目的:修改某个接口的返回值信息,在APP页面上展示修改后的内容
APP端测试遇到的问题:
1.页面上某个字段名称超长,如何显示?
做法1:修改数据库中该字段存储的内容
做法2:可通过charles的map local(映射到本地文件)的方式
=============================================================
下面来演示,如何通过charles的map local功能,修改返回的信息,以达到测试效果
操作步骤:
1.通过charles 抓包,确定该字段在哪个接口返回(不确定前端页面展示接口哪个字段,可跟前端开发确认)
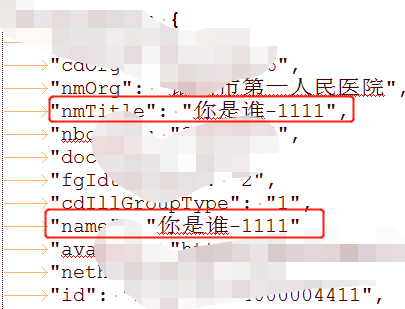
2.复制该接口返回的response信息,保存在login.json文件中。(文件以json结尾就行)

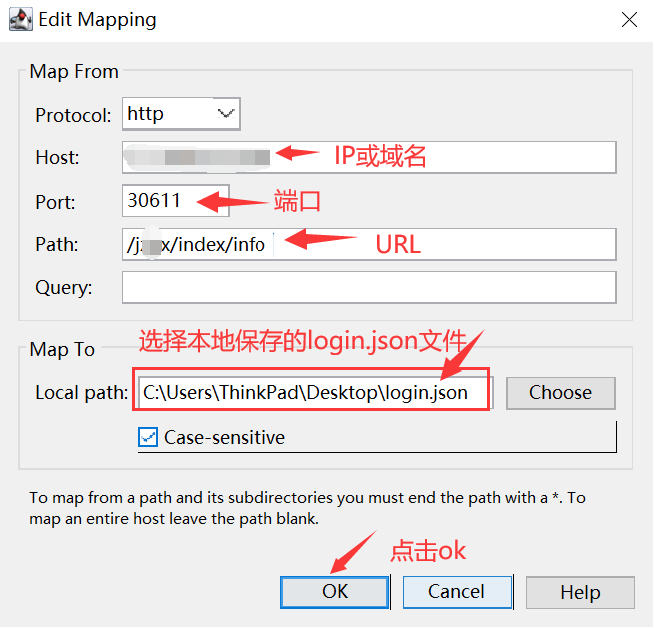
3.选中该接口,右键->map local 打开edit mapping,如下截图:

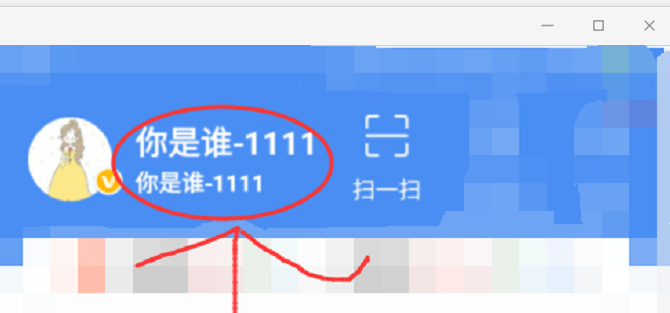
4.重新刷新APP页面,再次访问该接口,查看APP的展示效果,即可看见修改之后的内容