
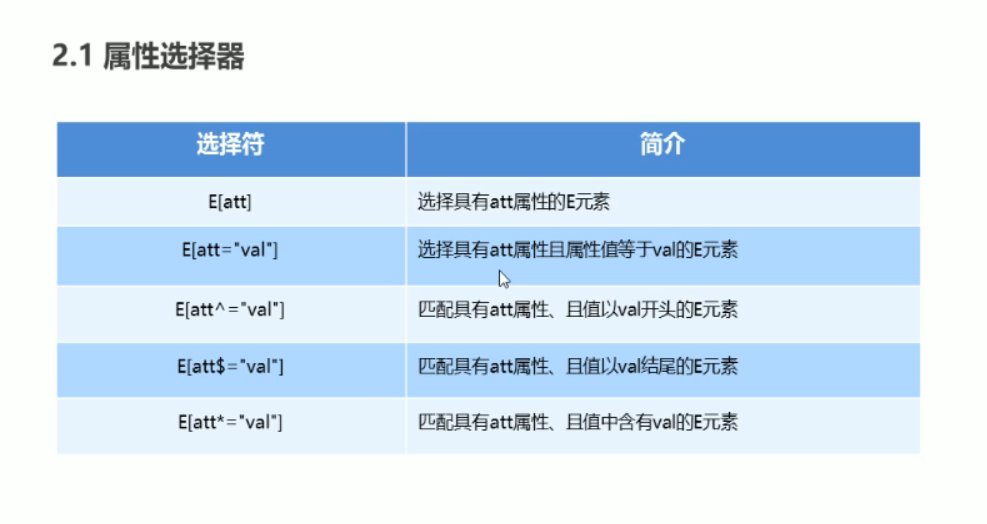
.local-nav li [class^="local-nav-icon"] {
32px;
height: 32px;
margin-top: 8px;
}
.local-nav li [class$="icon1"] {
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 第一个 */
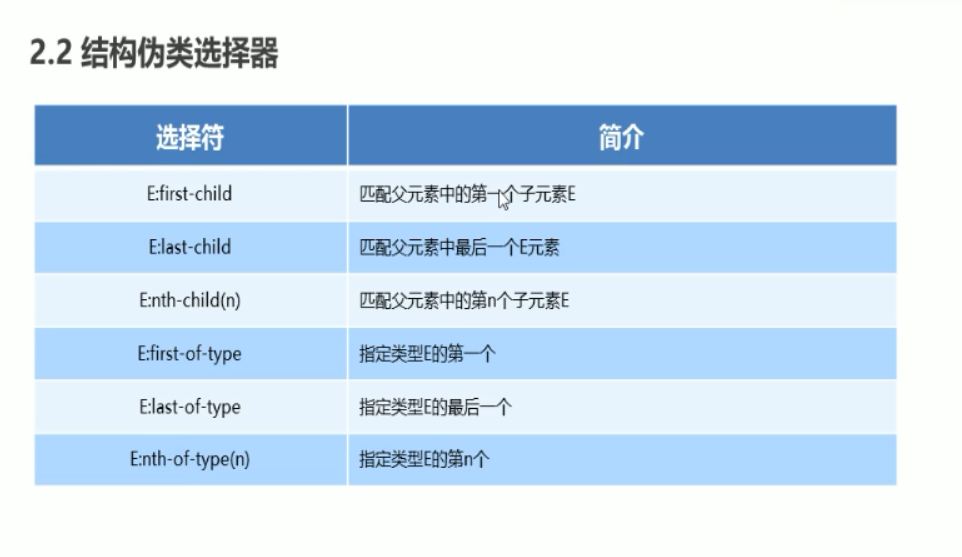
/* ul li:first-child {
pink;
}
/* 最后一个 */
/* ul li:last-child {
deeppink;
} */
/* nth-child(n) 要第几个 n 就是是几 */
/* ul li:nth-child(8) {
lightpink;
} */
/* even 选择的全部偶数 */
/* ul li:nth-child(even) {
pink;
} */
/* odd 选择的全部奇数 */
/* ul li:nth-child(odd) {
hotpink;
} */
/* n 是公式 但是 n 从0 开始计算 */
/* ul li:nth-child(n) {
pink;
} */
/* 2n 是偶数 */
/* ul li:nth-child(2n) {
pink;
} */
/* 2n+1 是奇数 */
/* ul li:nth-child(2n + 1) {
skyblue;
} */
/* 5n 选择第 0 5 15 20 ... 5 的倍数*/
/* ul li:nth-child(4n) {
purple;
} */
/* n+5 就是从第5个开始往后面选择 包含第5个*/
/* ul li:nth-child(n+5) {
pink;
} */
/* -n+5 就是从第5个开始往前面选择 包含第5个*/
ul li:nth-child(-n+5) {
background-color: pink;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>20</li>
<li>21</li>
<li>22</li>
<li>23</li>
<li>24</li>
<li>25</li>
<li>26</li>
<li>27</li>
<li>28</li>
<li>29</li>
<li>30</li>
<li>31</li>
<li>32</li>
<li>33</li>
<li>34</li>
<li>35</li>
<li>36</li>
<li>37</li>
<li>38</li>
<li>39</li>
<li>40</li>
<li>41</li>
<li>42</li>
<li>43</li>
<li>44</li>
<li>45</li>
<li>46</li>
<li>47</li>
<li>48</li>
<li>49</li>
<li>50</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nth-of-child</title>
<style>
/* div :nth-child(1) {
pink;
}
div :nth-child(2) {
purple;
} */
/* of-type 选择指定类型的元素 */
div span:first-of-type {
background-color: purple;
}
div span:nth-of-type(2) {
background-color: red;
}
div span:last-of-type {
background-color: skyblue;
}
</style>
</head>
<body>
<div>
<p>我是一个p</p>
<span>我是span</span>
<span>我是span</span>
<span>我是span</span>
<span>我是span</span>
</div>
</body>
</html>