<form id="uploadForm" enctype="multipart/form-data">
<input type="text" value="0000000000" name="T1" />
<input type="text" value="1111111111" name="T2" />
<input id="file" type="file" name="file" />
<button id="upload" type="button">upload</button>
</form>
$("#upload").click(function () {
console.log("123");
var formData = new FormData($("#uploadForm")[0]);
console.log(formData.values());
$.ajax({
url: 'http://localhost:8563/Phone/PhonePersonInformation/test',
type: 'POST',
cache: false,
data: formData,
processData: false,
contentType: false
}).done(function (res) {
console.log(res);
}).fail(function (res) {
console.log("222222");
});
});
public ActionResult test(student mode)
{
if (Request.Files.Count == 0)
{
//throw new Exception("请选择上传文件!");
}
for (int i = 0; i < Request.Files.Count; ++i)
{
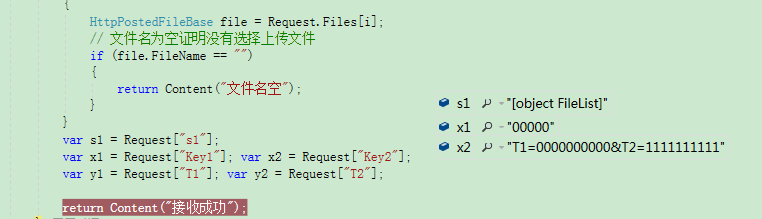
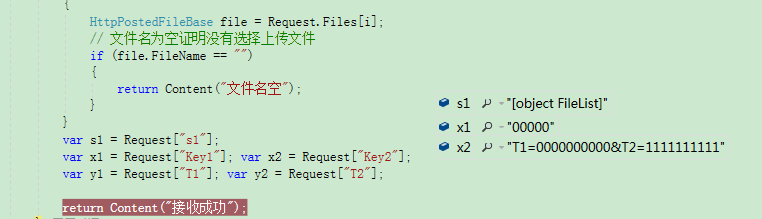
HttpPostedFileBase file = Request.Files[i];
// 文件名为空证明没有选择上传文件
if (file.FileName == "")
{
return Content("文件名空");
}
}
return Content("接收成功");
}
public class student
{
public string T1 { get; set; }
public string T2 { get; set; }
}

<form id="uploadForm" enctype="multipart/form-data">
<input type="text" value="0000000000" name="T1" />
<input type="text" value="1111111111" name="T2" />
<input id="file" type="file" name="file" />
<button id="upload" type="button">upload</button>
</form>
$("#file").on("change", function () {
var formData = new FormData();
formData.append("s1", $("#file")[0].files);
formData.append("Key1", "00000");
formData.append("Key2", $("#uploadForm").serialize());
for (var value of formData.values()) {
console.log(value);
}
console.log(formData.get("Key1"));
console.log(formData.get("Key2"));
$.ajax({
url: "http://localhost:8563/Phone/PhonePersonInformation/test",
type: "POST",
data: formData,
processData: false,
contentType: false,
success: function (response) {
// 根据返回结果指定界面操作
}
});
});