
<div id="demo" index='1'> </div>
<script>
var div = document.querySelector('div');
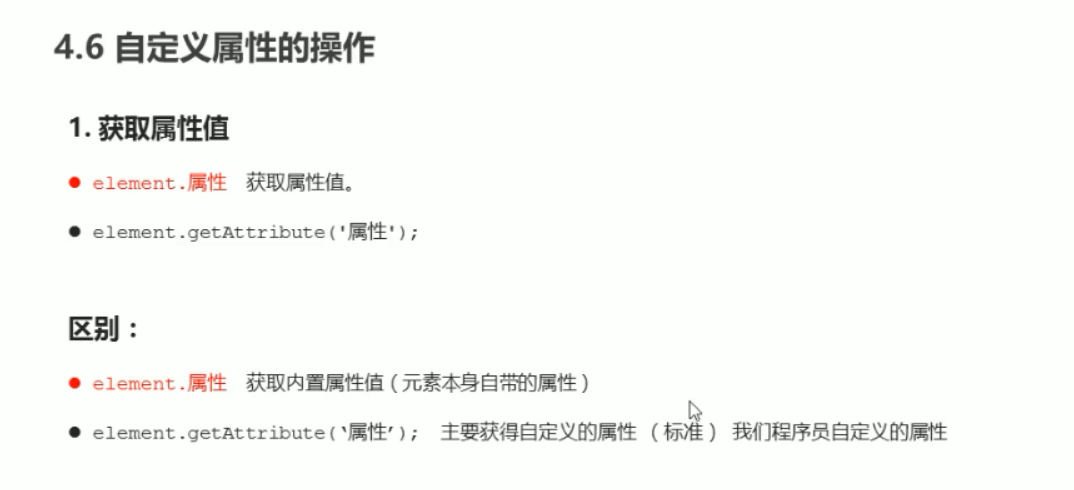
console.log(div.id); // demo
console.log(div.getAttribute('id')); // demo
console.log(div.getAttribute('index')); // 1
</script>

<div id="demo" index='1' class="nav"> </div>
<script>
var div = document.querySelector('div');
// 设置属性值
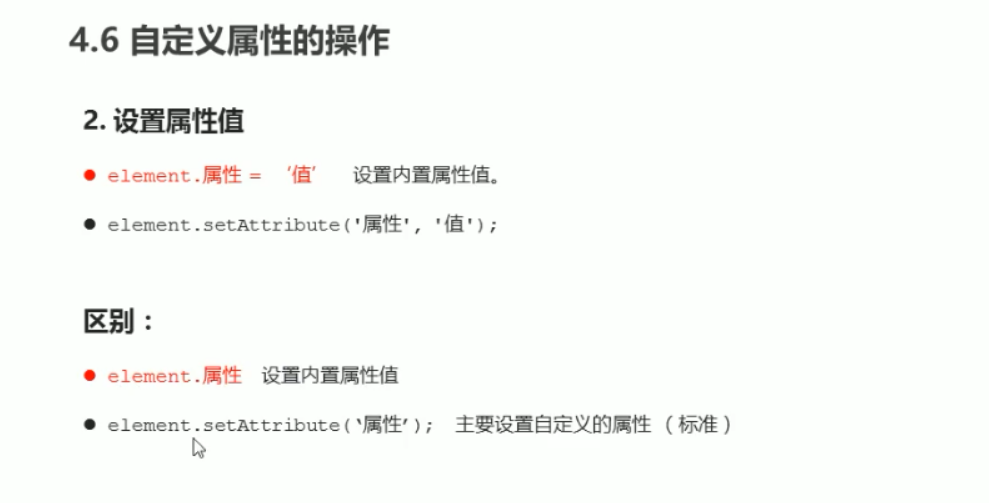
div.id = 'test';
div.className = 'navs';
div.setAttribute('index', 2);
div.setAttribute('class', 'footer');

div.removeAttribute('index');