jQuery-confirm.js 模态框插件教程 官网:http://craftpip.github.io/jquery-confirm/
jquery-confirm使用方法参考链接 :https://www.cnblogs.com/4job/p/10669922.html
速记用法
简写thing接受两个字符串参数,第一个是对话框的内容,第二个是对话框的标题。第二个参数是可选的。
- $.alert('Content here', 'Title here'); try me
- $.confirm('A message', 'Title is optional'); try me
- $.dialog('Just to let you know'); try me
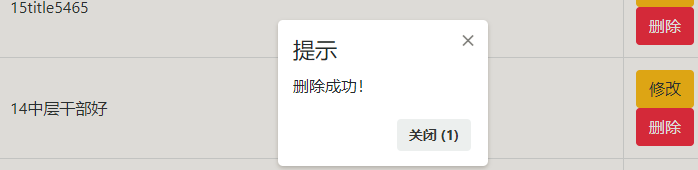
function modalDelete(val){ $.confirm({ title: "提示",//默认值'Hello' content: "确定要删除吗?", //keyboardEnabled: true,//设置快捷键 //enterKeys: 'confirm', // ENTER key buttons: { cancelButtonClass: 'btn-default', 确定: { btnClass: 'btn-blue', action:function(){ dele(val); }}, 取消: function(){ console.log('取消了删除'); } } }); } $.alert({ title: '提示', content: '删除成功!', closeIcon: true,//右上角关闭小叉 autoClose: '关闭|500', buttons: { 关闭: function () { console.log('自动关闭'); } } });
//不带按钮的弹出框 var jc = $.dialog({ title: '提示', content: "删除成功!" }); var t1 = window.setTimeout(function() { jc.close();//关闭对话框 //console.log('1秒钟之后执行了') },1000)