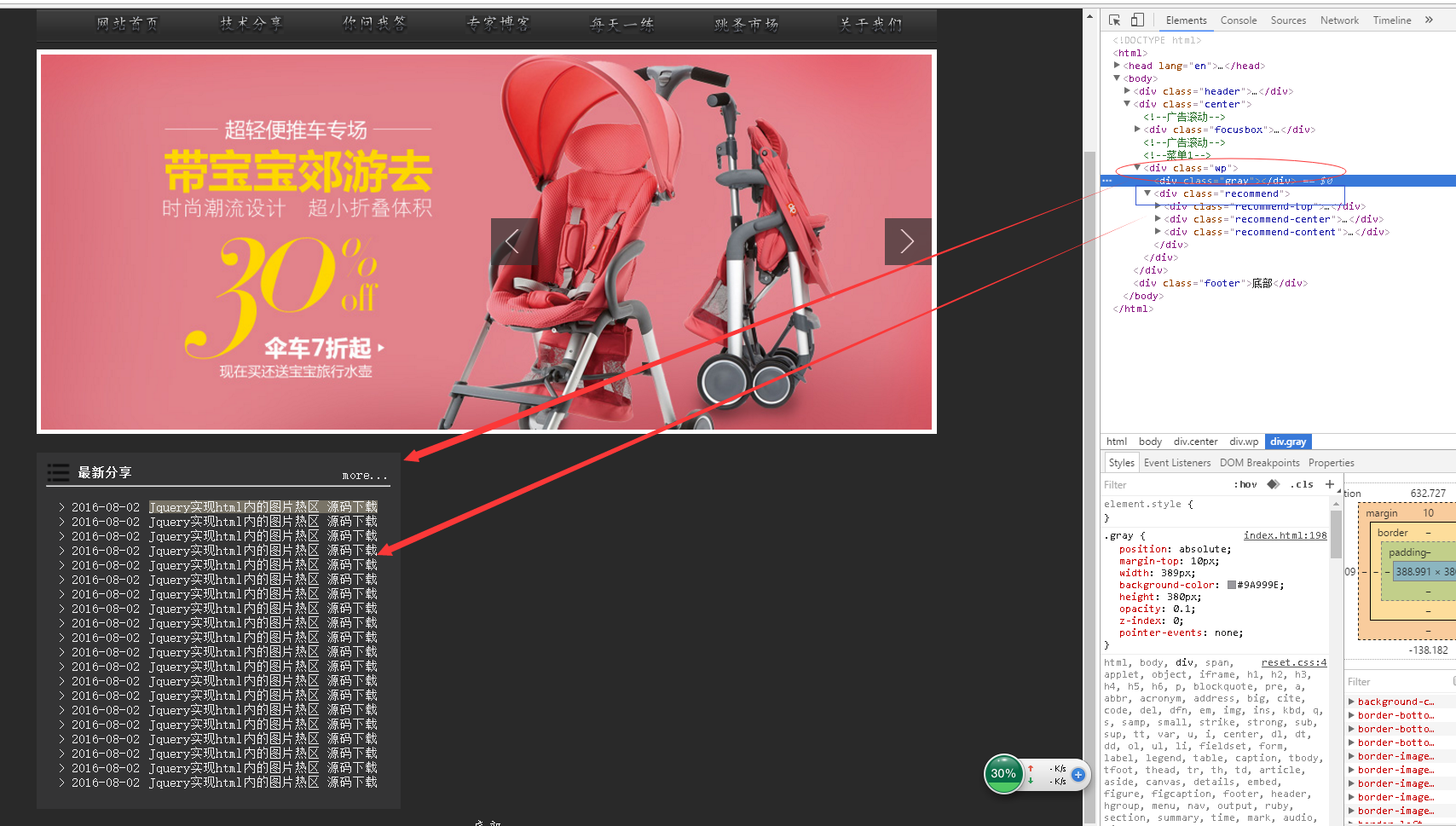
3.使用pointer-events:none;解决上层DIV被下层DIV阻止点击事件
案例:目前有两个同级的DIV,下层DIV只用于显示透明的样式,上层DIV只用于数据展示,看起来就像被包裹在一个透明的面板上,效果如下:

上图我们可以看到,实际上recommend 这个DIV实际上是跟gray 同级的,而通过z-index这个属性使它们分别处在上下层,但是加入pointer-events:none;
之前,我想点击recommend这个div 上的"more.."超链接是点击不了的,因为这时被下层DIV gray阻止了所有事件,通过把pointer-events:none;设置到下层元素gray上,就可以去除下层DIV对上层DIV的干扰,事件点击操作