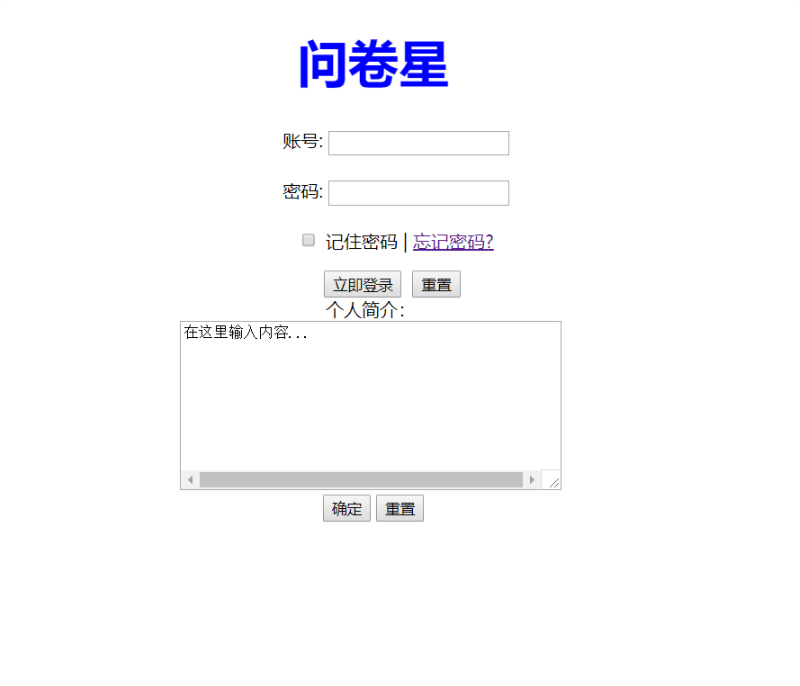
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>登录界面</title> <style type="text/css"> h1{ color:blue; font-size:45px; } </style> </head> <body> <div id="load"> <h1 align="center">问卷星</h1> <form method="get" action="http://wenjuan.com"> <ul class="reg-box"> <li align="center"> <label for="username">账号:</label> <input type="text" name="username" id="username" value="" maxlength="11" style="color:cornflowerblue" /> </li> <br /> <li align="center"> <label for="pass">密码:</label> <input type="password" name="pass" id="pass" value="" style="color: cornflowerblue" /> </li> <br /> <div align="center" > <span id="control-group" > <label align="center"> <input type="checkbox" value="option1"> 记住密码 | </label> <a href="http://www.baidu.com" target="blank">忘记密码?</a> </span> </div> </ul> <div align="center"> <button onclick="http://www.wenjuan.com">立即登录</button> <input type="reset" value="重置" name="reset" /> </div> <div align="center"> <label>个人简介:</label> <br / > <textarea cols="50" rows="10">在这里输入内容...</textarea> <br /> <input type="submit" value="确定" name="submit" /> <input type="reset" value="重置" name="reset" /> </div> </form> </div> </body> </html>