
从官网下载的pkg安装失败
猜测原因:苹果自带有安装node,但是不能覆盖安装(原因未知),于是就把旧版本删除
命令:
sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man/*/node.*}
but!应该是没有删除干净

因为安装的时候node.js一直显示的的是升级状态。
ps:咨询了大神,说苹果上卸载装东西什么的最好不要养成用sudo rm 这种粗暴的硬删除

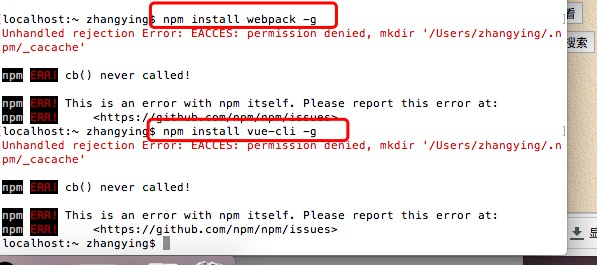
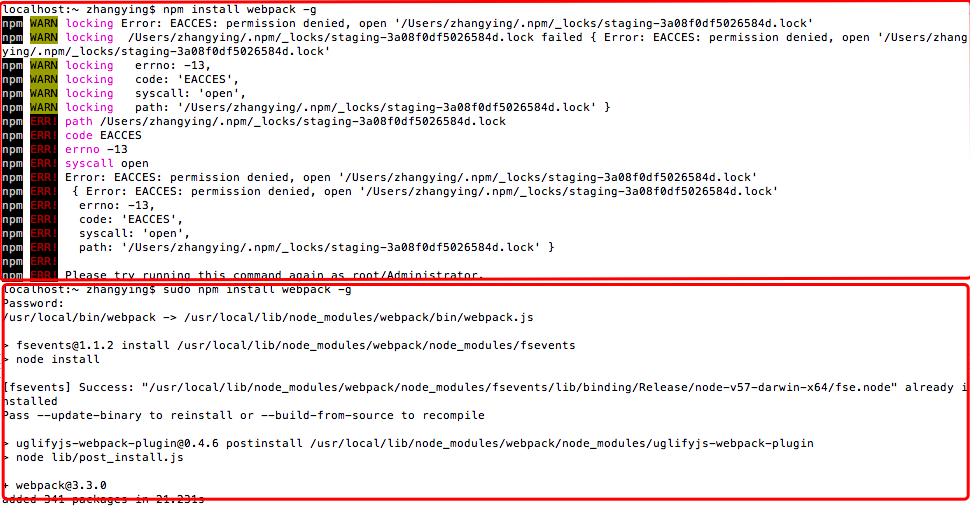
解决:手动创建_cacache文件夹然后再install就成功了。

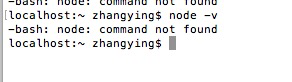
在安装node时提示:node-7.2.1 already installed, it's just not linked 导致无法运行node命令
按照特定的顺序执行这个命令列表sudo brew uninstall node
brew update
brew upgrade
brew cleanup
brew install node
sudo chown -R $(whoami) /usr/local
brew link --overwrite node
brew postinstall node
然后运行 node -v可以看到安装的node版本了
遇到的问题:

到这里已经成功一大半了,剩下的就创建项目了,如下:

然后就大功告成了!
其它的操作顺序参照百度vue.js环境搭建。参考:
https://segmentfault.com/a/1190000008049815
http://blog.csdn.net/ddwhan0123/article/details/64441216
注:没有下cnpm,安装什么的直接npm也可以成功。
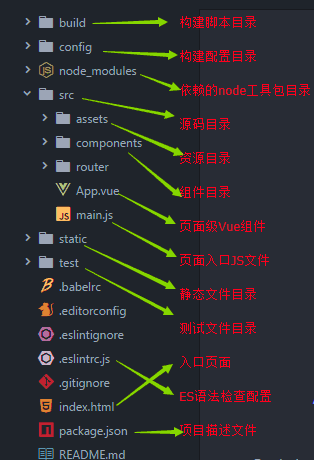
目录结构和解释(重新建了一个vue init webpack vueDemo2)
? Use ESLint to lint your code? (Y/n) n ---------------------是否启用eslint检测规则,这里个人建议选no,其它全写yes就可以

具体说明参考教程:
http://www.jianshu.com/p/2b661d01eaf8
http://www.jianshu.com/p/ec436222c608