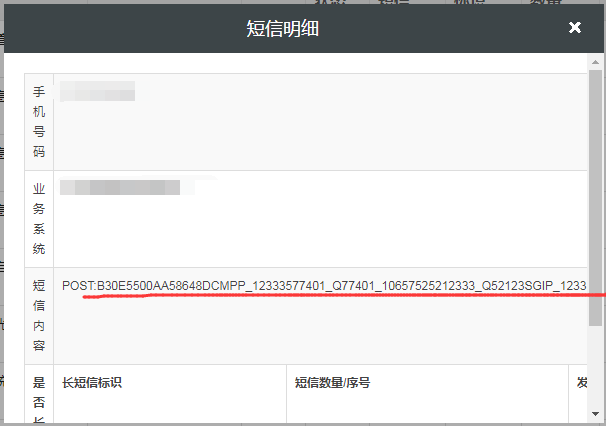
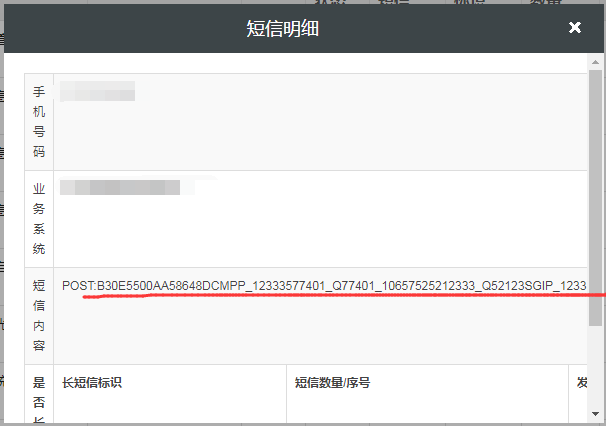
遇到一长串字母撑出了td宽度,导致整个表格错乱,如图:
 ,
,
解决办法:
第一:
table 加上css: table-layout: fixed;(此css属性 表示 列宽由表格宽度和列宽度设定。不会因为内容而改变设定的宽高,而是会自适应外面的容器)。
第二:
td 加上css: word-wrap: break-word;(此css属性表示 在长单词或 URL 地址内部进行换行)。
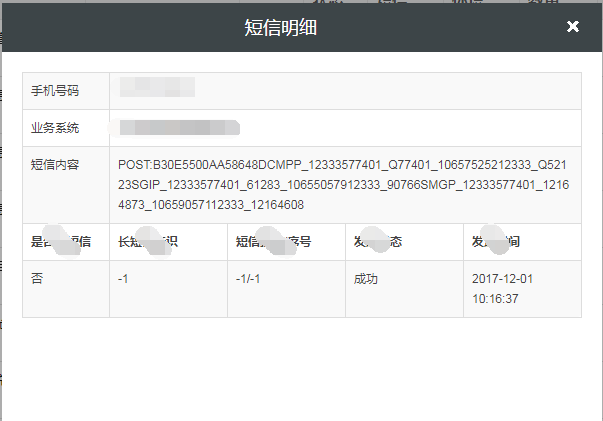
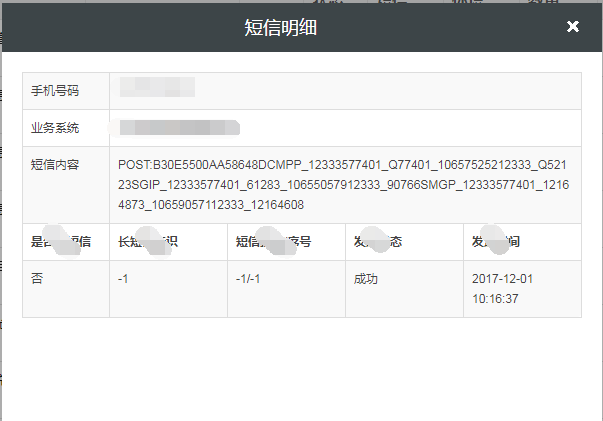
效果如图:

遇到一长串字母撑出了td宽度,导致整个表格错乱,如图:
 ,
,
解决办法:
第一:
table 加上css: table-layout: fixed;(此css属性 表示 列宽由表格宽度和列宽度设定。不会因为内容而改变设定的宽高,而是会自适应外面的容器)。
第二:
td 加上css: word-wrap: break-word;(此css属性表示 在长单词或 URL 地址内部进行换行)。
效果如图: