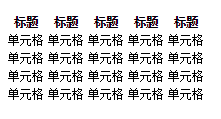
1.默认表格:

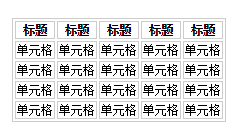
2.给表格加上边框:
css
table{ margin: 50px auto; border: 1px solid #ccc; } th ,td{ border: 1px solid #ccc; }
效果:

注意:除了给table内的th,td标签加上border外,不要给其他标签加border,会出现兼容性问题。
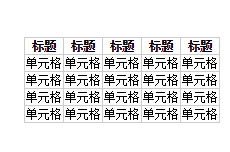
3.单元格有间隔,看起来不美观,需要去除单元格间隙:
css:
table{ margin: 50px auto; border-collapse: collapse; } th ,td{ border: 1px solid #ccc; }
效果:

单元格与单元格边框合并,并且边框宽度为1像素,table上的border就不需要了。
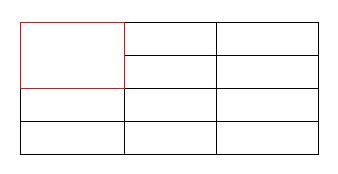
4.合并单元格
rowspan 属性规定单元格可横跨的行数。
<td rowspan="2"></td>

colspan 属性规定单元格可横跨的列数。
<td colspan="2"></td>

5.表格默认样式重置
table{ border-collapse: collapse; } th,td{ margin:0; padding: 0; }