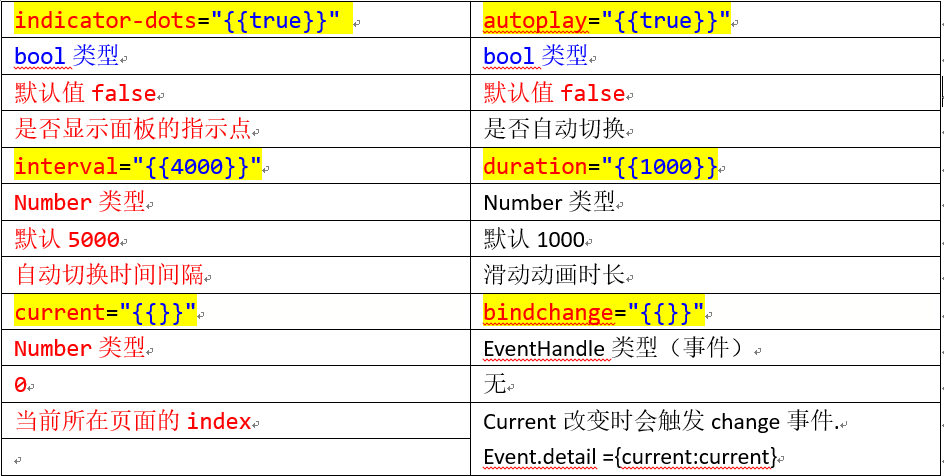
<swiper class="index-banner" indicator-dots="{{true}}" autoplay="{{true}}" interval="{{4000}}" duration="{{1000}}"> <block wx:for="{{imgUrls}}" wx:key="*this"> <swiper-item> <image src="{{item}}" mode="aspectFill" class="slide-image"/> </swiper-item> </block> </swiper>

Navigator 跳转分为两个状态
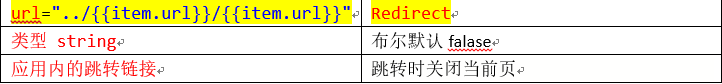
跳转时关闭当前页
跳转时不跳转当前页
用redirect属性指定
<navigator wx:for="{{indexmenu}}" wx:key="{{item.url}}" url="../{{item.url}}/{{item.url}}"> <image src="{{item.icon}}"></image> <text>{{item.text}}</text> </navigator>