







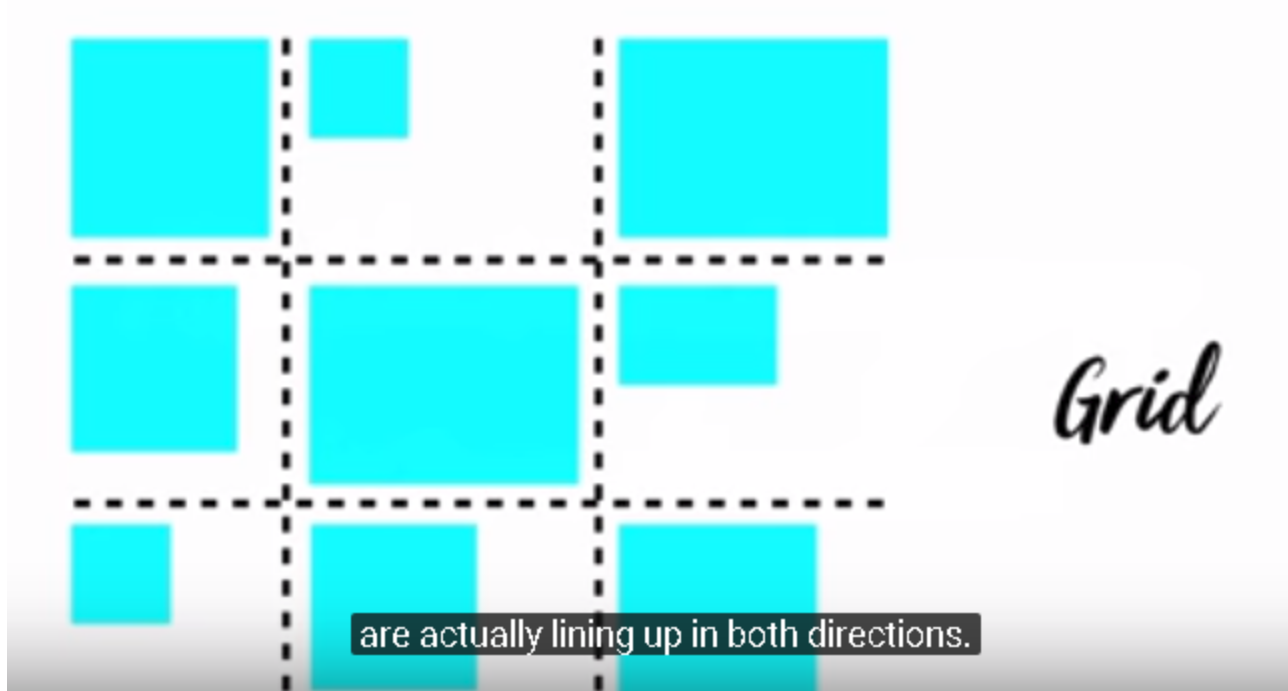
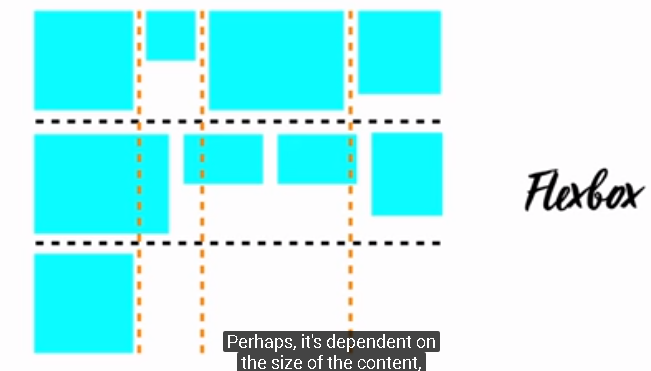
Grid被设计来做一些Flexbox不能做的事情,所以不是被设计来取代Flexbox的。
flexbox 一维的
Grid 二维的


总结:
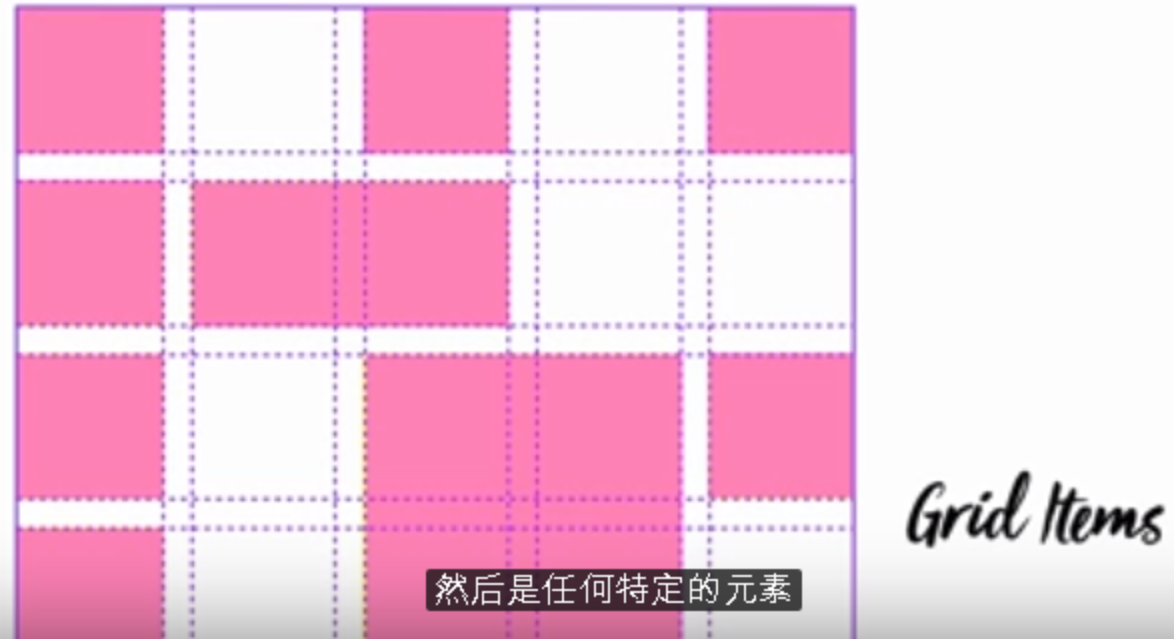
Grid Items作用在Grid Container的直接子元素下
下面给出一些示例:
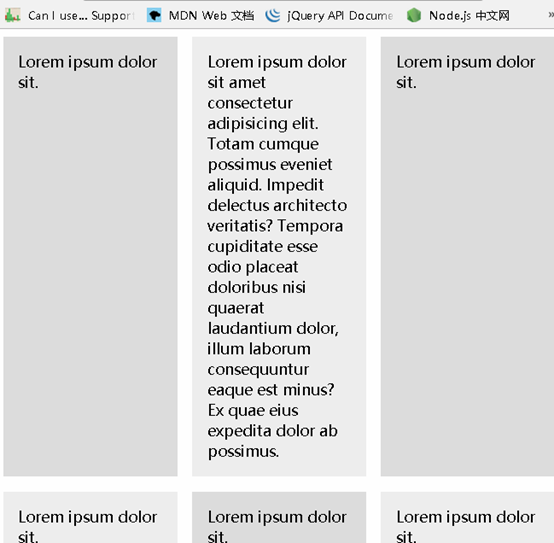
1.html:

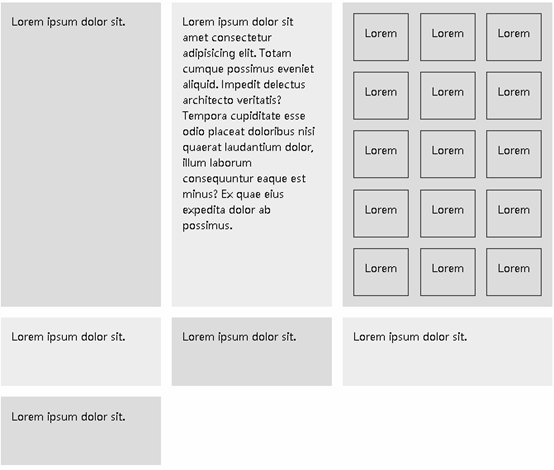
2.html:
<style>
.wrapper{
display: grid;
/* grid-template-columns:1fr 1fr 1fr; fr的意思是fraction,就是分数 ,x分之一*/
grid-template-columns: repeat(3,1fr);
/* grid-template-columns: repeat(4,1fr 2fr); */
grid-gap:1em;
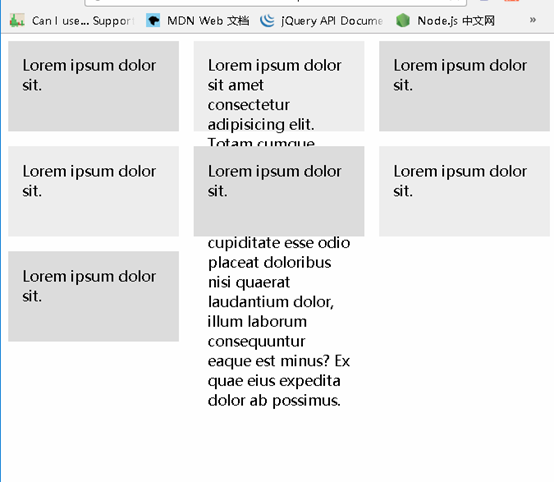
grid-auto-rows: 100px; (注意看这个属性)
}
.wrapper>div {
background: #eee;
padding: 1em;
}
.wrapper>div:nth-child(odd) {
background: #ddd;
}
</style>
</head>
<body>
<div class="wrapper">
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam cumque possimus eveniet aliquid. Impedit delectus architecto veritatis? Tempora cupiditate esse odio placeat doloribus nisi quaerat laudantium dolor, illum laborum consequuntur eaque est minus? Ex quae eius expedita dolor ab possimus.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
</div>
</body>

(grid-auto-rows属性)
.wrapper{
display: grid;
/* grid-template-columns:1fr 1fr 1fr; */
grid-template-columns: repeat(3,1fr);
/* grid-template-columns: repeat(4,1fr 2fr); */
grid-gap:1em;
/* grid-auto-rows: 100px; */
//最小100px 要是多了就拉伸
grid-auto-rows:minmax(100px,auto);
}

(grid-auto-rows:minmax(100px,auto);属性)
2.html完整代码
<style>
*{
margin:0;
padding:0;
}
.wrapper{
display: grid;
/* grid-template-columns:1fr 1fr 1fr; */
grid-template-columns: repeat(3,1fr);
/* grid-template-columns: repeat(4,1fr 2fr); */
grid-gap:1em;
/* grid-auto-rows: 100px; */
grid-auto-rows:minmax(100px,auto);
}
.nested{
display: grid;
grid-template-columns: repeat(3,1fr);
grid-auto-rows:70px;
grid-gap:1em;
}
.wrapper>div {
background: #eee;
padding: 1em;
}
.wrapper>div:nth-child(odd) {
background: #ddd;
}
.nested > div{
border: #333 1px solid;
padding: 1em;
}
</style>
<body>
<div class="wrapper">
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam cumque possimus eveniet aliquid. Impedit delectus architecto veritatis? Tempora cupiditate esse odio placeat doloribus nisi quaerat laudantium dolor, illum laborum consequuntur eaque est minus? Ex quae eius expedita dolor ab possimus.
</div>
<div class="nested">
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
</div>
</body>

3.html:
<style>
*{
margin:0;
padding:0;
}
.wrapper{
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-auto-rows: minmax(100px ,auto);
grid-gap:1em;
justify-items: start;(注意看这里)
}
.wrapper>div {
background: #eee;
padding: 1em;
}
.wrapper>div:nth-child(odd) {
background: #ddd;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box box1">Box 1</div>
<div class="box box2">Box 4</div>
<div class="box box3">Box 4</div>
<div class="box box4">Box 4</div>
</div>
</body>

(justify-items:center)
(justify-items:end)
(justify-items:stretch) //default
(align-items:start)
(align-items:center)
(align-items:end)
(align-items:stretch) //default

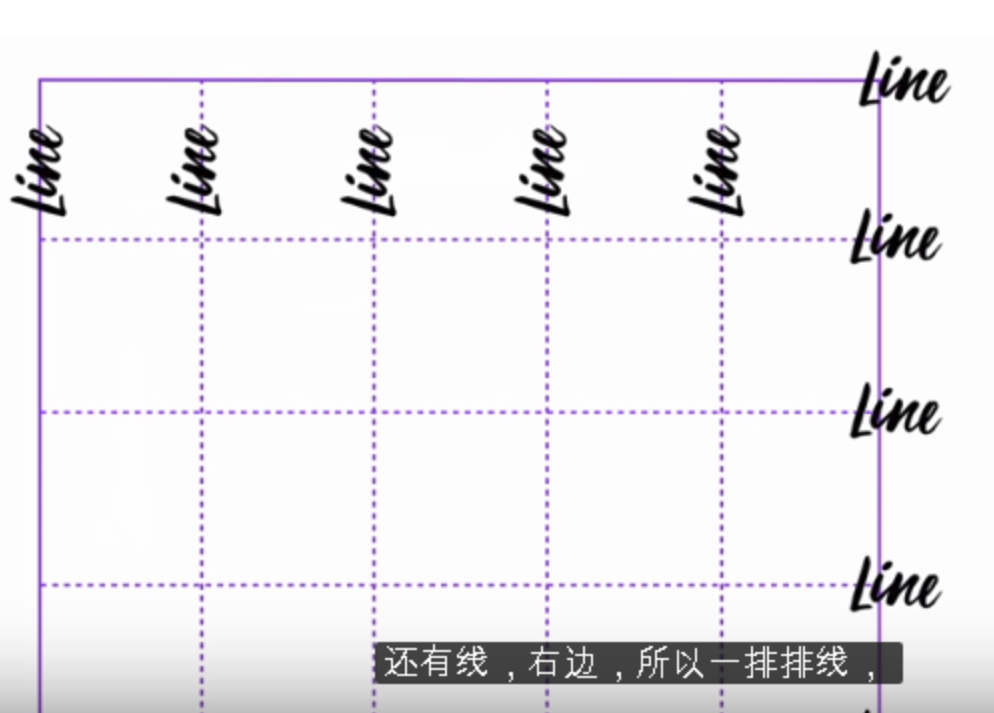
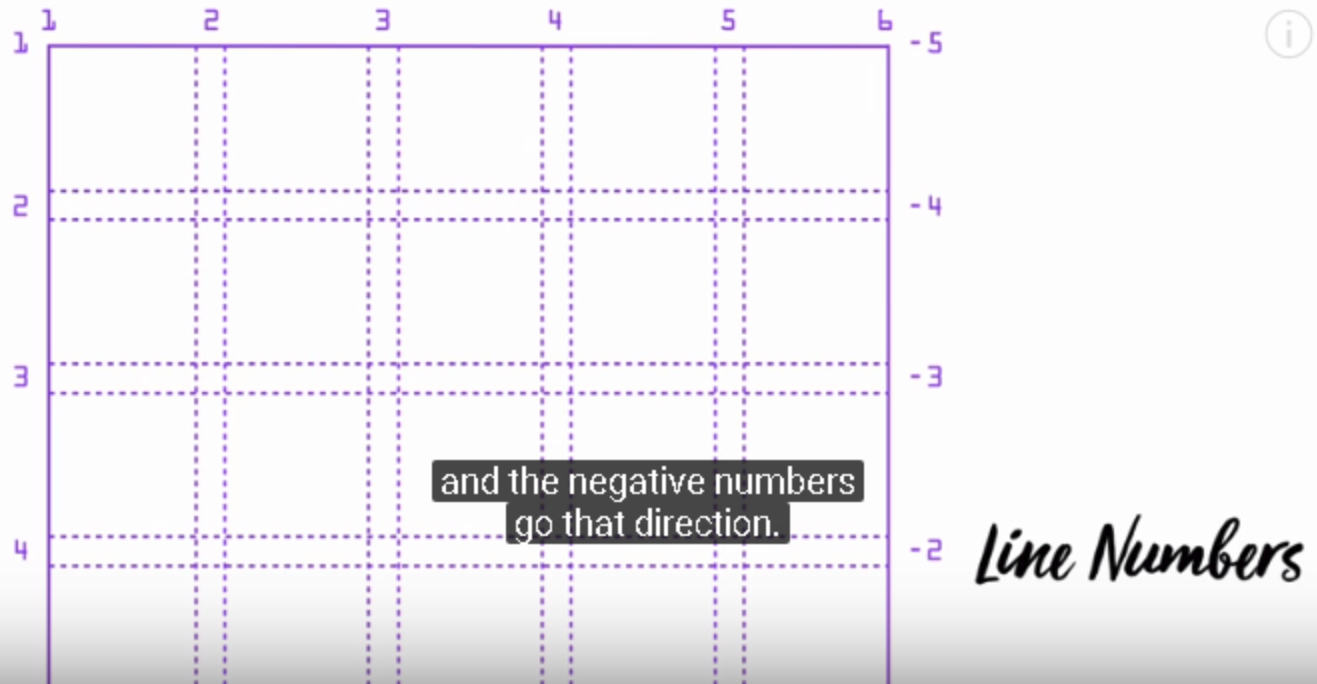
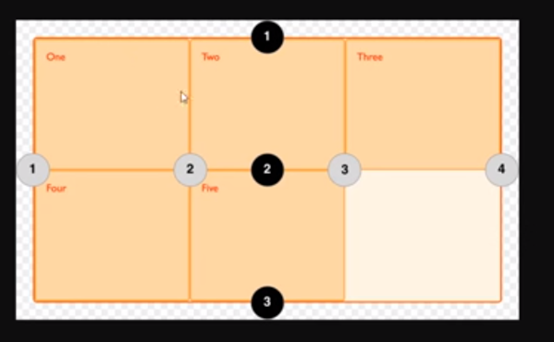
LineNumbers

grid-column:1/3;

(without)

(with)
.box1{
grid-column:1/3;
/* this means 'one' to 'three' */
}
.box1{
/* align-self:start; */
grid-column:1/3;
grid-row: 1/3;
/* this means 'one' to 'three' */
}
.box2{
grid-column: 3;
grid-row: 1/3;
/* align-self: end; */
}
.box3{
grid-column: 2/4;
grid-row: 3;
/* justify-self: end; */
}
.box4{
grid-column: 1;
grid-row: 2/4;
}

(overlap重叠)