上文提到,每个函数都有一个prototype属性,即原型。而每个对象都有个_proto_属性,称之为隐式原型。
这个_proto_是一个隐藏的属性。


从上面截图可以看出,obj._proto_和Object.prototype的属性一样
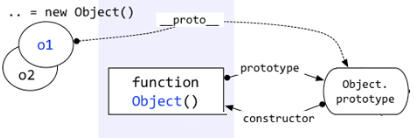
obj这个对象本质上是被Object函数创建的,因此,obj._proto_ === Object.prototype。用图来表示:

上图可以看出o1、o2本质上是由Object函数创建得,这个函数的原型就是Object.prototype。而这个函数本身又有一个prototype属性,该属性的属性值又是一个对象,该对象默认有constructor属性,该属性的属性值指向函数本身。Object.prototype就是Object函数的原型对象
即:每个对象都有一个_proto_属性,指向创建该对象的函数的prototype。
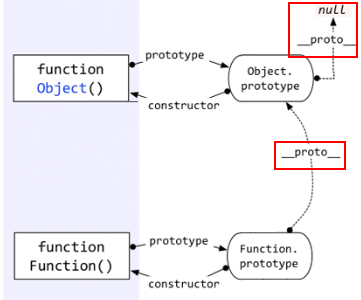
上面说到Object.prototype是Object函数的原型对象,即Object.prototype也是一个对象,那么它的_proto_指向哪呢?
在说Object.prototype之前,先说一下自定义函数的prototype。自定义函数的prototype本质上和var obj = {}是一样的,都是被Object创建,所以它的_proto_指向的就是Object.prototype。
Object.prototype的_proto_指向null。

同时,函数也是一种对象,那函数也有_proto_吗?
函数既然也是一种对象,那肯定函数也有_proto_。
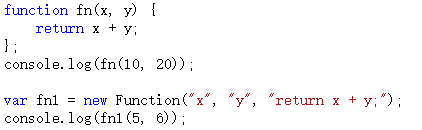
函数也是被创建出来的,谁创建了函数呢?Function,可如下代码

以上代码中,第一种方式是比较传统的函数创建方式,第二种是new Function()创建。不推荐第二种。
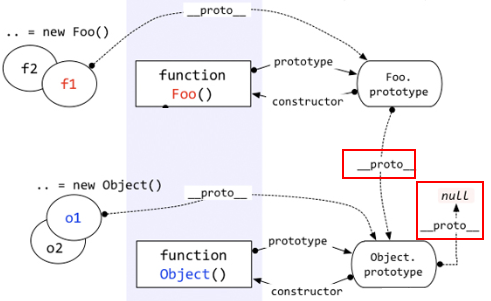
根据上面说的,对象的_proto_指向创建它的函数的原型,即Object.__proto__ === Function.prototype。用图表示:

由上图可以看出,自定义函数Foo._proto_指向创建该自定义函数的函数的原型,这个自定义函数是由Function创建的,所以Foo._proto_ ===Function.prototype。那为什么还有一个Function._proto_指向Function.prototype呢,这又是从哪来的?
想想就知道,Function也是一个函数,也有自己的_proto_属性,既然是函数那就一定是被Function创建得,所以Function是被自身创建得,所以Function的_proto_属性指向了自身的Function.prototype。
Function.prototype也是对象,那它的_proto_属性指向哪呢?它的_proto_指向Object.prototype。因为Function.prototype指向的对象也是一个普通的被Object创建的对象,所以也遵循基本的规则。